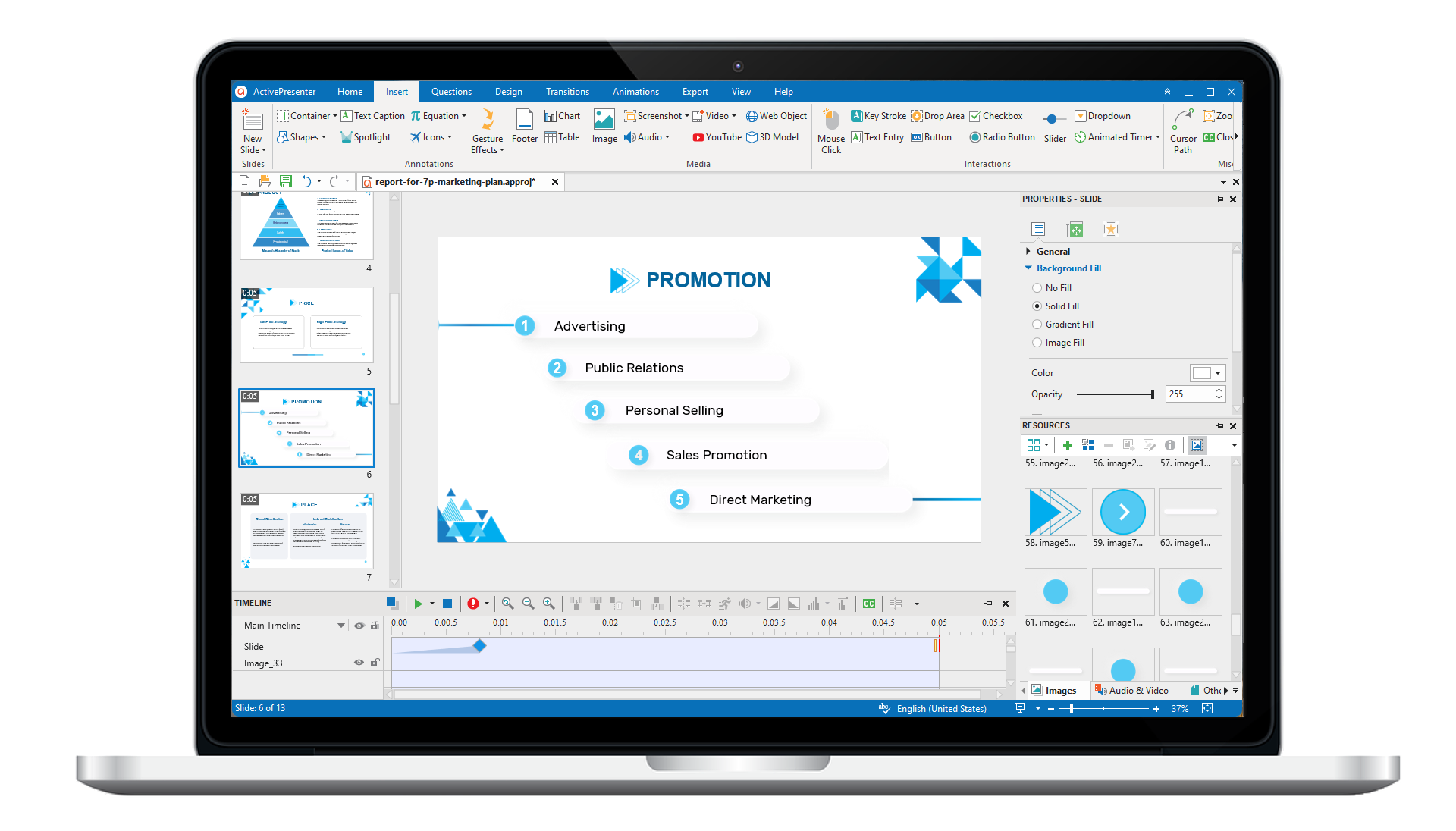
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

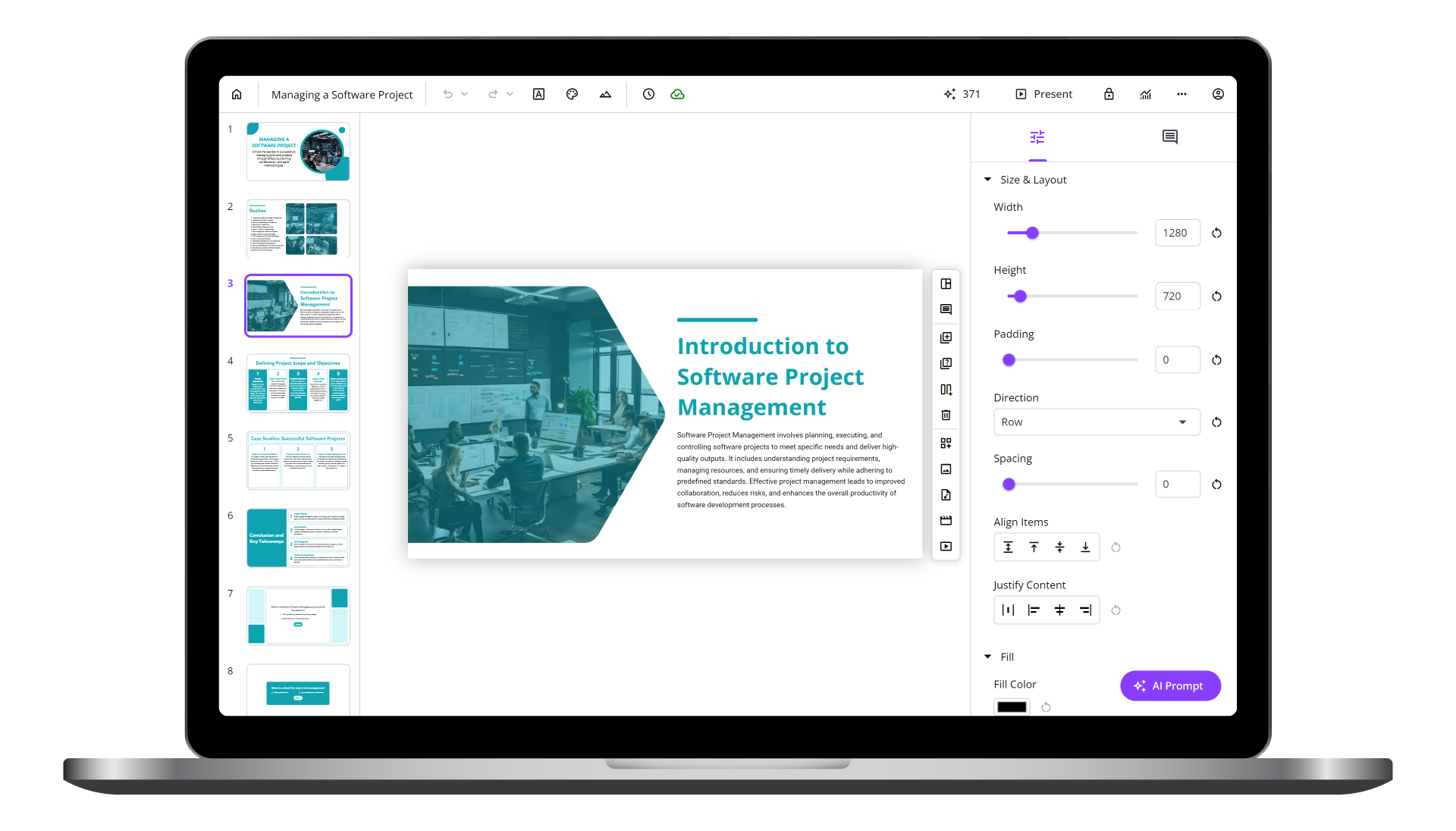
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

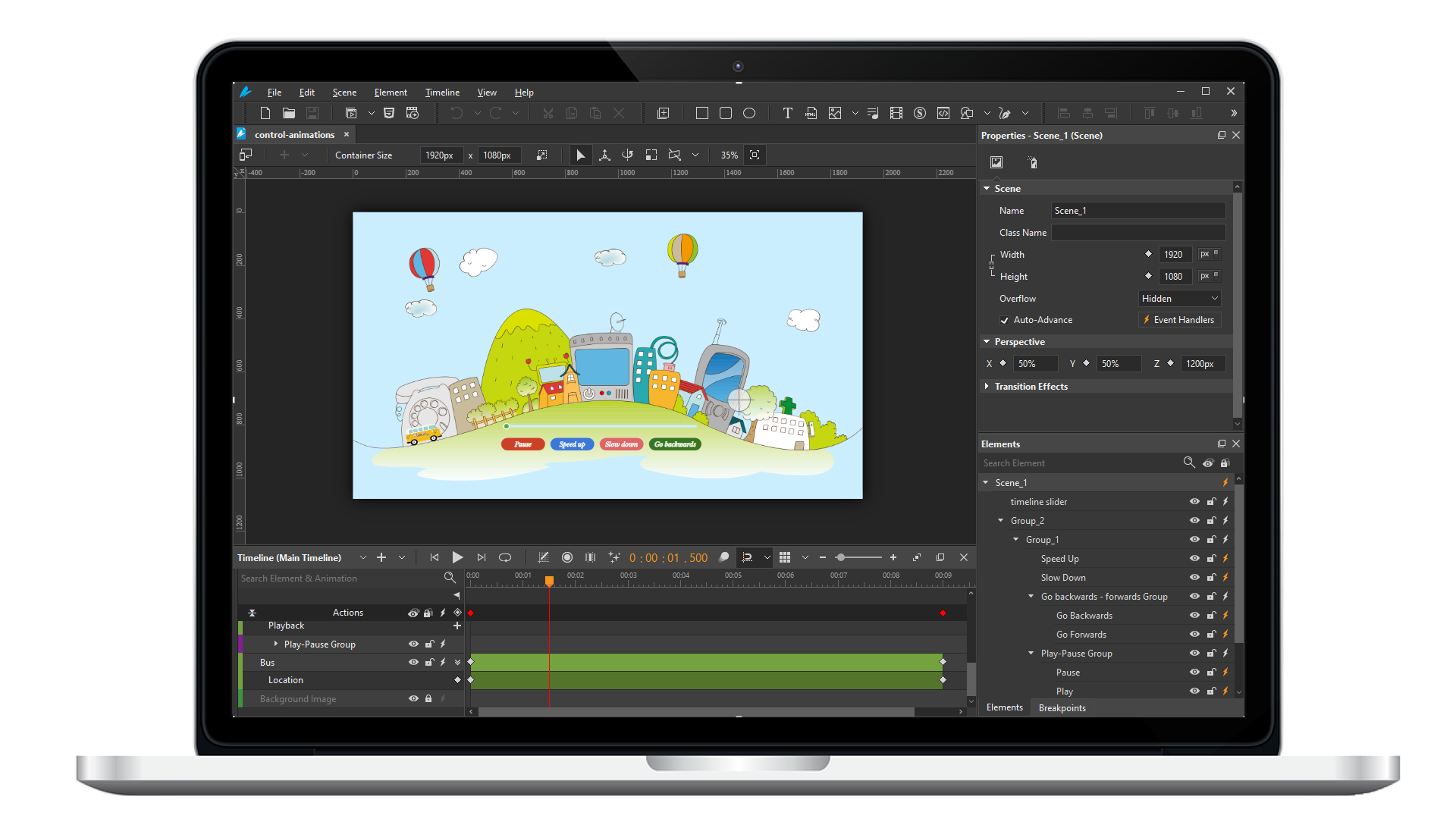
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
Review Camtasia: Features, Pros & Cons and Pricing
Are you looking for a powerful screen recorder? Are you confused with a wide range of tools on the market? This review breaks down Camtasia, one of the most popular choices, exploring its features, pros and cons, and pricing to help you make an informed decision. This...
Review TalentLMS: Features, Pros & Cons, and Pricing
When creating eLearning content, it’s essential to understand Learning Management Systems (LMS). Among the many options available, TalentLMS is one of the most popular choices. It is widely used by both small teams and large organizations with thousands of users. In this blog, we’ll review TalentLMS in detail, covering its features, pros and cons, and pricing. By the end, you’ll see why it’s such a popular platform, and whether it suits your training needs.
What is STEM Education and Why It is Important?
In today’s fast-evolving world, STEM – Science, Technology, Engineering, and Mathematics – has become a cornerstone of modern education.
HTML5 Animation
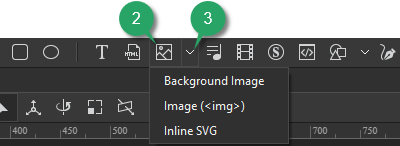
Add Image Elements in Saola Animate 3
Saola Animate lets you add six image formats to a project. Supported formats include JPG, JPEG, PNG, BMP, SVG, and GIF. It means that you can use both static and animated images as well as both raster and vector files. For the vector image format, it’s also possible to use predefined shapes or draw freeform ones.
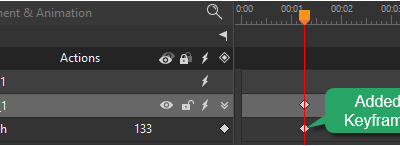
Add Animation Keyframes in Saola Animate 3
Keyframes define the value of a property at a specific time. They are available throughout the Properties pane to set parameters of any property that can be changed over time. To create animation with keyframes, you need at least two keyframes with different values of the same property. Keyframe animations are formed based on the property changing from the start position to the end position.
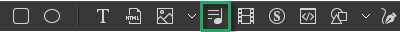
Add Audio Elements in Saola Animate 3
Let’s learn how to add and work with audio element which is an essential part when creating HTML5 documents in Saola Animate 3.