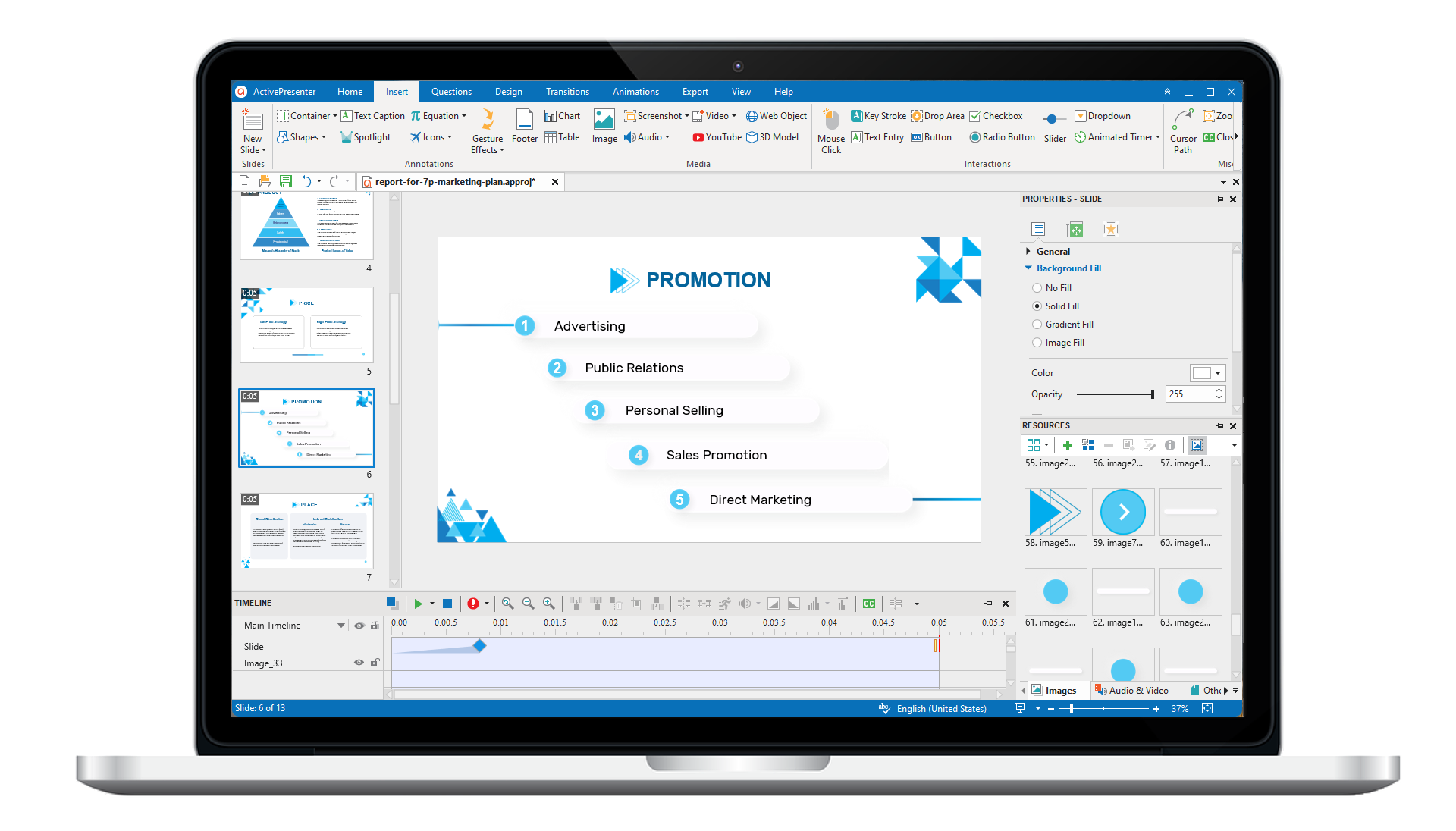
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

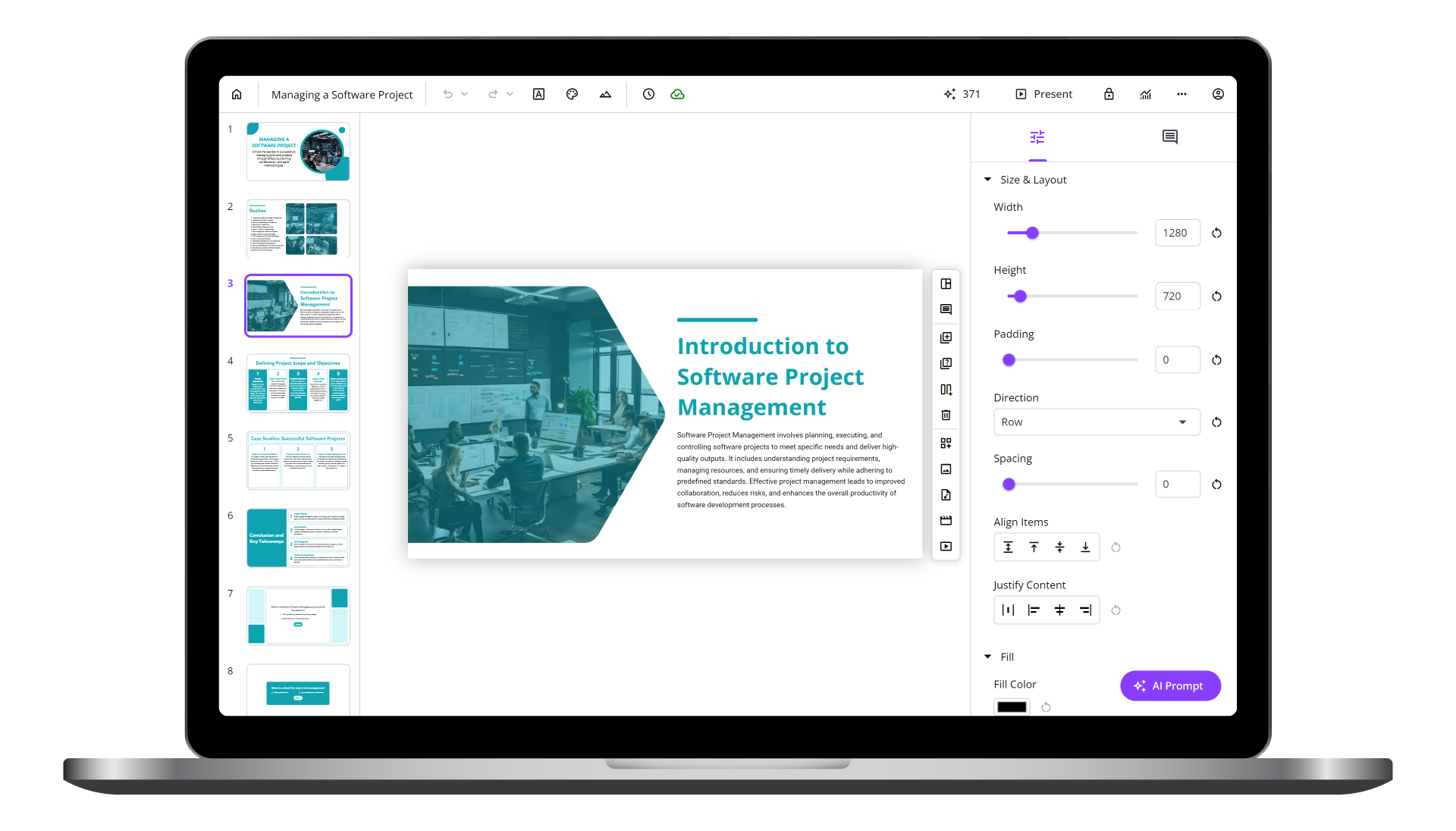
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

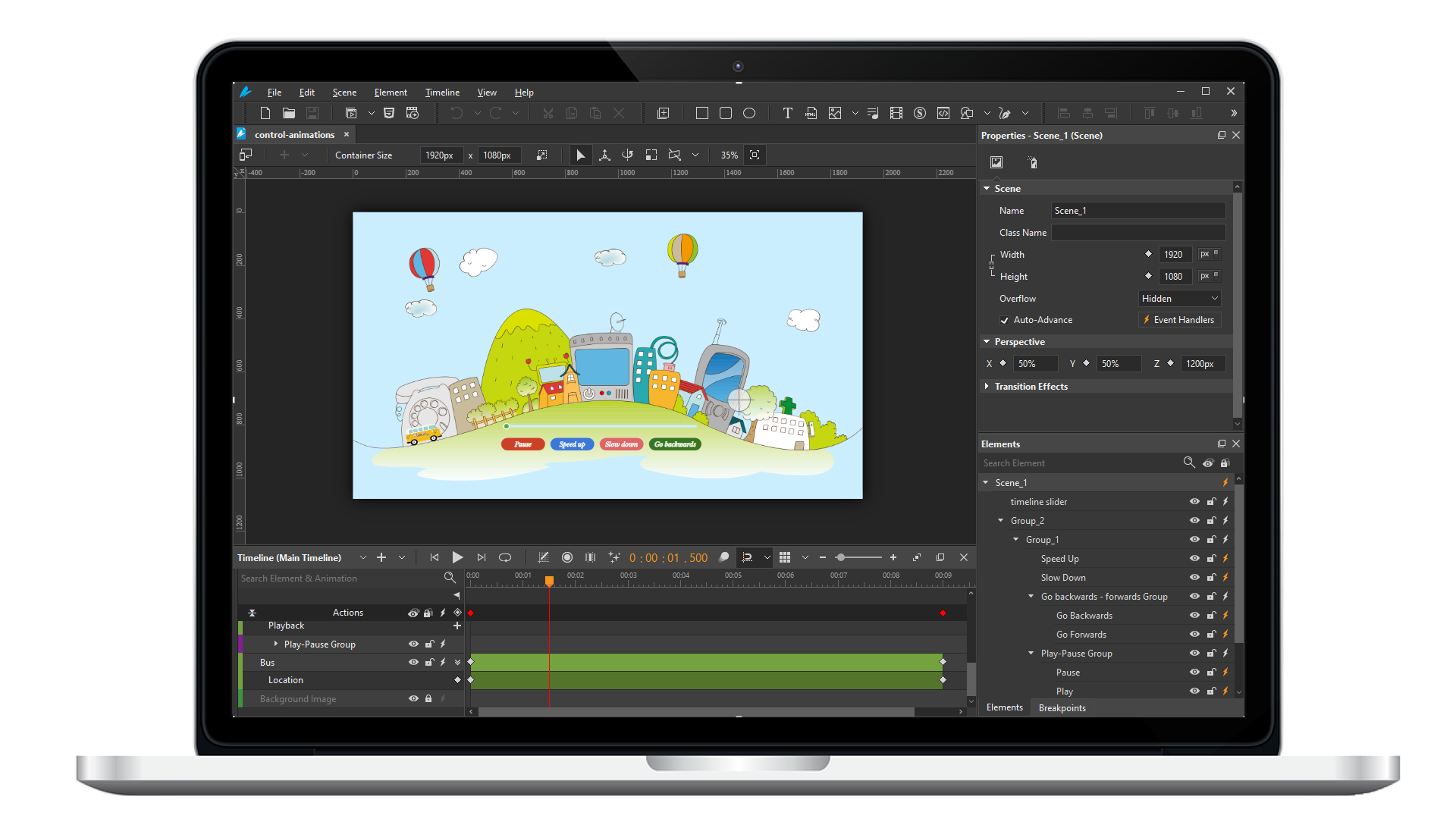
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
Top 7 Handy Tips for Creating Online Exams
Online exams gradually become popular in assessing students and candidates. Let’s learn some tips for creating online exams.
Top Libraries for the Best Fonts Free Download: Pros & Cons
Wanted to find delightful fonts for your eLearning courses, websites, or any projects in no time? If yes, we have the solution for you. Here are the top 4 awesome libraries to help you quickly find the best fonts for free download.
10 Popular Trends in Education (2025 Update)
The world’s education has been renovated to adapt to an ever-changing society. Let’s keep an eye on this blog to explore 10 popular trends in education (2024 – 2027).
HTML5 Animation
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.