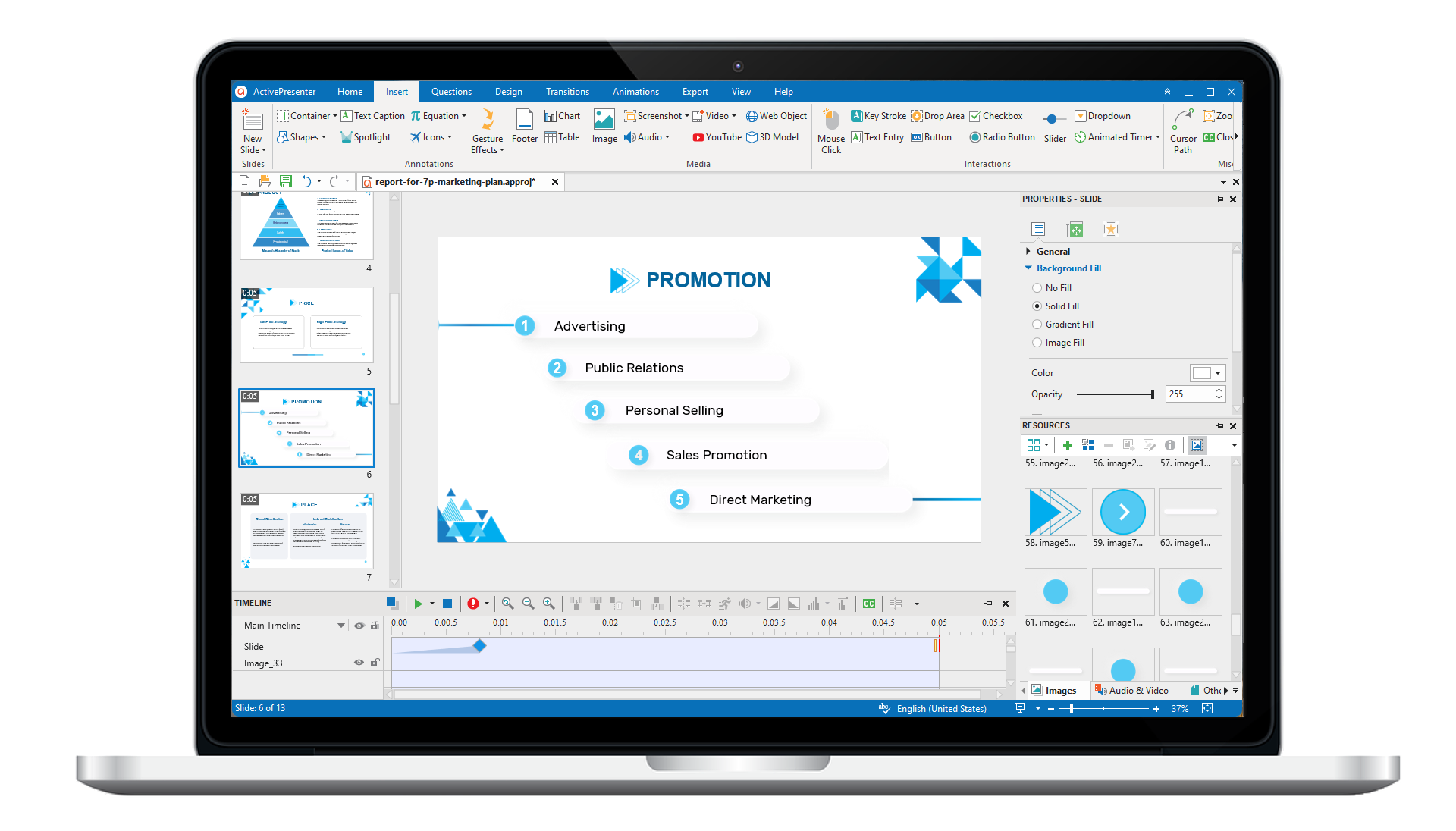
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

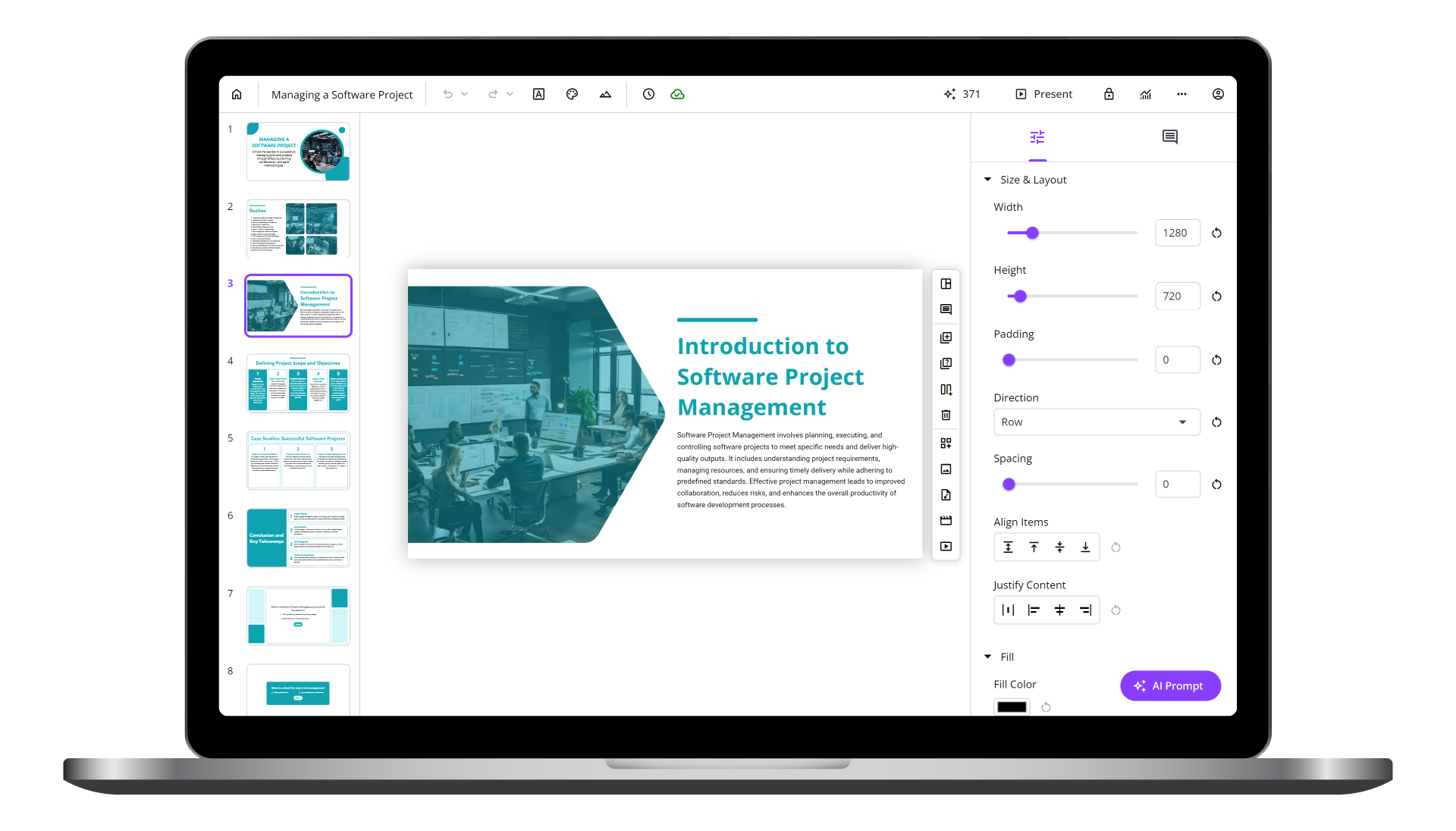
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

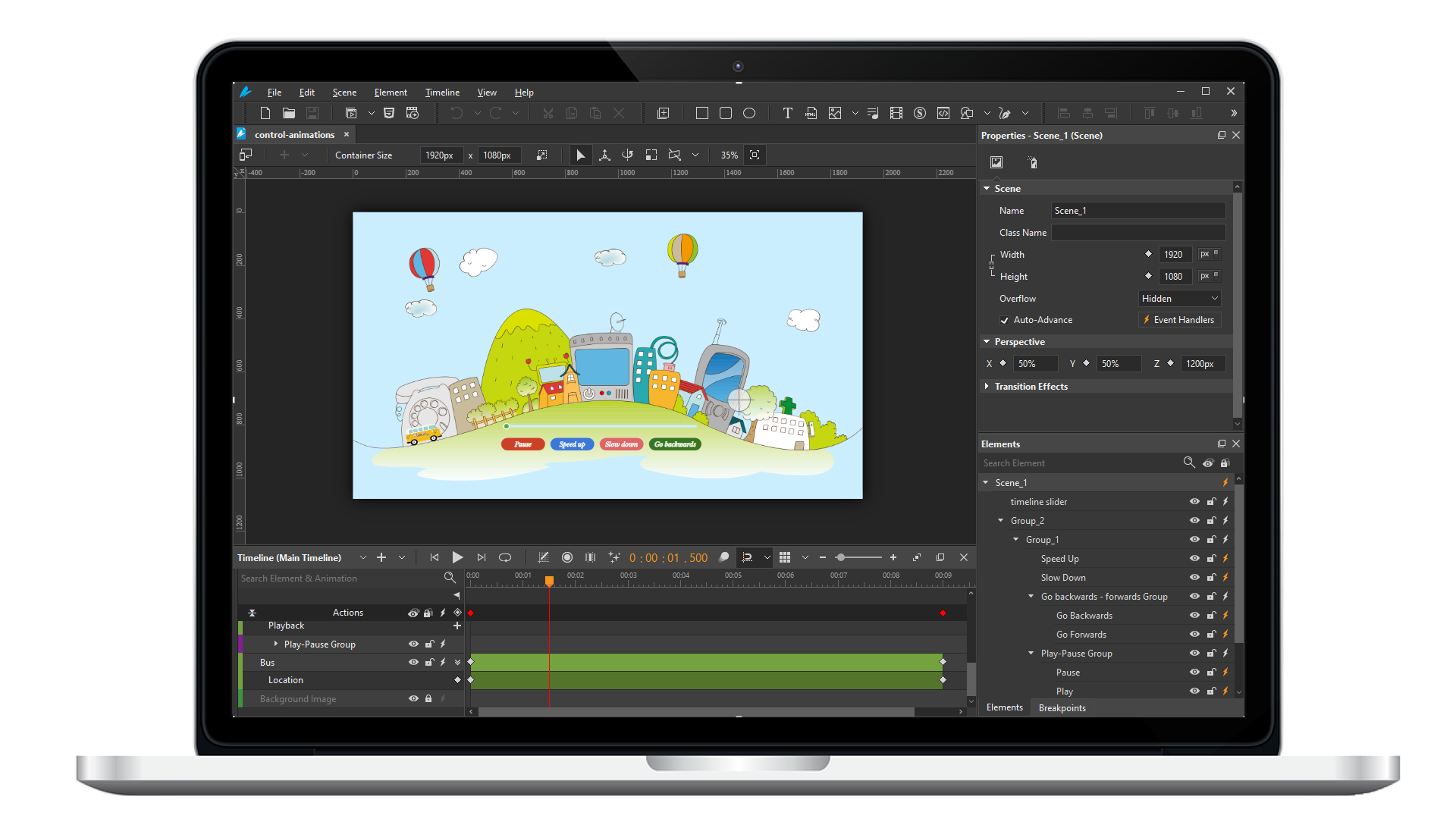
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
6 Best Sites to Download Free Vector Images
Are you tired of searching for free vector graphics to upgrade your website look? If so, here are the 6 best sites for free vector image download that may cover everything you need.
How to Write Great ChatGPT Prompts (With Examples)
We always can leverage ChatGPT to reduce your brain work, but sometimes the provided answer is not up to our expectations. How to avoid general answers from ChatGPT? It all starts with how you write your prompts. You only have to take these then plug & play!
Best Slideshow Maker: Top Worth-using Software All the Time
Let’s explore some must-know and must-try PPT makers and find the best slideshow maker that satisfies your needs.
HTML5 Animation
Building HTML5 Animation with Responsive Layout
Saola Animate offers more than one approach to design for multiple screen sizes. Out of which, responsive layout is the best solution to the optimal viewing experience. Using responsive layout, you create multiple different layouts for a single document, thus letting it function well at any possible screen size.
Creating Sprite Sheet Animation
In this tutorial, we’ll talk about what sprite sheet animation is and how to create it in Saola Animate – a powerful yet simple HTML5 animation tool.
Adding Images to HTML5 Animation
Images are essential to compelling HTML5 animation. Today’s tutorial shows the ways to add images to HTML5 animation in Saola Animate.