Khám phá tính năng Saola Animate
Chào mừng đến với Hướng dẫn sử dụng Saola Animate! Hướng dẫn này sẽ giúp các bạn làm quen và biết các bước cơ bản để tạo hoạt ảnh và nội dung tương tác với Saola Animate. Dựa trên hướng dẫn này, các bạn có thể sáng tạo và khai thác tối đa các tính năng của phần mềm.
Hãy cùng tạo các nội dung hoạt hình tương tác HTML5 bắt mắt và thú vị với công cụ tối ưu này ngay bây giờ!
Giới thiệu giao diện người dùng
Saola Animate có giao diện người dùng trực quan với nền tối và đường viền màu cam nổi bật. Khi khởi động phần mềm, giao diện chào mừng sẽ được hiển thị như hình ảnh bên dưới. Tại đây bạn có thể thực hiện một số thao tác như tạo dự án mới, hoặc mở một dự án đã có.
Tạo dự án mới
Tạo dự án mới là bước đầu tiên của việc tạo hoạt hình HTML5 với phần mềm Saola Animate. Ở giao diện chào mừng, nhấp nút New ở khung bên trái hoặc nhấn tổ hợp phím CTRL + N.
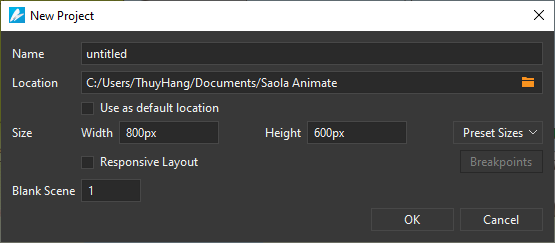
Sau đó, hộp thoại New Project sẽ xuất hiện cho phép bạn đặt tên, thay đổi thư mục lưu trữ (nếu muốn), và cài đặt kích thước cho dự án mới. Đối với các thuộc tính còn lại, bạn có thể chỉnh sửa sau.
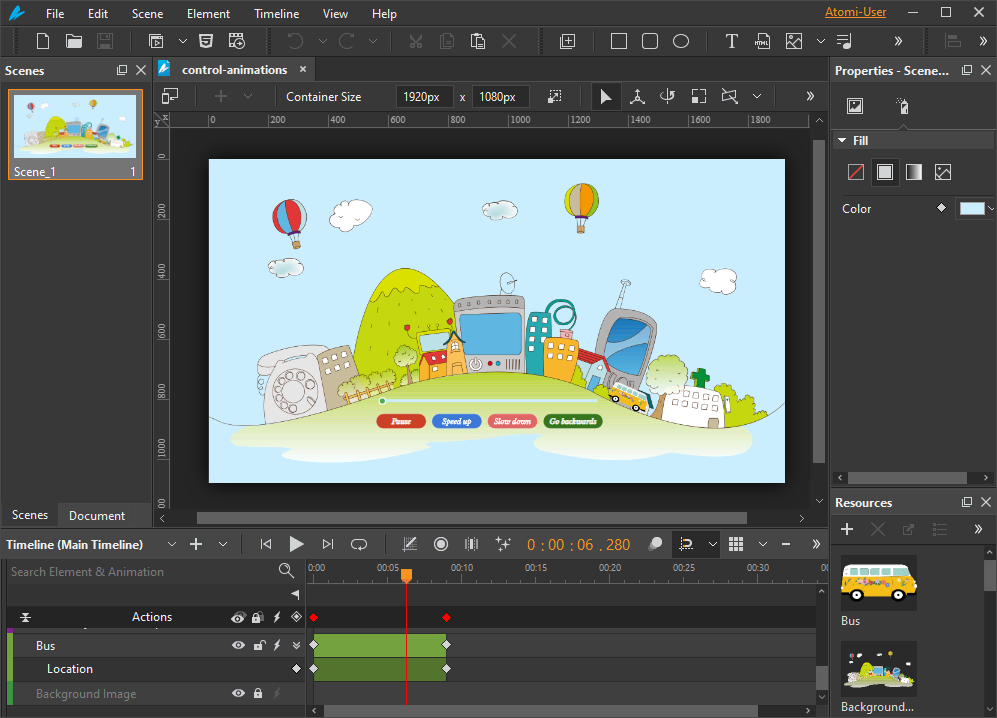
Ngay lập tức, cửa sổ làm việc của Saola Animate sẽ hiện ra như dưới đây:
Bao quanh Canvas là các thanh công cụ và khung. Bạn có thể bật/tắt, thay đổi vị trí, kích thước của các khung này. Ngoài ra, bạn cũng có thể chỉnh sửa các phím tắt nếu muốn.
Thêm đối tượng & tài nguyên
Bạn có thể dễ dàng thêm các đối tượng có sẵn cũng như nhúng các đối tượng bên ngoài vào dự án. Đối tượng có sẵn bao gồm các hình dạng và văn bản. Các đối tượng bên ngoài bạn có thể nhúng vào là tệp HTML, hình ảnh, âm thanh, video, biểu tượng và các đối tượng tùy chỉnh khác. Bên cạnh đó, Saola Animate còn cung cấp nhiều công cụ vẽ và chỉnh sửa giúp bạn vẽ các hình dạng một cách dễ dàng.
Để thêm một đối tượng hoặc tài nguyên vào dự án, hãy nhấp vào các biểu tượng tương ứng trên thanh công cụ:
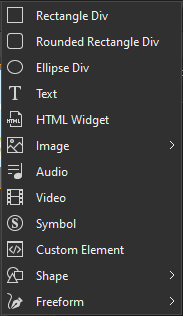
Hoặc, nhấp chọn một đối tượng ở tab Element/nhấp chuột phải Canvas > Element:
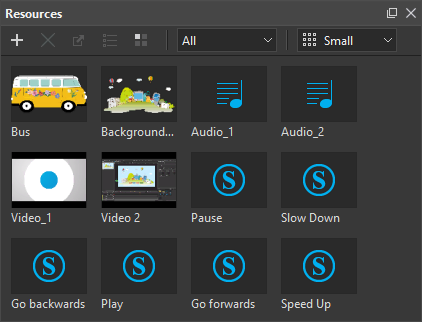
Bên cạnh đó, đối với các tài nguyên như âm thanh, video hay hình ảnh, có thể kéo trực tiếp từ thư mục máy tính rồi thả vào Canvas. Saola Animate sẽ hiển thị những tài nguyên bạn thêm vào ở khung Resources. Trong quá trình tạo hoạt hình, bạn cũng có thể kéo trực tiếp từ khung này để sử dụng ở các cảnh sau.
Ngoài các tệp đa phương tiện, bạn có thể sử dụng các tệp JavaScript, CSS và HTML bên ngoài để kiểm soát giao diện của dự án tốt hơn. Hoặc, nhập JavaScript và CSS trực tiếp từ một trang web. Tất cả các tài nguyên script đều có thể chỉnh sửa được trong chương trình này.
Tạo hoạt hình
Sau hai bước sơ bộ trên, bây giờ đã đến lúc bạn thỏa sức sáng tạo với phần cốt lõi – tạo hoạt hình HTML5 với Saola Animate. Trong bước này, bạn chủ yếu làm việc với Dòng thời gian. Dòng thời gian đóng một vai trò không thể thiếu trong quá trình tạo hoạt ảnh. Nó cho phép bạn xem và kiểm soát tất cả các khía cạnh thời gian của một dự án.
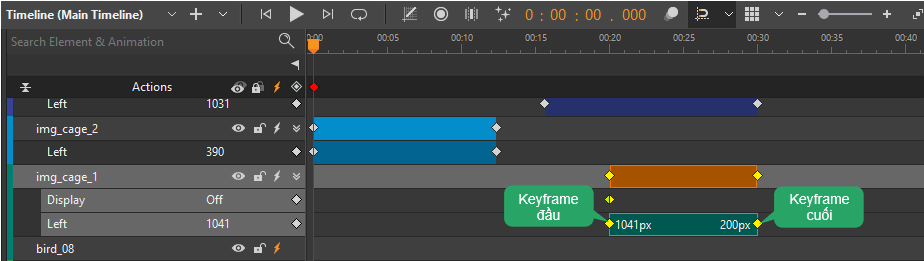
Để tạo hoạt ảnh, bạn cần ít nhất hai khung hình chính (keyframe). Mỗi keyframe là một điểm mà ở đó chứa các giá trị khác nhau của cùng một thuộc tính ở một thời điểm cụ thể. Các giá trị khác nhau này sẽ tạo ra sự chuyển đổi mượt mà của thuộc tính đó theo thời gian. Nhờ đó, hình ảnh động được hình thành bằng cách thay đổi dần dần từ kiểu hiện tại sang một kiểu khác.
Nói cách khác, sử dụng keyframe để xác định giá trị đầu và cuối của một thuộc tính. Có thể thêm keyframe thủ công hoặc sử dụng tính năng thêm tự động.
Cuối cùng nhưng cũng không kém phần quan trọng là trong quá trình tạo hoạt ảnh, đôi khi bạn sẽ muốn sử dụng lại các tài nguyên để tiết kiệm thời gian và công sức. Đó là lý do vì sao Saola Animate lại phát triển tính năng biểu tượng. Biểu tượng hoạt hình là tài nguyên có thể tái sử dụng với dòng thời gian độc lập và có khả năng tương tác. Với Saola Animate, rất dễ dàng để tạo, chỉnh sửa và xuất biểu tượng để tái sử dụng cho các dự án khác.
Thêm tương tác
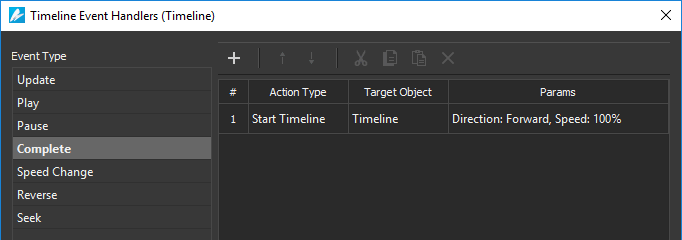
Để tạo tương tác cho hoạt hình HTML5, bạn có thể sử dụng các sự kiện – hành động, trình kích hoạt dòng thời gian, nhãn dòng thời gian và nhiều dòng thời gian tương tác khác. Bộ sưu tập đa dạng các hành động được tích hợp sẵn sẽ giúp bạn dễ dàng tạo các hoạt động tương tác phổ biến. Hơn nữa, bạn có thể tự viết các hàm JavaScript để xử lý những tương tác nâng cao.
Xem trước dự án
Trong quá trình tạo hoạt hình HTML5 bằng phần mềm Saola Animate, sử dụng tính năng Xem trước giúp bạn có thể kiểm tra xem hoạt hình được hiển thị như thế nào đối với người xem, và đã đúng như ý bạn muốn hay chưa. Nhờ đó, bạn có thể chỉnh sửa dự án để hoàn hảo hơn. Saola Animate cho phép bạn xem trước toàn bộ dự án hoặc chỉ xem trước cảnh đang được chọn trên trình duyệt.
Để xem trước, nhấp vào mũi tên xuống cạnh biểu tượng Preview trên thanh công cụ, sau đó:
- Chọn Preview Project in Browser hoặc nhấn phím F5 trên bàn phím để xem trước toàn bộ dự án.
- Chọn Preview Current Scene in Browser hoặc nhấn tổ hợp phím CTRL + F5 để xem trước cảnh đã chọn.
Ngoài ra, bạn có thể tìm thấy các lệnh này trong tab File.
Xuất dự án ra HTML5 hoặc video
Có hai định dạng đầu ra mà bạn có thể xuất dự án sau khi đã hoàn thành. Đó là HTML5 và video. HTML5 là giải pháp hoàn hảo với dự án có tính tương tác cao. Ngược lại, định dạng video lại phù hợp để trình chiếu hoạt hình.
Để xuất dự án ra HTML5/video, mở tab File > Export to HTML5/Export to Video. Hoặc nhấp vào biểu tượng Export to HTML5/Export to Video trên thanh công cụ.
BẠN CÓ CÂU HỎI?