Color has tremendous power in storytelling. Choosing and animating colors for an element can help bring it to life and make truthful feelings.
For instance, insert a circle to illustrate the moon and the sun. Then, animate it to create a color change effect. As you can see, the circle’s color is changed from yellow (the moon) to red (the sun). The effect helps to demonstrate the transfer from nighttime to daytime.
Keep reading this tutorial to see how you can create that kind of effect.
This tutorial covers:
Choose Colors Using Color Picker
Saola Animate provides you with the color picker, which allows adding color to element’s fill, border, or text.
In the above example, first, click the Ellipse Div button in the Insert toolbar to insert a circle. By default, this element is applied with a solid fill (RGBA Color Picker). Perform the following steps to change its color:
Step 1: Select the element > navigate to the Properties pane > Styles tab > Fill section.
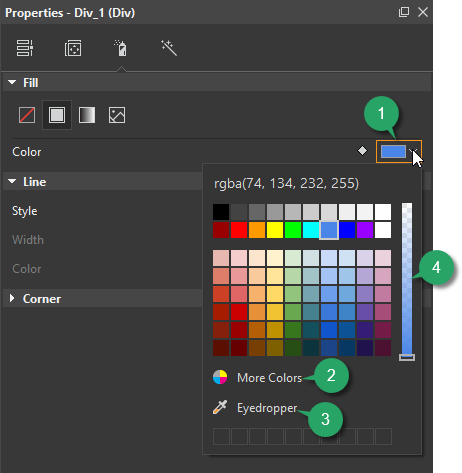
Step 2: Click the button (1) to open the color picker > select any color from the default color palette.

Notes:
If the default colors do not satisfy you, you can:
- Click More Colors (2) to create custom colors.
- Click Eyedropper (3) to sample a color from anywhere in Saola Animate.
- Drag the opacity slider (4) or click directly on the opacity bar to adjust the color’s transparency in the range of 0 to 255. If the value is equal to 0, the element becomes transparent.
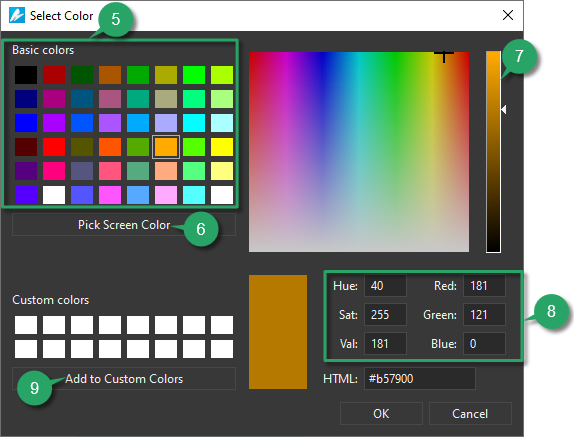
When you click More Colors, the Select Color dialog will pop up. It allows you to create your own custom colors as follows:

- Step 1: Select a basic color from the palette (5). Or, sample a color by clicking the Pick Screen Color button (6).
This button works the same as the Eyedropper (3). However, it provides more choices. The reason is that Saola Animate makes this dialog float on it. Therefore, you are able to pick any color from other application windows, not only within Saola Animate.
After picking a color on the screen, click OK to immediately apply it to an element. Besides, you can customize it as guided in the second step below.
- Step 2: Customize the color’s values by dragging the slider (7). Alternatively, specify its values on the property boxes (8).
- Step 3: When you are satisfied with the output, click OK to apply the new custom color to the element. If you want to reuse that color next time, remember to click the button (9) to add it to the Custom colors list before clicking OK.
Create Color Animations
To create a color change effect as mentioned earlier, you need to create two or more keyframes. Do as follows:
Step 1: Place the Playhead at a timestamp you want the animation to start.
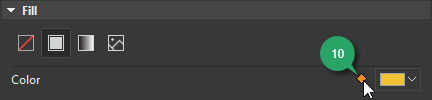
Step 2: Click the button (10) to add a starting keyframe. Then pick a color that you want (1).
For example, select a yellow color to represent the moon.

Step 3: Place the Playhead at a timestamp you want the animation to end.
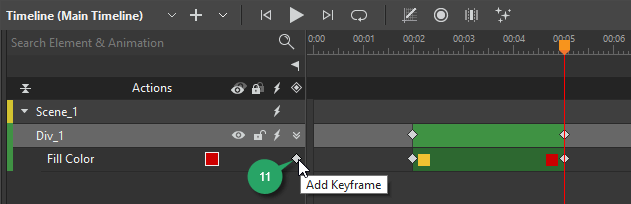
Step 4: Click the button (11) to add an ending keyframe. Then pick a new color (1).
For example, select a red color to illustrate the sun.

Through the above steps, an animation segment is created. When you preview, the element will be slowly changed from yellow to red. If you want an instant change, right-click a segment and select Remove Transition.
That’s how to choose and animate colors in Saola Animate 3.0.
Related Articles: