ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
How to Record Myself on Mac: 2 Quickest Ways
The good news is, your Mac already comes with built-in tools.
The bad news is, these tools don’t offer much in terms of editing features -so if you need to need a separate editing app.
We will cover these 2 in this blog
BEST eLearning Authoring Tools for Beginners: Top 4 You Must Know!
In this blog, let’s dive into the glorious world of eLearning authoring tools and note down 4 best eLearning authoring tools for beginners of all time!
Review ScreenPal 2025: Features, Pros & Cons, and Pricing
Today, we’re exploring a more affordable alternative—ScreenPal. Ideal for everyday use, ScreenPal excels at quick screen recording, basic video editing, and effortless sharing. Let’s dive into review of ScreenPal to explore its features, pros & cons, and pricing to see if it’s the right fit for you.
HTML5 Animation
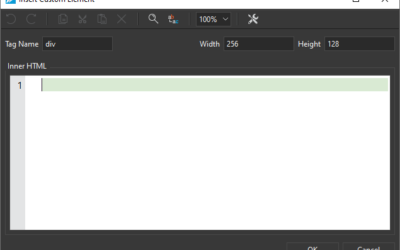
Use Custom Element in Saola Animate 3
Custom Element is one of the new features offered in Saola Animate 3. It allows you to create your own elements with HTML tags. In this tutorial, you will learn how to create, edit, rename and remove custom elements.
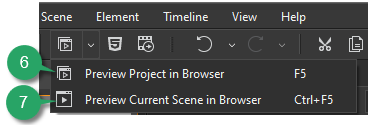
Preview Projects in Saola Animate 3
When building projects in Saola Animate 3, you can always preview how your animations and interactive content look and function when they are live. Moreover, previewing is crucial because it helps notice any required change, especially when your document has a great deal of interactivity. In this tutorial, you’ll learn how to preview projects in Saola Animate 3.
Reorder Elements in Saola Animate 3
Due to z-order, the newly-added elements are placed in front of others and may cover them partly or fully. Don’t worry, you can re-order elements with ease.