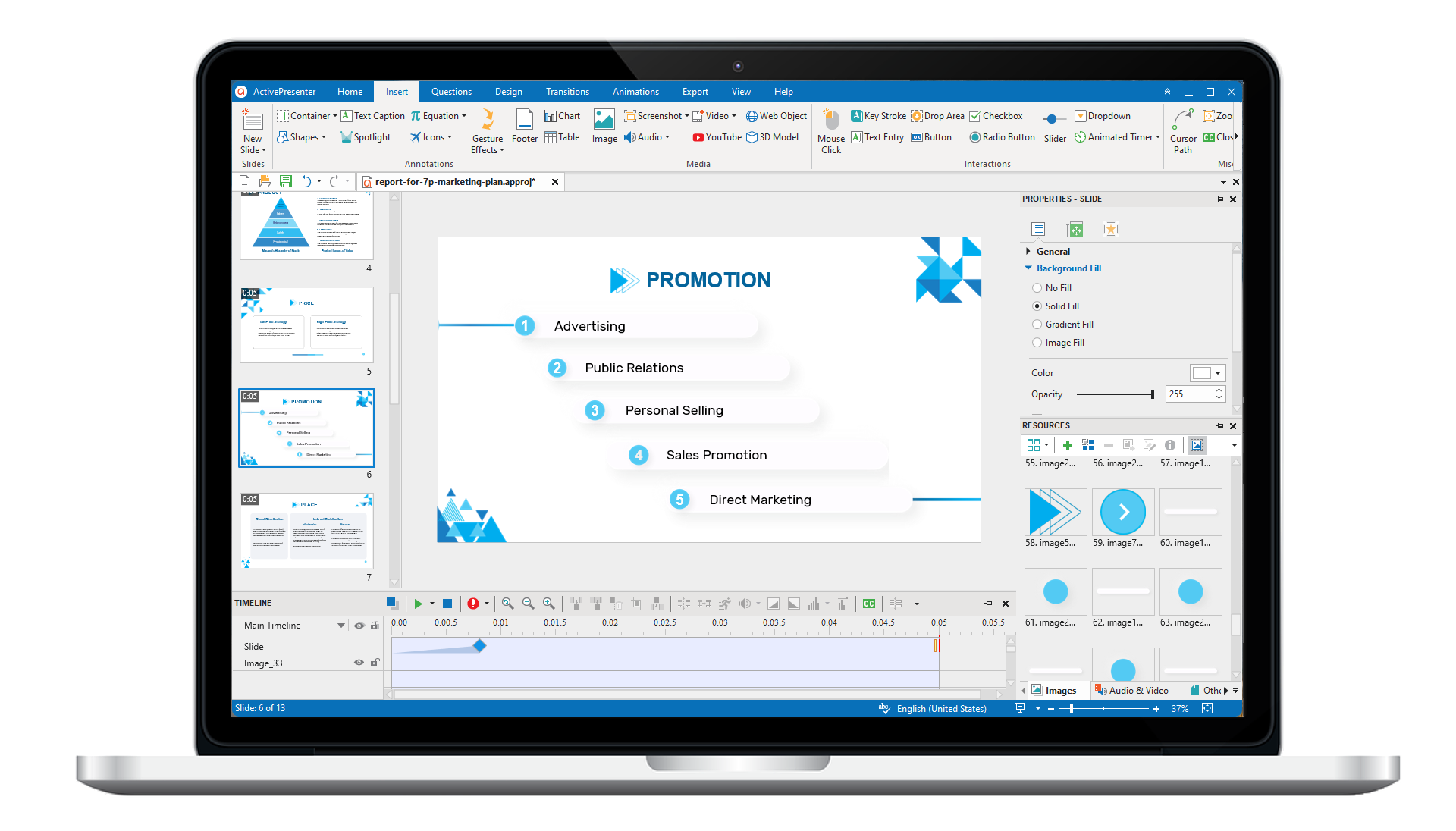
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

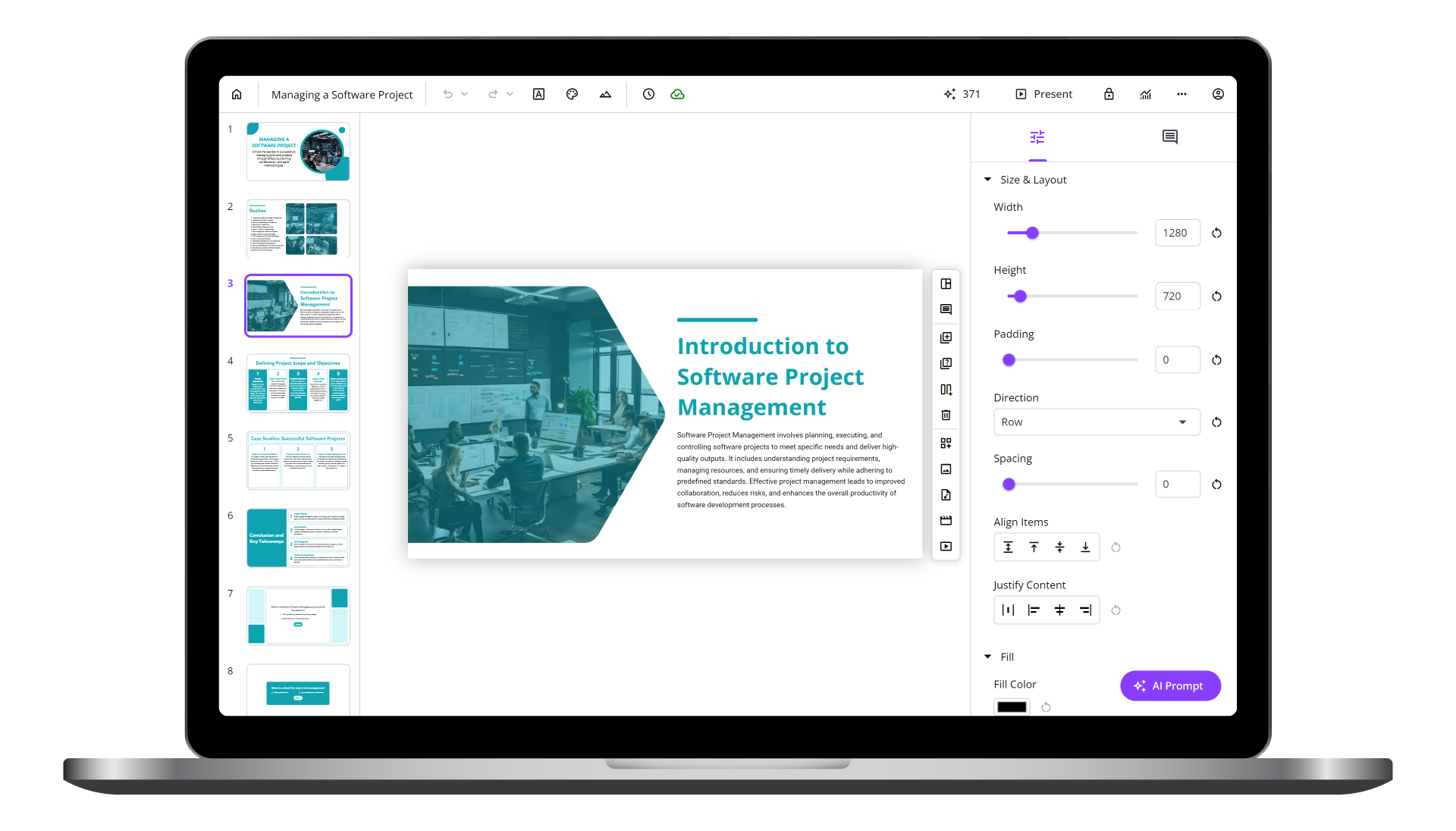
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

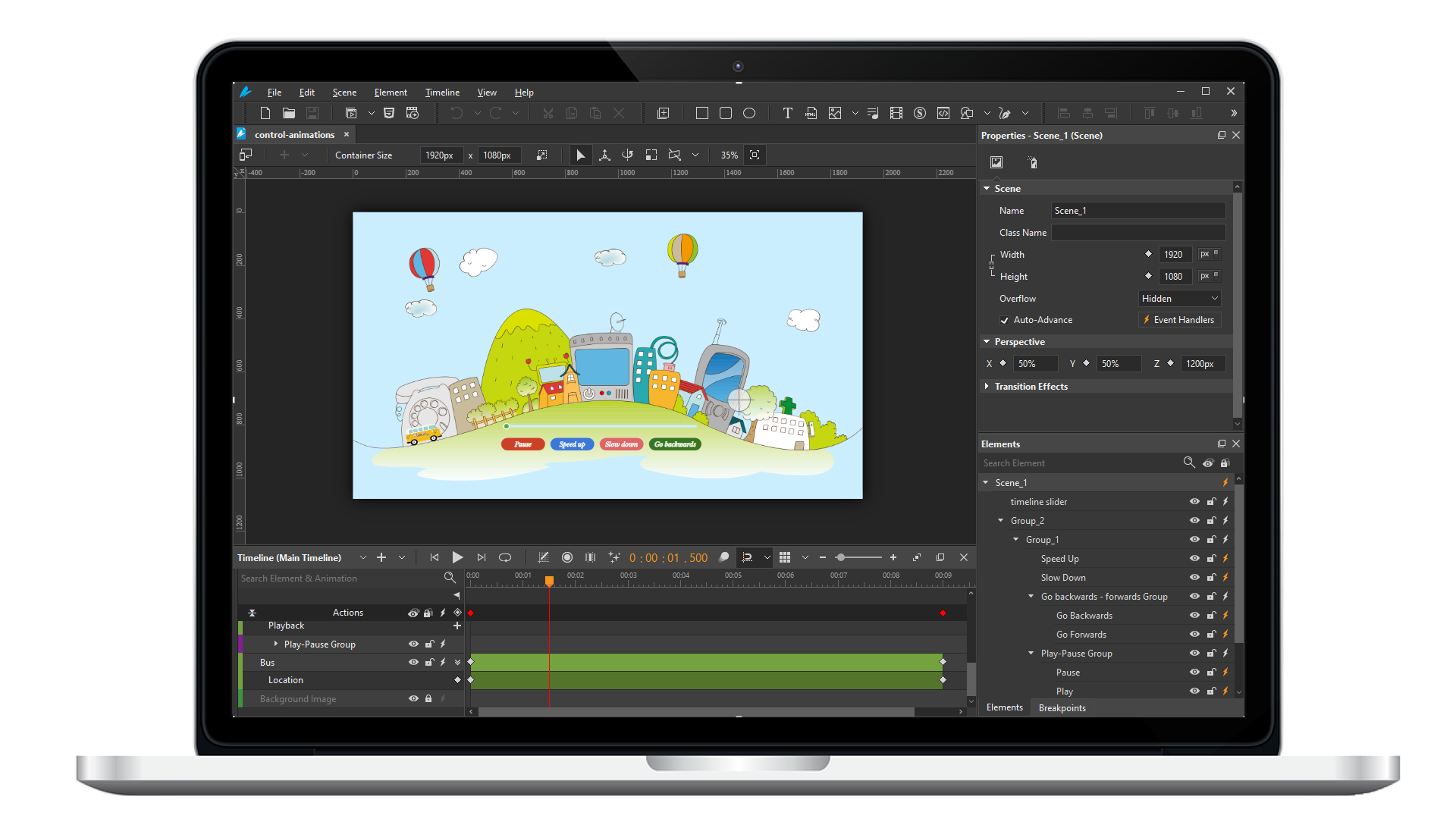
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
Top 3 Best Free Screen Recording Software for Windows 12
Microsoft often releases new versions of Windows every few years. Each update brings exciting features and enhancements that keep users eager for the latest advancements. Windows 12 is expected to be released this fall, so it’s the perfect time to explore tools that will make the most of this new operating system. One essential tool for many users is screen recording software. Thus, in this blog post, we’ll introduce you to the top 3 best free screen recording software options for Windows 12. Whether you’re creating tutorials, capturing gameplay, or recording presentations, these screen recorders will help you achieve professional results effortlessly.
Review Docebo Learn LMS: Features, Pros & Cons, and Pricing
Welcome back to our learning management system (LMS) review series! In today’s blog post, we’re taking a closer look at Docebo Learn LMS—a popular course-hosting platform in the eLearning industry. We’ll explore its standout features, weigh the pros and cons, and give you a clear picture of the pricing.
Review Camtasia: Features, Pros & Cons and Pricing
Are you looking for a powerful screen recorder? Are you confused with a wide range of tools on the market? This review breaks down Camtasia, one of the most popular choices, exploring its features, pros and cons, and pricing to help you make an informed decision. This...
HTML5 Animation
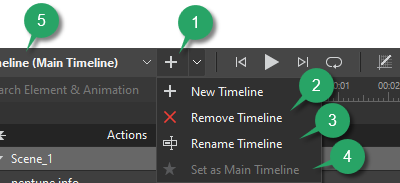
Use Multiple Timelines in Saola Animate 3
What is the best way to organize and control complex animations? Let’s consider using multiple timelines in Saola Animate 3.
Use the Effects Tab in Saola Animate 3.0
Let’s learn how to use the Effects tab to edit element’s shadow, filter, and clip effects in Saola Animate 3 to create awesome visual design.
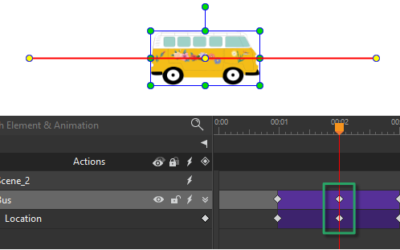
Create Motion Paths in Saola Animate 3
Saola Animate 3 brings your website to life with HTML5 animations and interactive web content. Today’s tutorial describes how to create motion paths to mimic real-life motions, giving objects the illusion of life.