Want to make learning about money fun and interactive? Imagine your learners actively engaging with a game that teaches them to count money accurately.
The best part? You can build this engaging experience yourself, without coding skills required, using eLearning authoring tool such as ActivePresenter.
This blog post will guide you through the simple yet effective steps to create your very own Counting Money game using ActivePresenter. Forget complex coding or specialized game development knowledge. ActivePresenter’s user-friendly interface and robust features empower you to design interactive learning experiences with drag-and-drop simplicity.
Have a look at the Counting Money Game final outcome. Keep reading and practicing if you want to create a Counting Money Game like this. The game download is available at the end of this blog post.
Before that, make sure to download ActivePresenter for free & no sign in and follow our upcoming step-by-step guide to build your own “Counting Money” game!

How to Play?
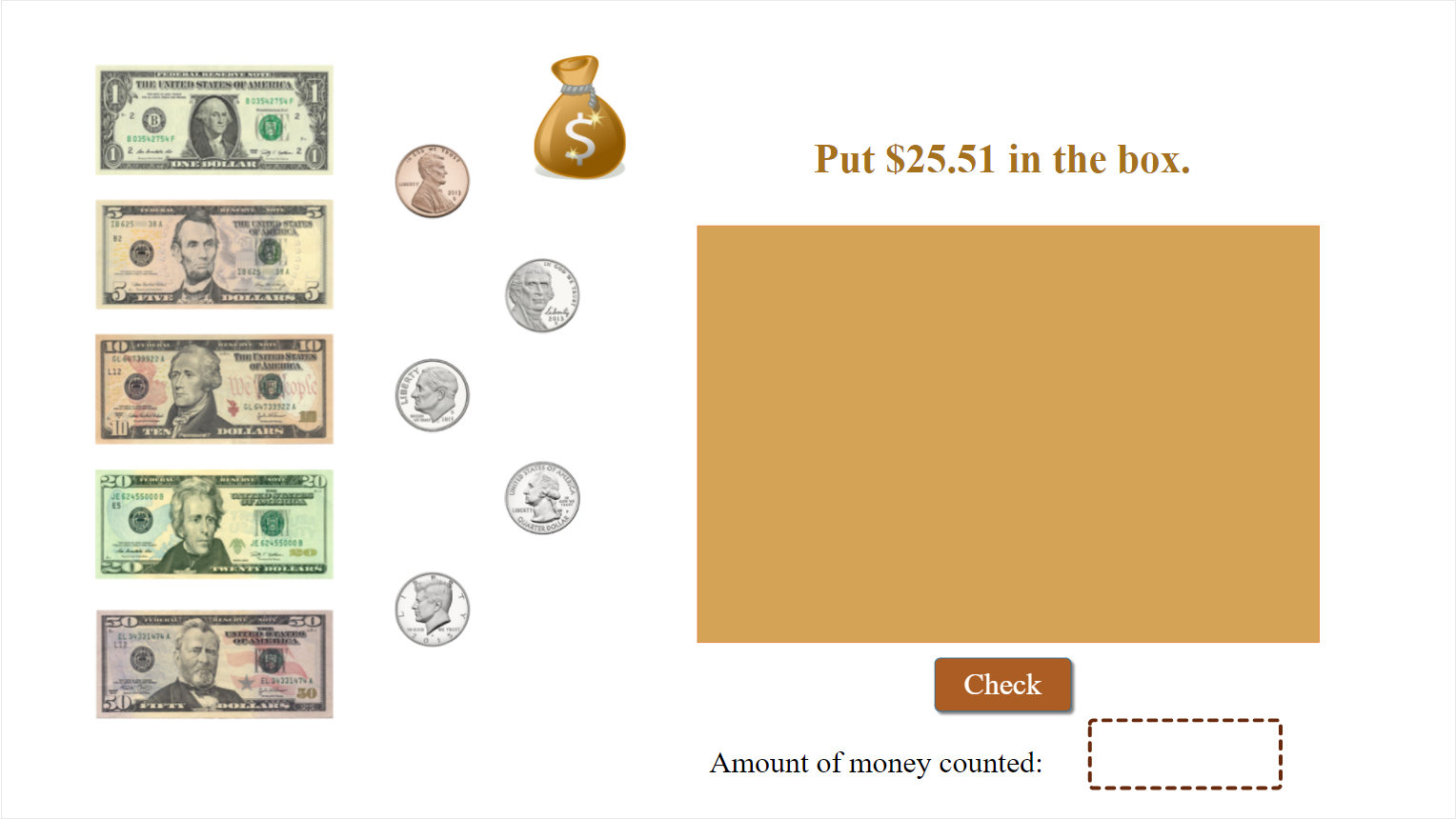
In this Counting Money Game, the player needs to drag money into the box and click the Check button to see the result. The challenge is to drag banknotes and coins into the box so that the amount of money counted matches the number on the title.

There will be 2 possible cases:
- If the answer is wrong: show incorrect feedback with the Try Again button for the player to replay the game.
- If the answer is right: show correct feedback.
Logic in Game
Each time the player drags a banknote or a coin into/out of the box (drop target), a corresponding variable will retrieve/subtract the value of the banknote or coin (x).
The total value of money dragged into the box will then be shown in the counting money box. A number variable (count) will collect these values. Therefore, we need to set events – actions for the drop target box:
- On Accept, add money value (x) to the variable (count) if the drag source is equal to (x).
- On Drag Leave, subtract money value (x) from the variable (count) if the drag source is equal to (x).
Steps to Create the Counting Money Game
1. Modify the Drag-n-Drop Question
In this game, there are 10 types of banknotes and coins of different denominations. Therefore, to create them from a drag-n-drop question, we need to:
- Add more drag sources and keep only one drop target.
- Insert an image of a banknote or a coin to each drag source. Then, add a connector for each correct pair of drag source and drop target.
- Set the drop target position: Absolute (select a drop target > in the Properties pane > Interactivity tab > Drag-n-Drop section > Position > Absolute).
For more information, please see: How to Create Drag-n-Drop Questions in ActivePresenter 8.
2. Add Events – Actions to this Question (drop target/the box)
- Create 2 types of number variables:
Count (1): to calculate the total value of money dragged into the box.
Money value (2): to retrieve the value from each banknote or coin.
For more information, please refer to creating number variable tutorial.
- Assign these variables to the box (drop target).
For more information, please take a look at add events-actions tutorial.
- Add other similar actions to the On Accept event as follows:
Copy the above action and paste it into the On Accept event. (Use CTRL + C and CTRL + V hotkeys to get a quicker result).
Adjust the values and variables inside the actions. Afterwards, you will get a list of actions as shown in the image below:
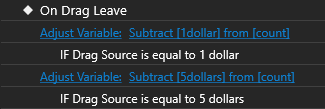
- Add the On Drag Leave event and actions to subtract a corresponding money value from the box if any banknote or coin is dragged out of the box.

3. Add a Reference to the Counting Money Box
- Double-click the box > click Reference in the Home tab to add the count variable.
- As this box won’t show up until the player clicks the Check button, I need to hide it initially by right-clicking it and selecting Initially Hidden.
4. Add Events – Actions to the Check Button
- Computers can only natively store integers, so they need some way of representing decimal numbers. So as to get rid of the floating-point mark, we need to add a JavaScript code to this Check button:
- When the player clicks the Check button, the answer will appear in the counting money box. We need to add an action to show this answer since it is hidden initially. Remember to clear the Hide After and Blocking options.
- Show the Correct Feedback Layer when the action is correct and show the Incorrect Feedback Layer when the action is incorrect.
As the player will get a second chance to replay the game if they answer incorrectly, we will need to add action to the Try Again button of the Incorrect Feedback Layer. To do that, in the View tab > click Feedback Master. This will open the Master View with different feedback layers. We will then add actions to the Try Again button of the Incorrect Feedback as shown in the image below:
That’s all about how to create a basic Counting Money Game using number variables in ActivePresenter. Now you can preview your work by clicking the Preview button. Hopefully, this will inspire you to build many rich interactive eLearning courses.
You can download the Counting Money Game here.
See Also: