While you can do the most common interactivity without coding, you need to code to do advanced interactivity. This tutorial will show you how to create and call JavaScript functions in Saola Animate.
This tutorial covers:
Creating JavaScript Functions
To create a new JavaScript function, go to the Functions pane. If you don’t see this pane, click the View menu > Functions.
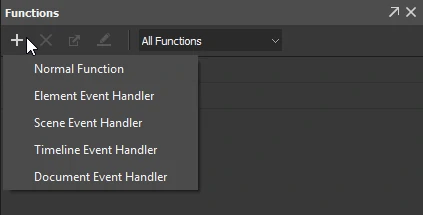
In this pane, click New Function and select the one of the following function types:
- Normal functions that can be called in other functions. You can edit the parameters of this function type.
- Event handler functions, including element, scene, timeline, and document event handlers, that are registered with events and have fixed parameters.
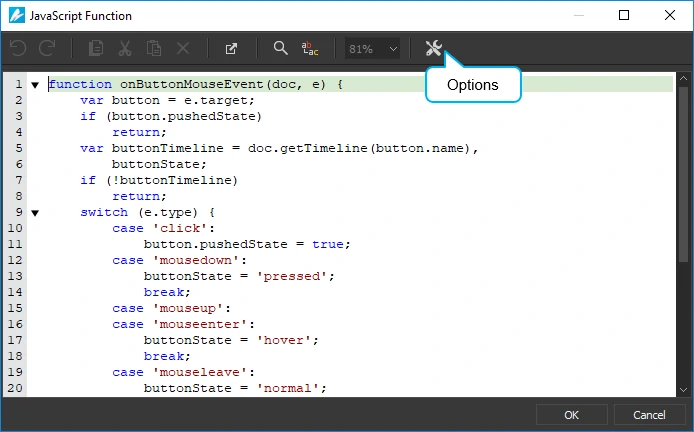
Then, write your function in the JavaScript Function dialog that appears. The editor comes with several features that support and speed up the coding process, including code suggestion, code folding, line number, etc. Toggle these features by clicking Options in the toolbar. Besides, Saola Animate publishes many methods and properties of common element types (Options > Show API). Just double-click a method to quickly insert it into the editing area.
After adding a new function, you can:
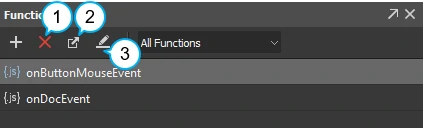
- Remove functions: Select one or more functions and press DELETE or click Delete (1) in the toolbar.
- Rename functions: Right-click a function and click Rename. Then, type a new name and press ENTER or any elsewhere outside to submit changes. Note that function names must not start with a number.
- Export functions to JavaScript files: Select one or more functions and click Export (2) in the toolbar. Then, provide the file name for the exported file.
- Edit functions: Double-click a function or click Edit (3) in the toolbar to edit a function in the JavaScript Function editor. For normal functions, you can edit their names, contents, and parameters. For event handler functions registered with events, you can only edit their names and contents because their parameters are set to fixed.
Calling JavaScript Functions
You use the Run JavaScript action to invoke a function. You can find the action in the Event Handlers and Timeline Triggers dialogs. These dialogs appear when you click the Event Handlers or the Insert Trigger button, respectively.
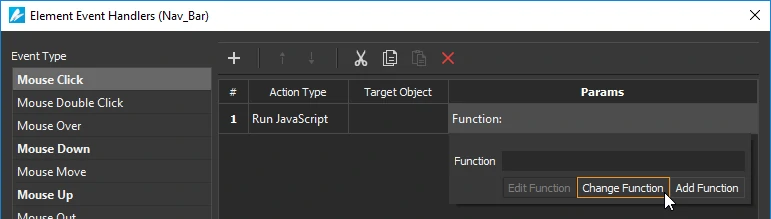
After you add the Run JavaScript action, double-click the Params cell > Change Function to attach the function you want. You can also click Add Function to create a new function. If you want to edit the attached function, click Edit Function.
That’s how you create and call JavaScript functions to do advanced interactivity. Hope this helps.