Combining ActivePresenter and Saola Animate to create even more compelling interactive content? All the methods on how to achieve that are covered in today’s blog post.
ActivePresenter is primarily used for creating eLearning courses and video tutorials, while Saola Animate is used for creating HTML5 animations and interactive web content. Although they are designed for different purposes, it is possible to integrate ActivePresenter with Saola Animate or even get them to communicate with each other to create more compelling interactive content.
Click the buttons below to download the latest versions of the two applications if you haven’t installed them yet.
In this blog post, you will learn how to:
- Integrate ActivePresenter and Saola Animate Projects
- Get ActivePresenter and Saola Animate to Communicate with Each Other
Integrate ActivePresenter with Saola Animate Projects
Combining ActivePresenter and Saola Animate can greatly enhance the functionality and creativity of your content. Both of these apps can export to HTML5 output, making it easy to embed via Web Object in ActivePresenter and HTML Widget in Saola Animate. So, in which cases and to what extent can they integrate? Detailed information will be discussed in the next part.
Embed Saola Animate Animations into ActivePresenter
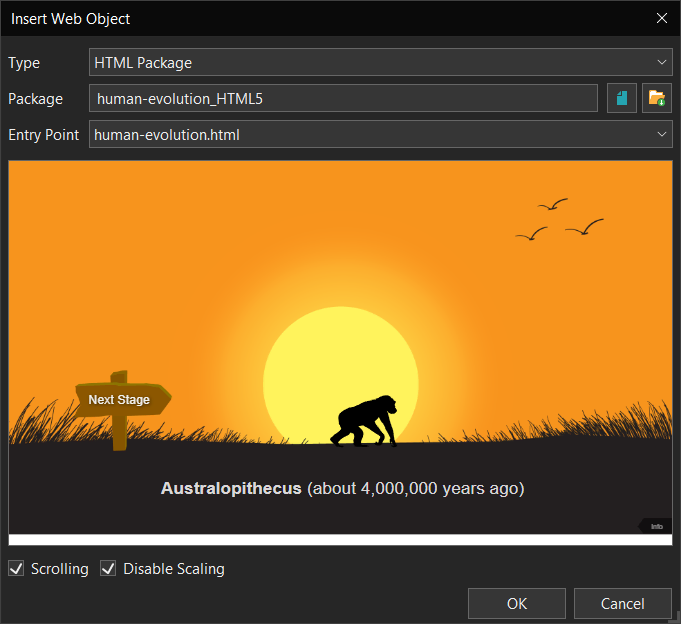
The primary purpose of ActivePresenter is to produce eLearning content including presentations, videos, quizzes, and games. Meanwhile, Saola Animate offers a wide range of animation tools and effects, allowing you to create stunning animations. So, if you want to add fantastic animations to your project, embedding them from Saola Animate is a good idea. To do that, you first need to export your Saola Animate project to HTML5. Then, you can quickly embed an HTML5 package into ActivePresenter via the Insert Web Object feature.

Embed ActivePresenter Presentations into Saola Animate
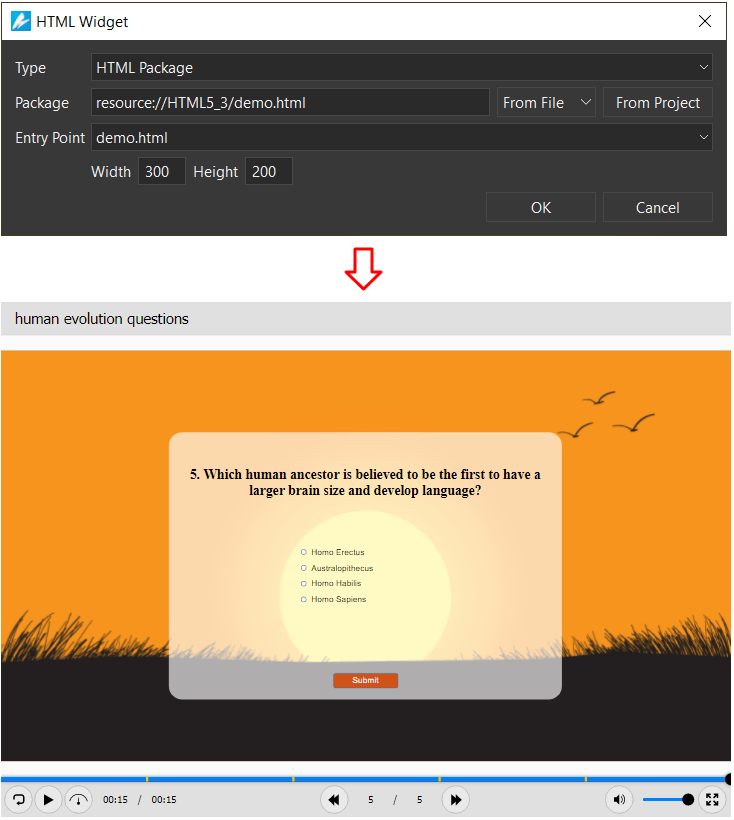
On the contrary, if you want to add more elements such as quizzes and assessments into Saola Animate, it’s useful to embed them from ActivePresenter. Adding an HTML widget in Saola Animate allows you to integrate ActivePresenter quizzes and assessments into your Saola Animate project. Before that, you need to export your ActivePresenter project to HTML5 output.

You can use a Web Object in ActivePresenter to embed a Saola Animate animation and an HTML Widget in Saola Animate to embed an ActivePresenter presentation. Just by embedding them, you are able to interact directly with the embedded content. But, JavaScript is required if you would like to get these two apps to communicate with each other. This means that you can use objects in one app to control or interact with the embedded content from the other app, and vice versa. The next part will give you more information about this.
Get ActivePresenter and Saola Animate to Communicate with Each Other
Generally, you need to call the two apps’ APIs or user-defined functions through the global object AtomiSaola or AtomiAP to communicate with Saola Animate or ActivePresenter from outside, respectively. You can find ActivePresenter APIs in the user manual > Adding Interactivity > Custom JavaScript in HTML5 Output section.
Embedding a Saola Animate Animation into ActivePresener
Let’s say you’ve built a question in ActivePresenter and animation in Saola Animate to illustrate it. The animation will now be added to the question, and you will be able to interact with the answer choices to control it.
Below are the sample projects.
Saola Animate animation project: human-evolusion.saolapack (892.2 KB)
Saola Animate in ActivePresenter: Saola Animate in ActivePresenter.approj (784 KB)
- To get the Saola Animate document object from ActivePresenter:
// iframe in which Saola Animate document is embedded
var iframeNode = prez.object('Web Object name').frameNode;
// window object of the iframe content
var SaolaWindow = iframeNode.contentWindow;
// Saola Animate document object
var SaolaDoc = SaolaWindow.AtomiSaola.topDocs[0];
// control Saola Animate document by calling its functions, e.g.:
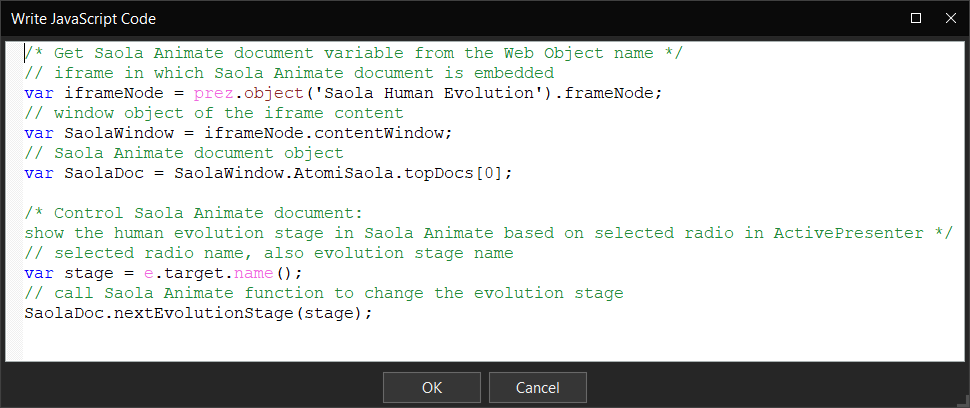
SaolaDoc.pause();In the project above, for instance, if you choose a radio button, the Saola Animate document will animate to the matching stage of human evolution. Here is the script in the On Change event of the multiple choice question. For more information about events-actions in ActivePresenter, please refer to this tutorial.

- To get the ActivePresenter presentation object from Saola Animate:
// window object of the parent content (ActivePresenter)
var APWindow= window.parent;
// ActivePresenter presentation object
var APPrez = APWindow.AtomiAP.presentations[0];
// control ActivePresenter presentation by calling its functions, e.g.:
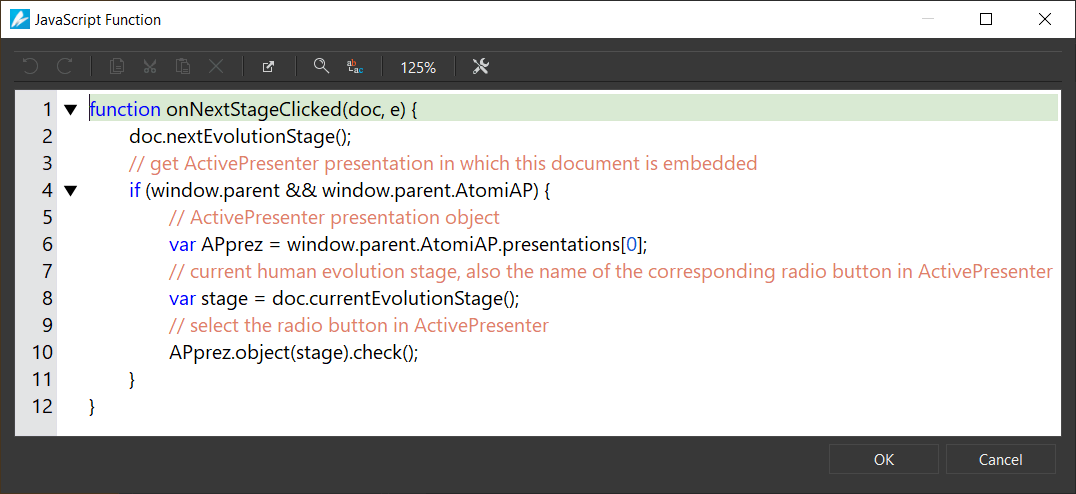
APPrez.nextSlide();If you click the Next Stage button in the Saola Animate document, the corresponding radio button in ActivePresenter will be selected. Below is the script in the onNextStageClicked function in the Saola Animate document.

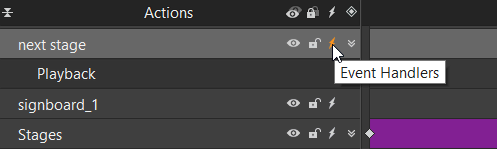
To open this dialog in Saola Animate, click on the Event Handlers button of the next stage element in the Timeline pane. For more information about events-actions in Saola Animate, please refer to this tutorial.

Embedding an ActivePresenter Presentation into Saola Animate
Like embedding Saola Animate animations into ActivePresenter, embedding an ActivePresenter presentation into Saola Animate requires two main steps.
- To get the ActivePresenter presentation object from Saola Animate:
// iframe in which ActivePresenter document is embedded
var iframeNode = doc.getElement('your HTML Widget name').embeddedDom;
// window object of the iframe content
var APWindow = iframeNode.contentWindow;
// ActivePresenter presentation object
var APPrez = APWindow.AtomiAP.presentations[0];
// control ActivePresenter presentation by calling its functions, e.g.:
APPrez.nextSlide();- To get the Saola Animate document object from ActivePresenter:
// window object of the parent content (Saola Animate)
var SaolaWindow= window.parent;
// Saola Animate document object
var SaolaDoc = SaolaWindow.AtomiSaola.topDocs[0];
// control Saola Animate document by calling its functions, e.g.:
SaolaDoc.pause();Conclusion
In short, the best method for integrating or combining ActivePresenter and Saola Animate projects will depend on the specific requirements of your project. However, with a little creativity and experimentation, you can create engaging and interactive content by leveraging the strengths of both software applications.

