ActivePresenter 9
ActivePresenter provides all the tools you need for multiple eLearning purposes such as creating interactive slide-based courses, software simulations, assessments, educational games, and training videos.

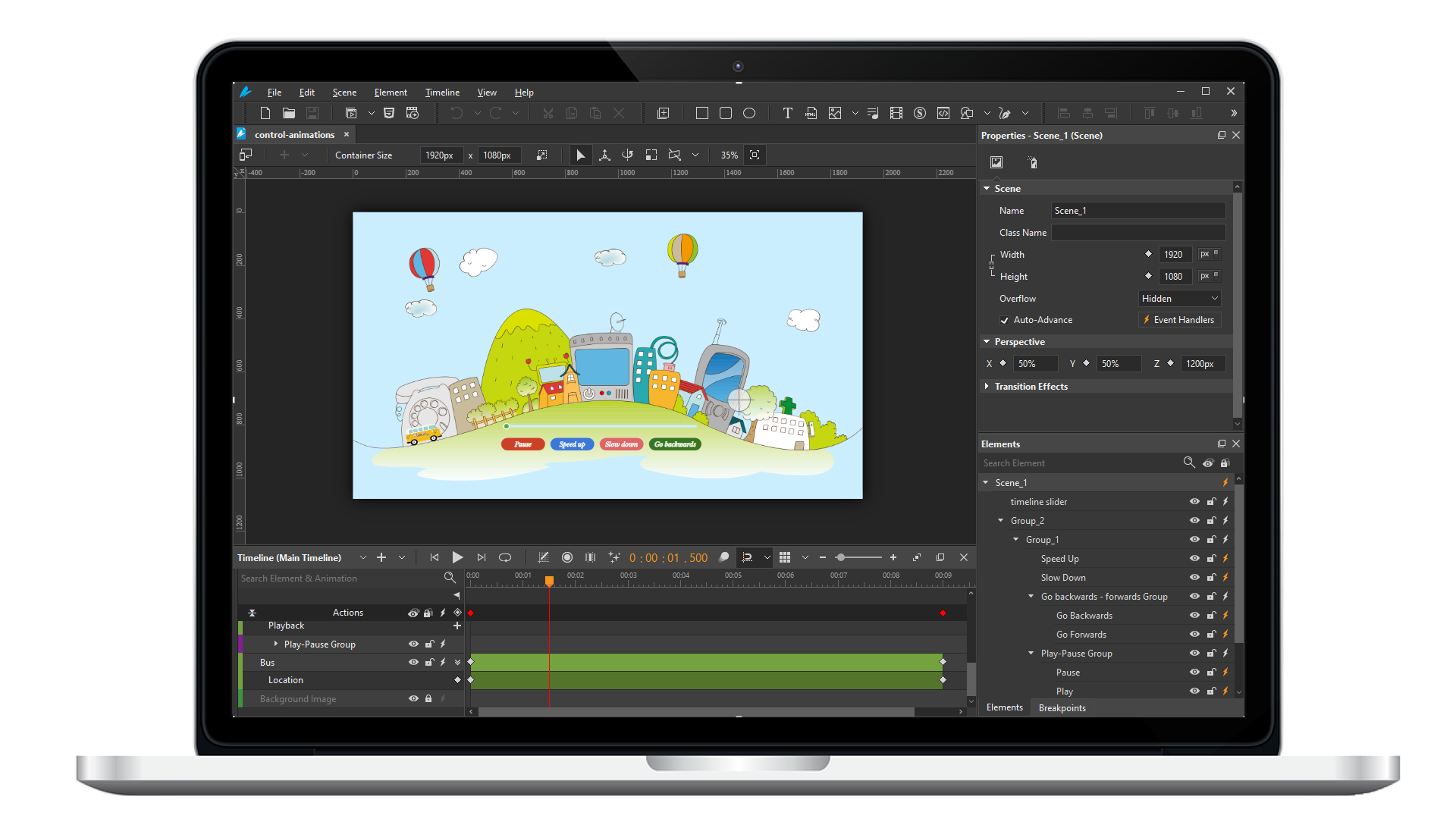
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
PPT vs Authoring Tool: Do I Really Need an Authoring Tool?
Is PowerPoint similar to authoring tools? To some degree, PowerPoint does share some features with the Authoring tool: creating basic visually engaging lessons. But it differs in purpose, leading to differences in 2 features’ keywords: Interactivity and Assessment.
Docebo Learn LMS and ActivePresenter Compatibility
ActivePresenter is a powerful authoring tool to create eLearning courses. Meanwhile, Docebo Learn is a cloud-based LMS that helps share courses, manage users, and track the results. In this post, let’s learn more about them and their compatibility.
Artificial Intelligence (AI) Tools for Education: Pros, Cons, and How to Use Wisely
Artificial intelligence has become a world-wide phenomenon for its superior possibilities. One of the affected aspects is education. Let’s have an overview of the pros, cons, and real-life applications of artificial intelligence (AI) tools for education in this blog.
HTML5 Animation
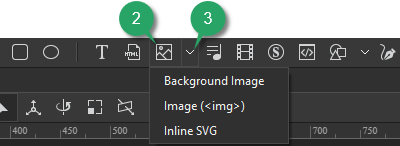
Add Image Elements in Saola Animate 3
Saola Animate lets you add six image formats to a project. Supported formats include JPG, JPEG, PNG, BMP, SVG, and GIF. It means that you can use both static and animated images as well as both raster and vector files. For the vector image format, it’s also possible to use predefined shapes or draw freeform ones.
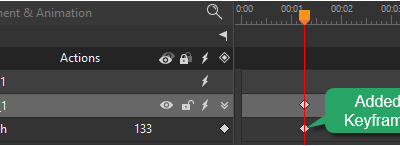
Add Animation Keyframes in Saola Animate 3
Keyframes define the value of a property at a specific time. They are available throughout the Properties pane to set parameters of any property that can be changed over time. To create animation with keyframes, you need at least two keyframes with different values of the same property. Keyframe animations are formed based on the property changing from the start position to the end position.
Add Audio Elements in Saola Animate 3
Let’s learn how to add and work with audio element which is an essential part when creating HTML5 documents in Saola Animate 3.