The website color scheme generator gives you the best color ideas for your eLearning design work. Let’s get inspired with the 4 following webpages for color palettes.
If you are an eLearning designer then selecting an appropriate color scheme is vital for designing captivating and effective eLearning courses. A well-crafted chosen color palette can boost the visual appeal of your content, enhance readability, and even affect learners’ emotions and behavior. Morden eLearning authoring software such as ActivePresenter come with built-in color palettes and customizable options to help you create visually attractive courses.
Using Color Schemes in ActivePresenter
ActivePresenter makes it simple to implement and customize color schemes in your eLearning projects.
Before getting started, download the app and you can try all the features.

- Accessing Built-in Themes and Palettes:
Navigate to the Design tab and explore the built-in themes, which include pre-designed, balanced color schemes tailored for various educational purposes.
- Customizing Color Schemes
Use the Theme Colors option in the Design tab to modify the existing palette. You can adjust colors for backgrounds, texts, highlights, and other elements to match your brand or specific course requirements.
- Integrating Custom Color Schemes
ActivePresenter allows you to manually input the HEL or RGB values into ActivePresenter’s color editor for seamless integration.

By mastering these features, ActivePresenter empowers educators and designers to craft visually appealing eLearning materials with ease.
For more information, refer to this article: How to Work with Theme Colors in ActivePresenter.
Top Websites to Create Custom Color Schemes
If you need greater inspiration and flexibility, you can turn to various online tools to generate custom color schemes. Popular options include the 4 following websites which enable you to explore diverse color combinations, save your favorites, and refine your course design.

Marketing landing page vector created by pikisuperstar – www.freepik.com
Let’s begin with each of these websites!
Website for Color Scheme Generator No.1: SchemeColor
When it comes to the best color scheme generator for websites, SchemeColor is truly a great place. Once you open the SchemeColor browser, you may get the feeling of walking into a color buffet, and it indeed is. SchemeColor displays a great number of color combinations and inspires your design work with color. You can rest assured to figure out your best-loved color mix for your design.
This website allows you to search for color palettes based on keywords you type in. Topics range from the weather (sunny, rainy,..), season (spring, summer, fall, winter) to national flags color and website color schemes. If you already created your account, you are able to design, download and share to other media platforms.
For example, if you want to create a pink website color palette, type “Pink” in the search box. The results would show up as below:

Have you got the feeling of looking at a color menu already? Not just that, when you left-click to choose any color scheme, it would display full-color codes for you with the view number. Whether it is RGB, CMYL, or HEX color, you only have to click to save it to the clipboard. In case you are not satisfied with the current color mix, there are related color palettes below for other references.
Main Features
- Ready-made color menu
- Self-create color palettes
- Save color palettes
Website for Color Scheme Generator No.2: Coolors.com
If you simply want to get inspiration from a random color mix and application of color combination theory as presented thoroughly in this article before, you definitely have to take a look at Coolors. Coolors will amaze you with countless random color matches only by entering the Space button. You can filter your search based on colors, styles, and topics. After completing sorting out your favorite color palettes, you save them in your library and divide into categories of running projects. Moreover, this website keeps you up-to-date about arising color palettes at a glance. Therefore, you will be aware of whether your color palettes are catching up with the design trend or not.
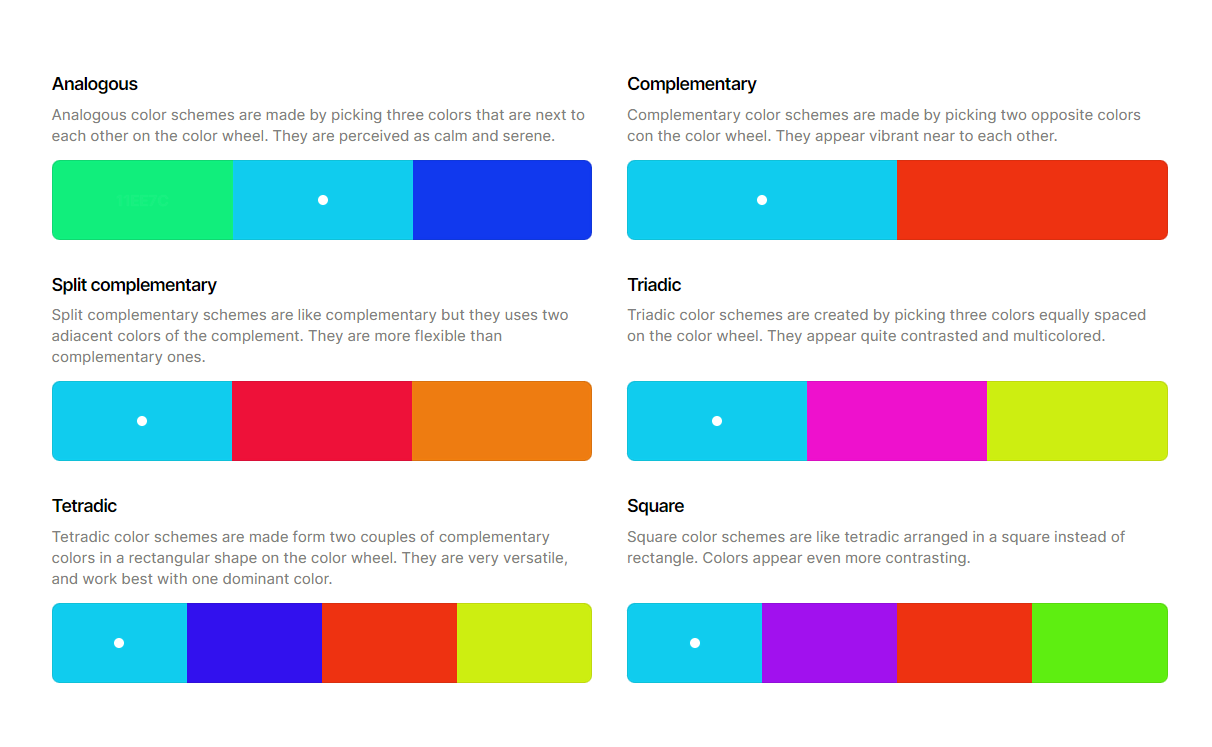
The color picker is another outstanding feature of this website color scheme generator. It would offer you the basic color theory and its efficiency in practice use. For instance, Vivid Blue, name code #10CCEE. Let’s see how this color can apply in reality.

This feature obviously reduces your time and effort when combining colors with no worry about picking unsuitable colors. Coolors also support finding color codes from existing pictures and recolor images as well.
Main Features
- Trending color palettes
- Random color schemes generator
- Color picker
- Image picker & Recolor
Website for Color Scheme Generator No.3: Mycolor.space
It would be an omission when not mentioned to ColorSpace on the list. That is to say, it is an online generator giving amazing ideas for your website color scheme design. Opening ColorSpace, you will feel amazed by the website’s layout by combining on-trend gradient color with modern graphic design. ColorSpace is especially useful when you have one color in your mind, a color name code in your hand, but you are confused about how to find other colors that go well with it. This website gives you a solution to that.

Otherwise, this website supports seeing colors combine with each other in different angles such as right, left, top, bottom, top right, top left, bottom right, and bottom left. You feel free to mix and match 2 to 3 colors to create gradient colors as you prefer.
On top of that, designers could leverage this website with the 3-color-gradient feature. It let you pick the best background color for website CSS specially made for web developers. You will be given unlimited trial and error to mix and match.
Main Features
- Color generator
- Gradient generator
- CSS code color
Website for Color Scheme Generator No.4: Happyhues.com
Last but not least, Happy Hues is one of the best color scheme generators for your website you should know. Though Happy Hues is a minimal website, but it offers all information you least need to know. The website gives you basic but core knowledge about the psychology of colors and how to apply them. By doing so, you could pick colors in a conscious way.
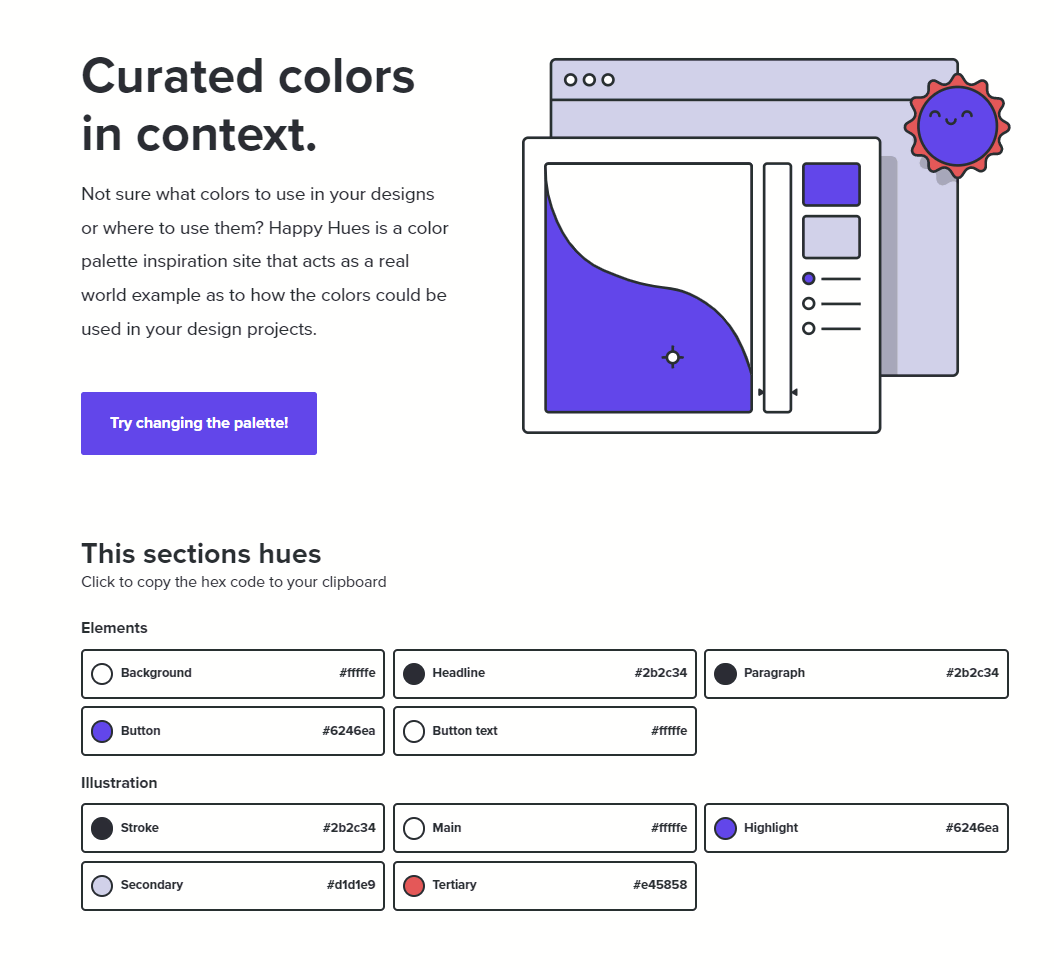
But that is not the main advantage feature of this website. Happy Hues’ main attribute is, to provide real-world examples of color match on interface. While ColorSpace gives you a platform to see how colors blend with each other in different angles, Happy Hues brings you a practical view to see how matching colors would work together.
It is obvious that picking good color schemes is necessary, but how colors are arranged on all platforms is also equally important. Therefore, Happy Hues displays a mock layout and lists all color codes for every element from the background to small details like button and stroke. Happy Hues is truly a website color scheme generator to everyone’s taste. For example, if you would like to choose purple as the main theme for your education website, Happy Hues gives an example with full-color codes for you. This definitely relieves your burden when choosing color schemes for your website.

Main Features:
- Mock display with color
- Color code for every element on the interface
- Color basic terminology
- Psychology of color
Final Words
By using the customization features in eLearning tools like ActivePresenter along with the creative ideas from online color scheme generators, you can create lessons that look great and work well for learning. Begin by trying out the built-in color options in your authoring tool. If you need more ideas or flexibility, check out these websites to design unique and attractive color schemes. With the right tools, making engaging eLearning content becomes simple and fun.

See more:
Using Color Theory to Color an eLearning Course with ActivePresenter