User experience design forms a critical backbone of effective website design. Given that design-related elements can significantly shape a staggering 94% of users’ initial impressions, their impact on brand reputation, customer loyalty, and ultimately, a website’s success in driving sales cannot be overstated.
Consequently, to elevate user experience, web animations have emerged as a prominent and growing trend in web design. Integrating animation thoughtfully can inject delight, visual appeal, and a sense of dynamism into a website, allowing you to fully harness its creative, engaging, and user-friendly attributes.
Websites that incorporate subtle yet impactful animations during page loads, scrolling interactions, or mouse hovers possess the potential to cultivate a positive user experience. This can translate into capturing user attention more effectively, fostering deeper engagement, and even contributing to increased conversions.
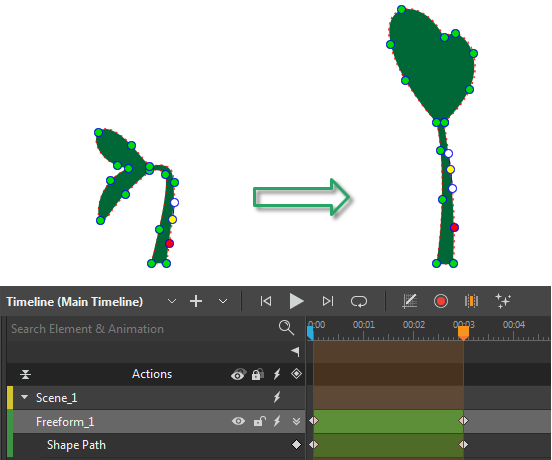
Animation creation tools like Saola Animate, specifically designed for crafting sophisticated HTML5 animations and interactive web content, empower designers to create precisely these kinds of impactful web animations.

You can download Saola Animate to create engaging interactive animation for free👇

The best way that a website can provide a great user experience is through adding a feeling of interactivity. Doing an action will trigger animations, thus creating effects. For example, effects may come from hovering the mouse over a certain element, from each time you move the cursor around, or from every scroll you make. Let’s explore the top 5 compelling practices showcasing how web animations can genuinely enhance your user experience design.
Hover Effects
When it comes to user experience design, the hover effect is one of the most frequently used practices concerning web animations. It is a practical and impressive way to engage your users through interaction. Hovering over a certain element can make it slide out, change color, or animate. In addition, the hover effect allows you to maximize the information provided in the space available. A good hover effect can help show more information in the most clever way possible. For example, the homepage of FS United’s website invites users to pick a name for the font face. Hovering the mouse over a cell, it leads to the demo of that particular font.
Hover effects also improve the overall user experience by improving navigation. Such a way of hovering an icon will reveal hidden navigation. That way enables users to use websites more smoothly and avoid getting bored. Ideally, that way can give your website an organized appearance and make your pages more accessible.
Cursor Effects
The cursor effect is an effective practice to make the user experience worth. Other than the default cursor on your computer, you are able to give your cursor a new look. The custom cursor can give users feel something new when they visit your website. Not only that, cursor effects mean including animations created every time you move the cursor. It brings to you a synchronously visual look and feel. Let’s see an example below. Instead of the default cursor, Murmure changed it into a purple circle. In addition, it is a truly creative website. That is, effects as blooming flowers are created each time users move the cursor. This might bring fun and delight to them in every move.
Animation-Triggered Scrolling
Scrolling is undoubtedly an essential part of a user experience design through a sense of interaction. It captures users’ attention through each scroll that expresses their journey on your site. A smooth interaction when scrolling can give a better experience for users. Hence, keeping them engaged for a longer time. In modern web design, scrolling is no longer simply used for revealing information in the below, but for storytelling with animations. Visually appealing animations triggered each time scrolling may result in increasing user’s interest. Therefore, users will feel excited to explore your website more. As the way Alfred piqued its users’ curiosity by guiding them to the call-to-action “Scroll down to set the magic in motion” as follows:
Apart from practices with animations triggered by interaction, there are types of non-interactive practices concerning animations that help engage users thanks to an attractive visual design. In which, loading animations and transitions are typical.
Loading Animations
As you might know, a page can take time to load. As a result, it can be frustrating for some users. For solutions to deal with a blank loading page, designers are increasingly using loading animations. The most commonly used types of loaders in the list are progress bars, loading indicators, preloaders, or spinners. These ways work by distracting the users during the time of loading information. So, this ideally reduces mental waiting time. However, instead of simple animations, you can customize your loaders to make the waiting process less frustrating. It can be achieved by putting engaging animations that keep the user’s eyes busy.
By Chuan²
The colorful and creative animations can intrigue to users, making the loading time seem to be shorter.
Sliding Galleries by Transitions
Designers, sometimes, want to have a better showcase of products or provide instant information. Accordingly, using a sliding gallery may be a useful idea. It allows you to present your images in a beautiful and visually appealing style. Instead of an instant jump between images that can be jarring, it is better when adding eye-grabbing transition effects.
However, you should bear in mind the time duration you show each image as well as its transition speed. It is recommended that 5-9 seconds is an appropriate time for showing each image. Too slow or too fast, either of them can create an unpleasant experience for the user. If images move too fast, users won’t have enough time to process the information being displayed. If they move too slowly, users may get bored, thus leading to a decrease in the time duration they stay on your site.
Final Thought
User experience design with beautiful, stunning, and creative animations partly contributes an attraction to users for your website. However, web animations should be wisely used. You’d better apply a planned, less-is-more approach toward animations when designing your website. It can be a great way to get a cohesive feel that put a huge contribution to the overall look and feel of your pages. To help you with it, an animation authoring tool will be your helpful companion.
If you are wondering to choose an animation tool that helps delight your users, the Top 5 easy-to-use web animation tools that bring your website to life are worth your consideration. As a result, with the appropriate philosophy about animations and selecting the right tool, you will increase the level of interest in your website, thus encouraging more shares and revisits.