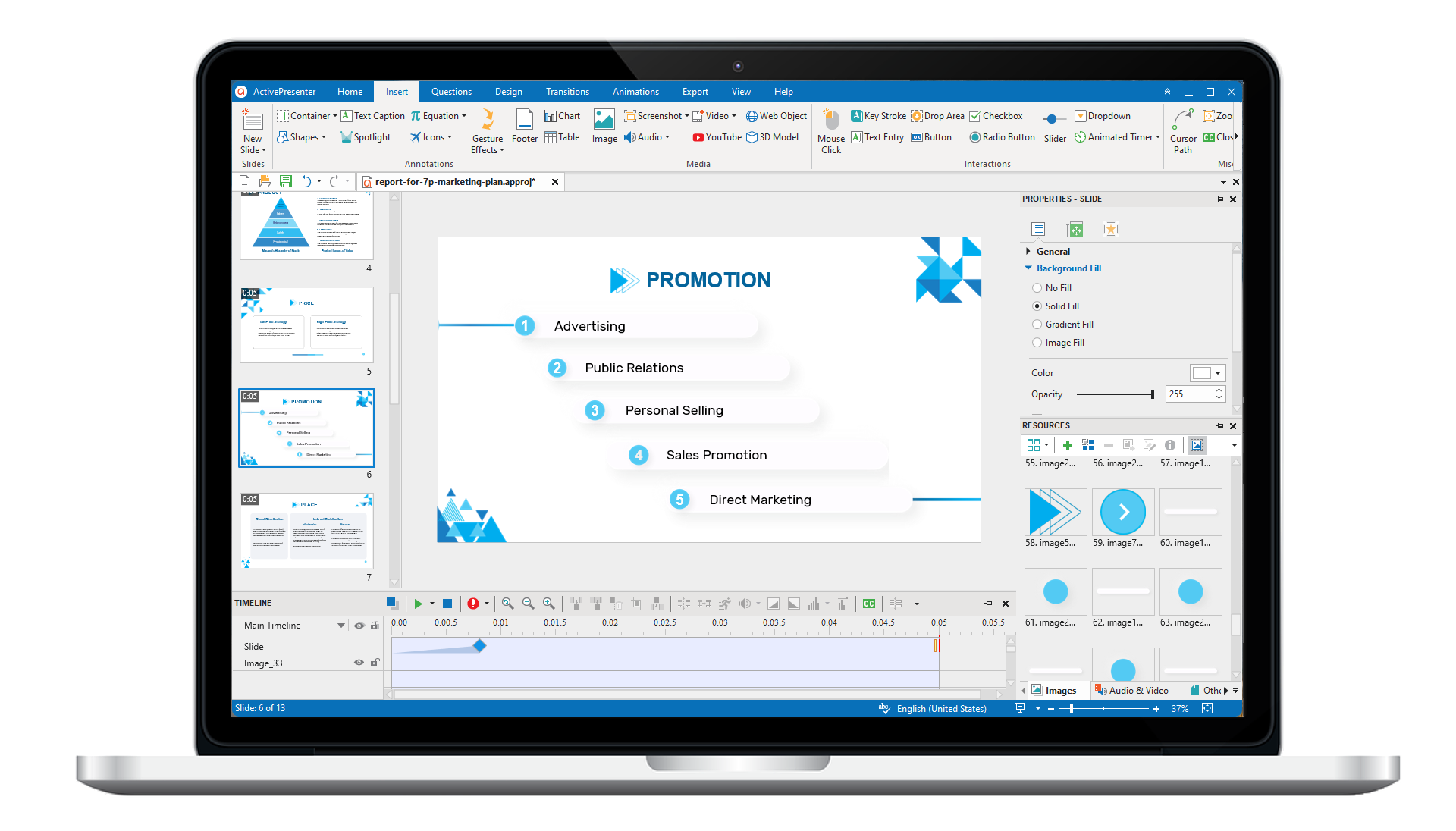
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

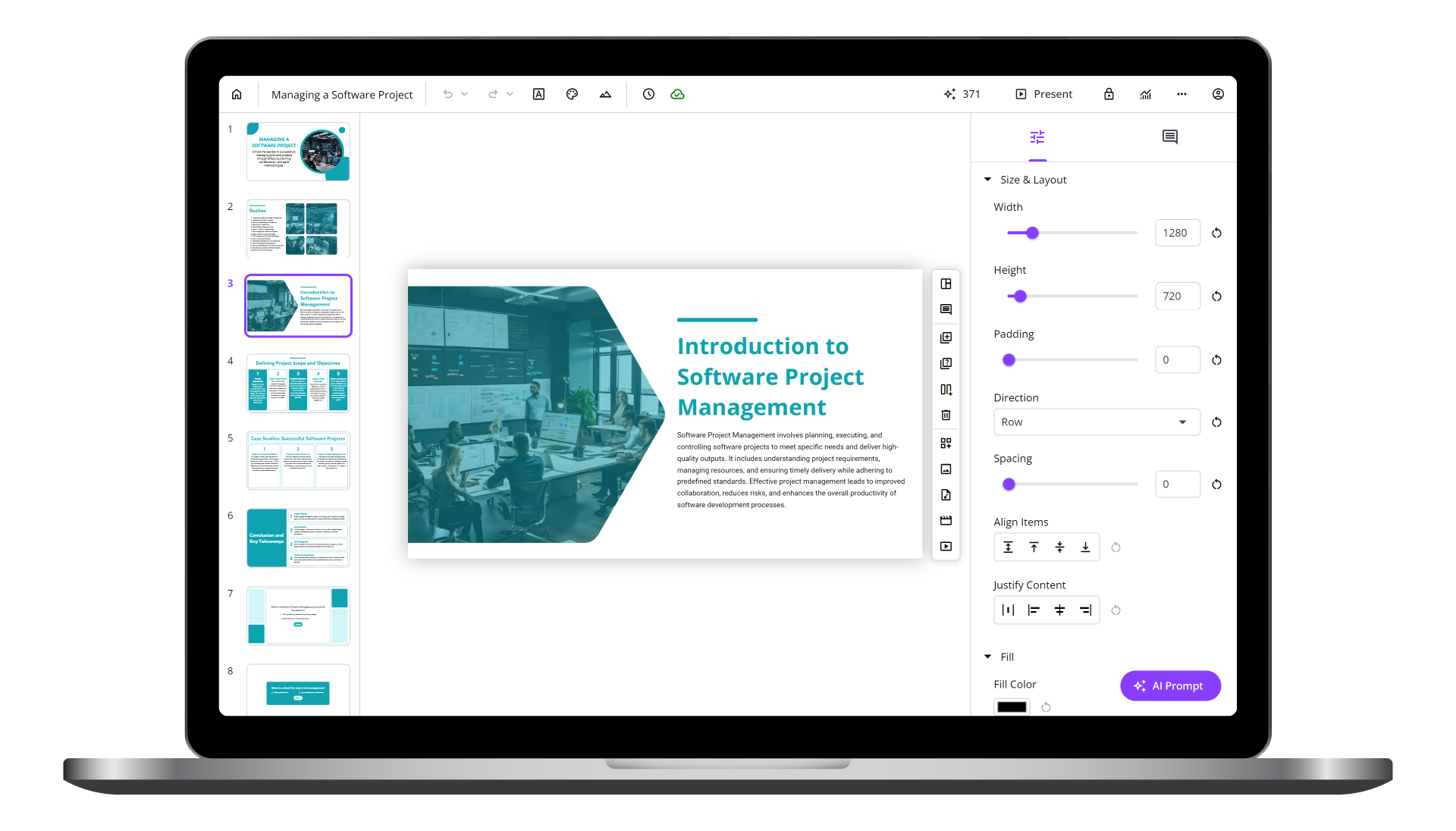
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

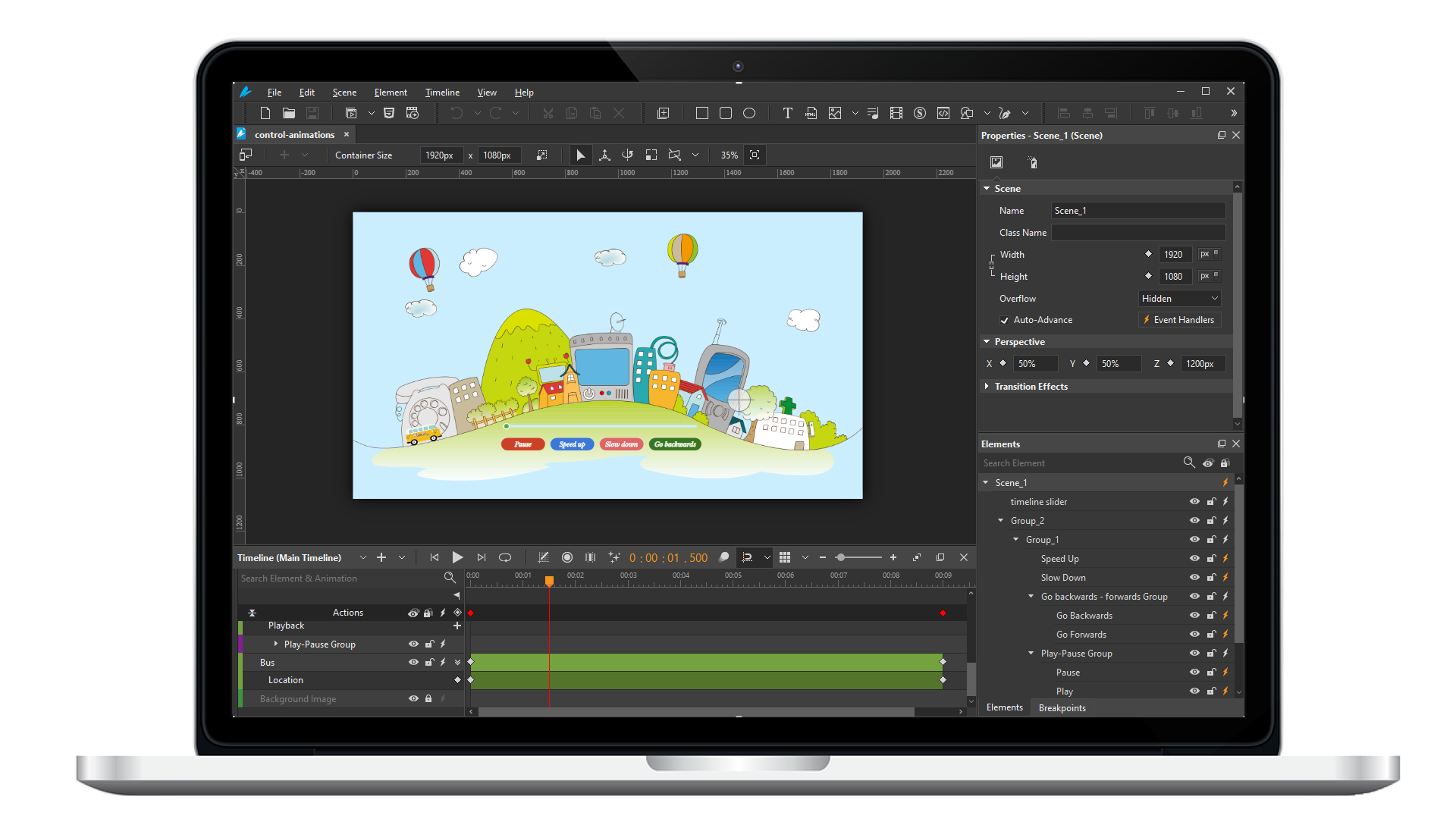
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
What is STEM Education and Why It is Important?
In today’s fast-evolving world, STEM – Science, Technology, Engineering, and Mathematics – has become a cornerstone of modern education.
The Power of AI in eLearning Assessments: A New Era of Automation
AI has recently revolutionized many areas of our lives, and the eLearning industry is no exception. Traditional assessment methods struggle to meet the demands of the digital age, where speed, scalability, and personalization are essential. In contrast, harnessing the power of AI in eLearning assessments makes this task faster and more efficient by automating the process.
7 Interactive Vocabulary Games Created with ActivePresenter
With ActivePresenter, an advanced eLearning authoring tool, you can create various vocabulary games to keep your students motivated and help them retain new words.
HTML5 Animation
Add Video Elements in Saola Animate 3
Adding video elements is an essential part when you want to create engaging HTML5 documents. Let’s take a look at this tutorial to know how.
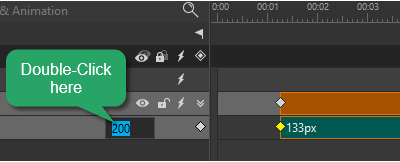
Adjust, Move, Copy, and Remove Keyframes
Animation keyframes play an important role in creating HTML5 animation in Saola Animate. In the previous tutorial, you’ve learned 3 ways to add animation keyframes. This tutorial will show you how to adjust, move, copy, and remove animation keyframes.
Add HTML Widgets in Saola Animate 3
Saola Animate 3 supports adding HTML Widgets with URLs, HTML resources, HTML packages, SVG images, and lines of code. Let’s explore now.