Easing functions (also timing functions) can bring a huge effect on the feel of change. In this tutorial, you’ll learn about easing functions in Saola Animate.
This tutorial covers:
What is Easing Function?
In reality, things almost never move at an unchanging speed. For example, when a bus comes to a stop, it slows down before a full stop; meanwhile, when setting off again, it speeds up to a full speed. Easing functions specify the speed at which a transition progresses over time. To put it in another way, easing functions let a transition effect change speed over its duration, thus bringing life to animations.
Customizing Easing
By default, Saola Animate uses Linear easing to define a transition with the same speed – no acceleration from start to end. For more dynamic movements, Saola Animate offers up to 40 timing functions.
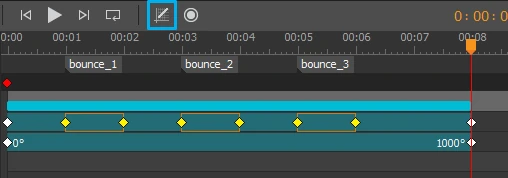
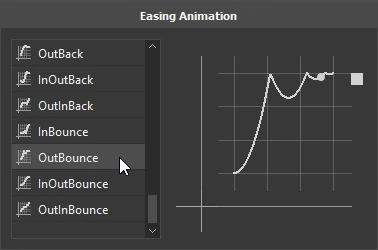
To customize easing, in the Timeline pane, select one or more animation segments, then click the Easing button or right-click the segments > Easing…. In the Easing Animation dialog that appears, select the easing you want.
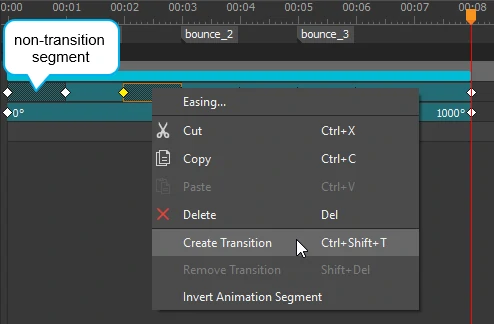
Note: You apply a timing function to control the speed of the transition. Therefore, if a segment contains no transition, the timing function will be disabled. To remove or create transition, right-click a segment and select the corresponding options.
By default, transition allows an element to gradually change from one state to another over time. Without transition, the property will jump to the ending value at the ending keyframe. In other words, the property stays unchanged until the ending keyframe is encountered, making an instant change in the property value.
Timing Functions in Saola Animate
In Saola Animate, timing functions come in ten types, each of which has four values:
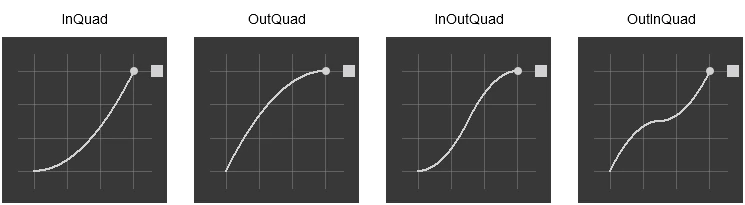
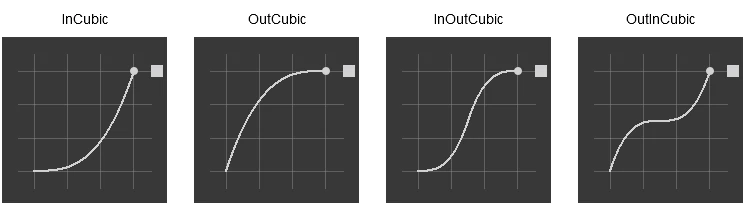
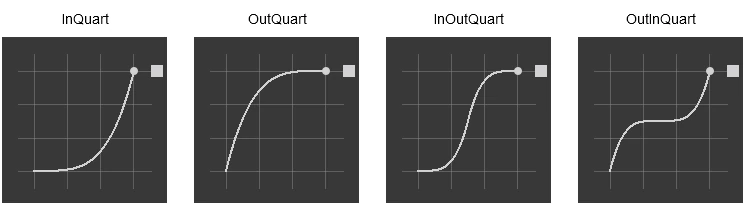
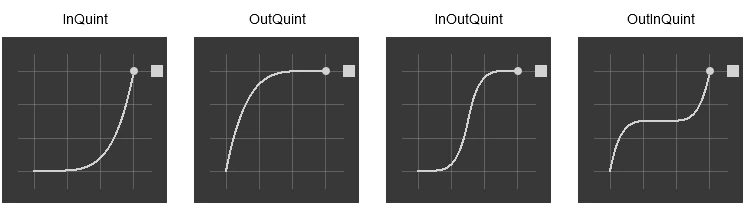
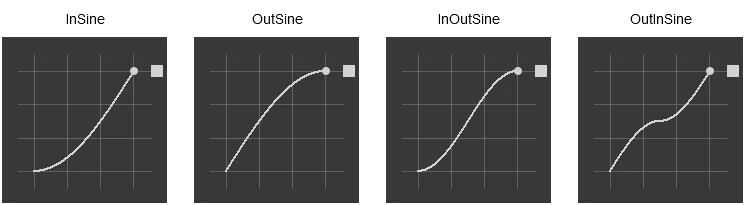
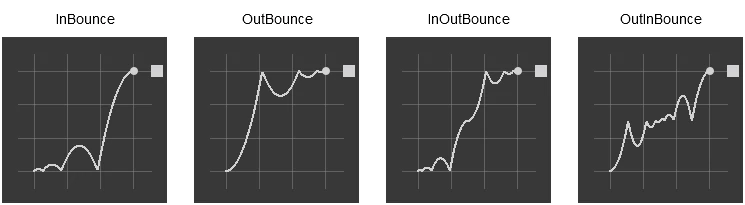
- Ease in speeds up from zero speed, then finishes at full speed.
- Ease out starts at full speed, then slows down to zero speed.
- Ease in-out starts slowly, reaches fastest in the middle, then finishes slowly. In other words, the transition speeds up until halfway, and then slows down.
- Ease out-in starts and ends fast, but becomes slow in the middle. In other words, the transition slows down until halfway, and then speeds up.
1. Quad: Display a quadratic transition.
2. Cubic: Display a cubicular transition.
3. Quart: Display a quartetic transition.
4. Quint: Display a quintic transition.
5. Sine: Display a sinusoidal transition.
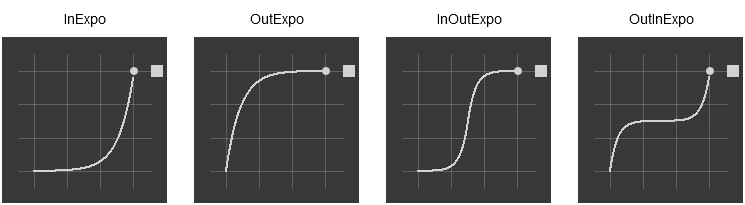
6. Expo: Display an exponential transition.
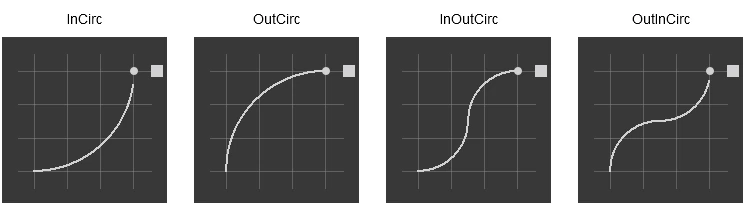
7. Circ: Display a circular transition.
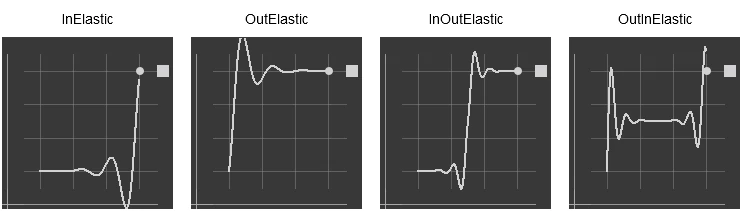
8. Elastic: Display an elastic transition that looks like a spring swinging back and forth until coming to rest.
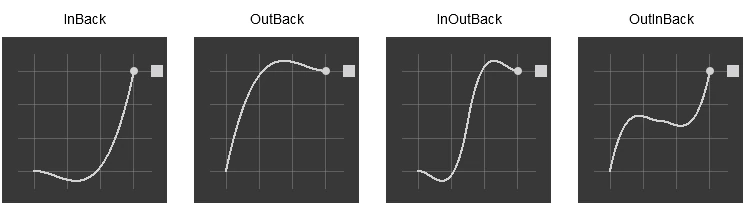
9. Back: Display a cubicular transition with backward motion, overshoot, and settle.
10. Bounce: Display a parabolic bounce, simulating the motion of an object bouncing.
That’s easing functions in Saola Animate. Don’t forget to pick the right easing to create stunning animations.