Since the dawn of time, color has painted our world with meaning, wielding a silent yet powerful influence. It can shift our mood, subtly adjust our physiology, and even impact energy consumption. As a fundamental form of communication, color transcends language. Consider the universal understanding of traffic lights: a simple “Green” signals “go,” “Red” commands “stop,” and “Yellow” advises to “slow down.” Just three basic hues delivering crystal-clear instructions worldwide.
In the realm of Marketing, the strategic use of color is undeniable. Iconic products and globally recognized brands leverage color as a cornerstone of instant identification, reportedly boosting brand recognition by up to 80%. Astonishingly, nearly 85% of consumers cite color as a primary driver in their purchasing decisions, with 62% to 90% of initial product judgments resting solely on color.
Now, imagine harnessing this potent force within your eLearning courses. By thoughtfully applying color theory, you can guide learners’ attention, enhance information retention, and evoke specific emotions, transforming your educational content from merely informative to truly engaging.
ActivePresenter a comprehensive tool to create eLearning courses, with its intuitive interface and a spectrum of design features, empowers you to strategically weave these principles of color harmony and contrast into every aspect of your course creation, ensuring a visually appealing and pedagogically effective learning experience.

Before that, a small question: Can you recognize these above logos?
Yes, it is quite easy to define representative logos of Google, YouTube, Twitter, ActivePresenter, Facebook, and Instagram, respectively.
Overall, color is important in life. So, how about the role of color in education?
Indeed, color plays an important part in education in general and in eLearning in particular. There is no doubt that coloring an eLearning course is one of the most effective ways to boost learners’ attention and connect them to your course.

So, to color an eLearning course harmoniously, any designer has to pay attention to color theory. Based on that, they can design great eLearning courses which remain in learners’ interest.
Today, we will walk through the color theory and find out some ways to color an eLearning course with ActivePresenter.
Now, let’s get started.
Color Theory
Basically, Color theory refers to the visual impact of color and color combination. Color theory can be very complicated for those who are not pro. However, we will break it down into smaller pieces to give you a more clear understanding of it.
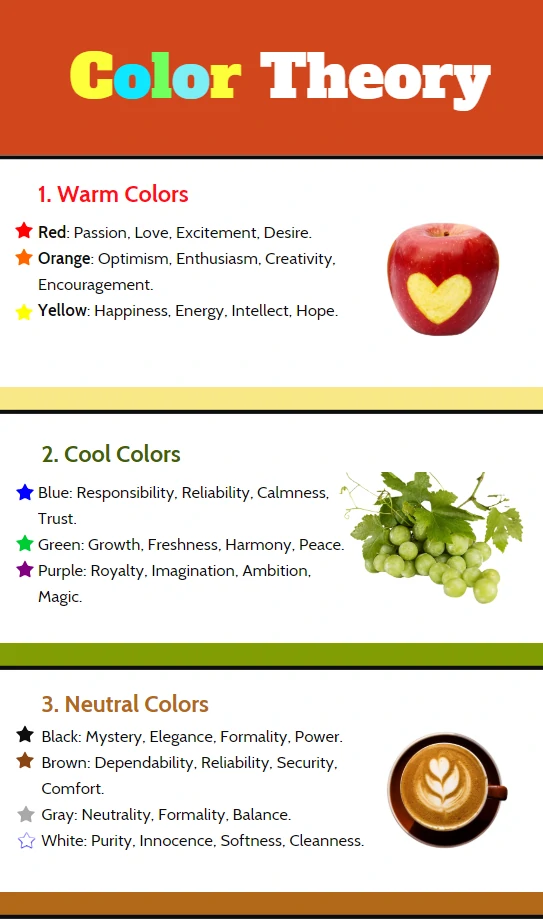
There are three color groups: warm, cool, and neutral colors. Each group consists of different colors.
- Warm colors: Red, Orange, Yellow.
- Cool colors: Blue, Green, Purple.
- Neutral colors: Black, White, Gray, Brown.
In addition, each group with its colors has its meaning. For example, warm hues energize and stimulate our senses, while cool tones give us calmness and freshness. Besides, neutral colors bring elegance. Now, get an inside look at colors to explore them through the picture below:

So, you’ve known the secret of the basic colors. However, how to combine these colors and how to use them well are not always easy. In fact, color theory is difficult to remember, sometimes.
This is where the right authoring tool can become your invaluable ally in crafting visually compelling eLearning experiences. Imagine having a platform that not only allows you to create interactive content effortlessly but also provides the flexibility to strategically deploy color to enhance learning.
Look no further – give ActivePresenter a try and discover how seamlessly you can integrate the principles of color theory into your course design, transforming complex concepts into engaging and memorable visual elements.
Color an eLearning Course with ActivePresenter
When it comes to education, especially eLearning, color impacts directly learners and e-courses. “Color is a power which directly influences the soul.” (Wassily Kandinsky). Using the “true” colors can raise learners’ interest, learning speed, and capability of retention. However, be careful when using colors. Don’t overuse it, if not, it may become counterproductive!
To color an eLearning course effectively, ActivePresenter offers you many available features.
Theme Colors
Apart from content, theme is an important element of any project. Nevertheless, selecting a suitable theme for your project is not always easy.
Fortunately, ActivePresenter offers you a built-in theme colors list that set up default colors for text, background, fill style, and outlines. These available theme colors provide users with stunning harmony. To open this feature, please open the Design tab. With it, you can freely color an eLearning course or set up your own sets to fit your needs. Thanks to that, coloring your e-courses can be sped up.
For more information, please refer to Working with Theme Colors.
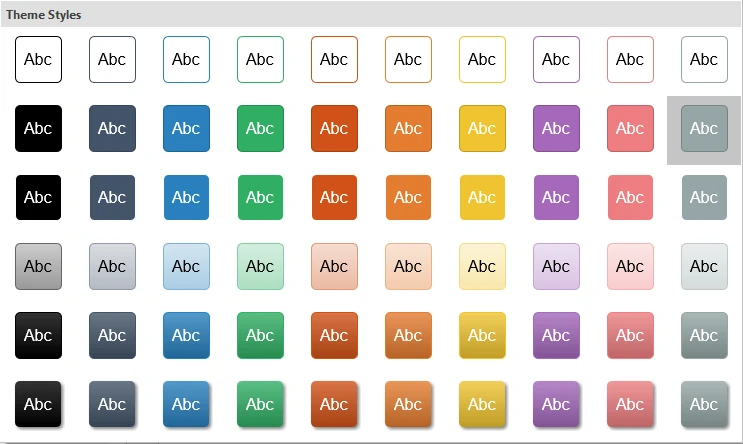
Quick Styles
Quick Styles is a style listed in ActivePressenter that can be accessed anytime. It is placed in both the Home and Format tabs. Using this feature is a handy way to quickly change an object’s fill, line, shadow, and text style. In fact, ActivePresenter offers you many available quick styles created in 10 different colors. What’s more, text color always contrasts with the background color bringing your e-course a good look.

Shade and Tint Color
Sometimes, to color an eLearning course perfectly, users will need more than basic colors. However, if an authoring tool doesn’t support many colors, users may feel irritated. Understand your needs, ActivePresenter offers both shade and tint colors apart from standard colors. Thanks to that, users will have more chances to select colors in the design.
Basically, a shade is a mixture of color with black, which increases darkness. Meanwhile, a tint is a mixture of white, which increases lightness.

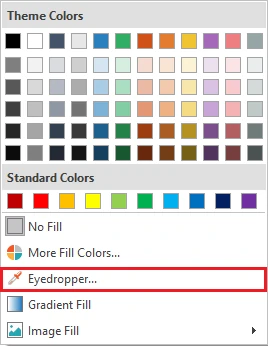
What’s more, the Eyedropper tool in ActivePresenter lets you copy exactly the color you want from a specific area. Thereby, it helps to color an eLearning course naturally and harmoniously.
Preset
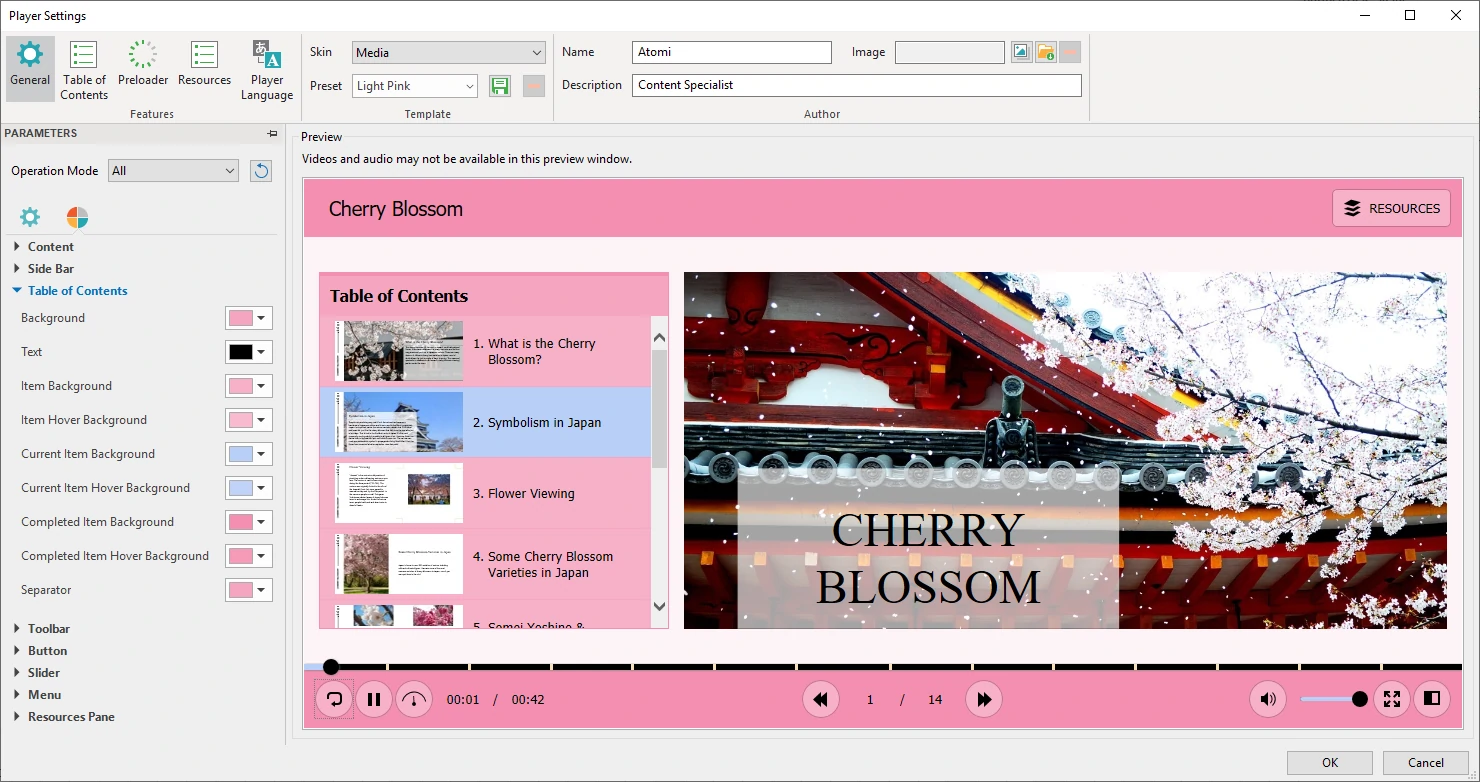
ActivePresenter gives you another option to customize the interface color around the slide content. Using Preset in Player Settings will help you make your course looks more stunning in the output. As can be seen, you are provided a built-in-preset list with a variety of different presets. Besides, you can freely customize color parameters to create your own presets as you wish.

For more information, please refer to Customizing HTML5 Player Settings.
Gradient Fill
Last but not least, to color an eLearning course, you cannot miss Gradient Fill. It is placed in the Fill feature of ActivePresenter. Generally, gradient fill is used to blend one color with another, and create transitions between colors. In other words, it allows us to fill the shape with a gradient of colors. Certainly, you can color e-courses livelier and easily with its support. Now, take a look at the below example to see how it works:

Final Words
In conclusion, you now have a powerful tool at your fingertips to effortlessly infuse your eLearning courses with the strategic benefits of color theory.
Ready to experience the difference? Give ActivePresenter a try today and explore a new dimension of engaging and effective learning content for free with unlimited time for trial use.

See more:
How to Combine Colors to Beautify Your Next Design
4 Places to Find out the Best Website Color Scheme Generator