Responsive design – one of the most important new features in ActivePresenter 7 allows you to create a single project which displays perfectly on any devices with different screen sizes.
It’s critical especially in creating eLearning contents since you can create a project with multiple layouts and let it play on various platforms. You don’t have to redo fixed desktop projects when they need to be done and viewable on the mobile device or so.
Let’s learn how to create a responsive project in ActivePresenter 7 step by step.
Creating Responsive Project
There are two ways to create a responsive project:
- Launch ActivePresenter, and select Responsive Project on the Start Page:
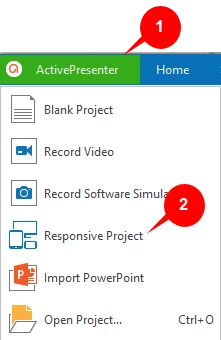
- In the editor, click ActivePresenter button (1), and select Responsive Project (2):
ActivePresenter defines five default responsive layouts which correspond to most popular device screen sizes:
- Desktop with the viewport of 1280×620
- Tablet Landscape with the viewport of 1024×674
- Tablet Portrait with the viewport of 768×930
- Mobile Landscape with the viewport of 667×345
- Mobile Portrait with the viewport of 375×522
Note: The above layout sizes are not the device viewport sizes. They are chosen to make sure that the content displays best on popular devices. You can add a responsive layout to support a particular device if you want.
Besides, in the responsive mode, ActivePresenter also supports a flexible coordinate system with percentage, pixel, and auto units so the content still looks good with other screen sizes which are not in the list of responsive layouts of the project.
Managing Responsive Layout
Changing Current Working Layout
To switch between layouts, you can click directly one of those layouts on the Responsive Project pane.
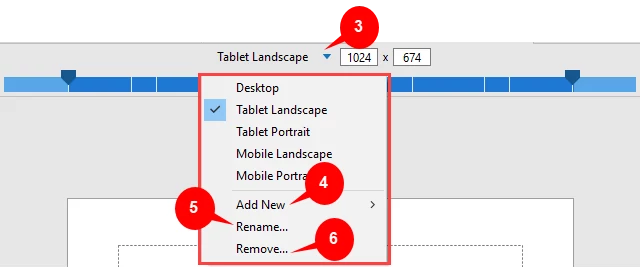
Or click the drop-down button (3) on that pane and select one layout from the menu.
Adding Layout
ActivePresenter allows you to add new layouts to the project easily. Do the following:
Step 1: Click the drop-down button (3) on the Responsive Project pane.
Step 2: Select Add New (4), and choose one from two further choices:
- Select one of the preset layouts provided.
- Create a custom one by clicking Custom…. Name and adjust the size of the new layout, then click OK.
Changing Layout Name
To change a layout name, take the following steps:
Step 1: Click the drop-down button (3) on the Responsive Project pane.
Step 2: Click Rename… (5) and type a new name in the pop-up dialog, then click OK.
Removing Layout
To remove any layout, do the following:
Step 1: Click the drop-down button (3) on the Responsive Project pane.
Step 2: Select Remove… (6) and select Yes from the pop-up dialog.
Changing Layout Width
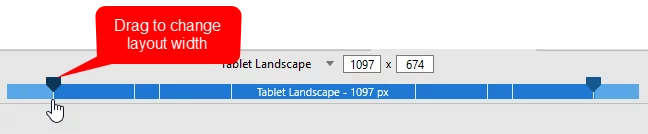
You can resize the layout width by moving the Layout Size slider to the left or right.
However, the new width must be in the width range of the currently selected layout. This means if you are selecting the Tablet Portrait device layout, for example, you can only drag the slider within the width range of this layout.
Changing Layout Height
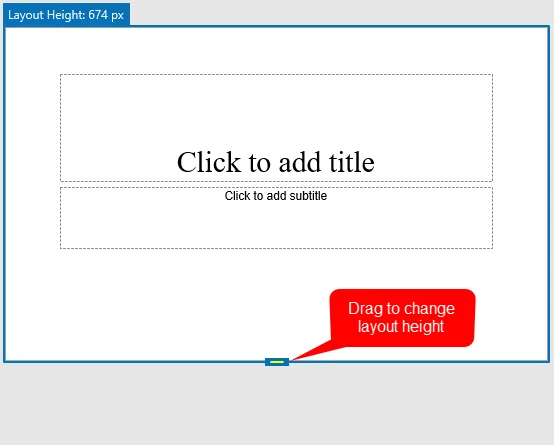
Changing the layout height can be done in the Properties pane or by dragging the Layout Height marker.
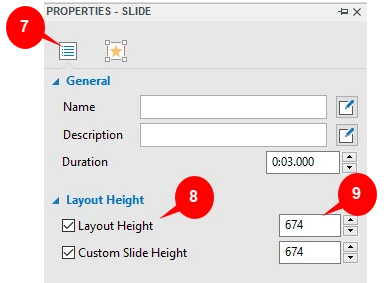
Step 1: In the Properties pane, click the Slide Properties button (7).
Step 2: Select the Layout Height check box (8) in the Layout Height section. This displays the Layout Height marker on the Canvas.
Step 3: Enter a value in the Layout Height spin box (9).
Or you can drag the marker up or down to decrease or increase the height respectively.
Changing Slide Height
Normally, the slide height is defined when you create a new project, which is the same to the device height. Still, you can increase or decrease this value so that it can contain enough information.
If the slide height is bigger than the device layout height, end users can view the contents beyond the layout by scrolling the bar on their devices.
To change the slide height, do the following:
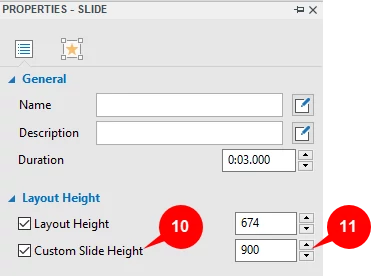
Step 1: In the Properties pane, open the Slide Properties tab (7).
Step 2: Select the Custom Slide Height check box (10). This enables the Custom Slide Height function.
Step 3: Enter a value in the Custom Slide Height spin box (11).
Note: The slide width is always the same as the layout width.
Changing Object Position
An object in a responsive project also has the position like an object in a non-responsive project. However, it has some further values and properties that will be discussed below.
Changing Object Position Mode
Position Mode is the exact specification of the object position in a slide of a project.
To change this value of an object:
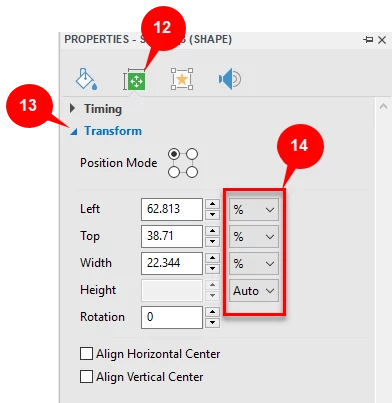
Step 1: Select the object and go to the Size & Properties tab (12) in the Properties pane.
Step 2: Go to the Transform section (13) and select one from four modes (Top-Left, Top-Right, Bottom-Right, or Bottom-Left).
Changing Object Position and Size
These values (Top, Left, Right, and Bottom) define the object position in a slide.
They display in this section depend on the Position Mode type you select. For example, if you select the Bottom-Right mode, this section will show Bottom and Right value instead of showing Top and Left value when you select the Top-Left mode.
To change those values:
Step 1: Select the object and go to the Size & Properties tab (12) in the Properties pane.
Step 2: Go to the Transform section (13) and adjust values of Top, Left, Right, Bottom, Width, and Height (in percentages or pixels).
Note: If you want to keep the height-to-width ratio when changing the object width, select Auto in the Unit box next to the Height spin box. This option automatically changes the height according to the width.
To rotate the object, along with dragging the rotation handle of the object, you can enter a value in the Rotation spin box.
Changing Object Position Value Unit
You can change the unit of object position value between percentages (%) and pixels (px).
Step 1: Select the object and go to the Size & Properties tab (12) in the Properties pane.
Step 2: Go to the Transform section (13) and access the Unit drop-down lists (14) next to the Size spin boxes.
Step 3: Select %, px, or Auto (for Height unit).
- Choose the % unit if you want the object position to be a percentage of left/top/width/height.
- Choose the px unit if you want the object position to be a number of pixels of left/top/width/height.
- Choose Auto in the Height unit box to retain the aspect ratio.
Note: Either the unit you choose, the size and position of the object should remain unchanged.
Converting between Responsive and Non-Responsive Project
ActivePresenter allows you to convert from responsive projects to non-responsive projects, and vice versa.
To do that, take the following steps:
Step 1: Click the ActivePresenter button.
Step 2: Select Projects… then do one of the following:
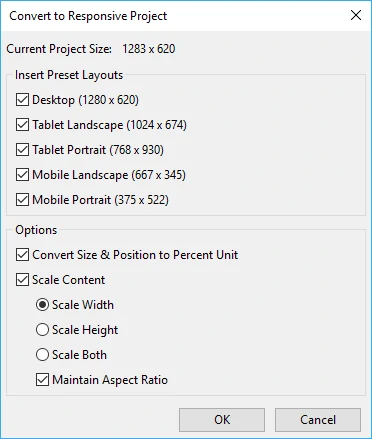
- Select Convert to Non-Responsive Project if your current project is a responsive one.
- Select Convert to Responsive Project if your current project is a non-responsive one.
You can choose to convert the unit from pixels to percentages, scale the content in width, height or both dimensions. If you select the Maintain Aspect Ratio option, ActivePresenter will maintain the height-to-width ratio of the slide size and scale the contents.
That’s how to create a responsive project and how to manage its layout in ActivePresenter 7. Download ActivePresenter, try this useful feature and let us know if you need any help.