Bài viết này sẽ hướng dẫn các bạn cách xuất bản bài giảng ra HTML5 trong ActivePresenter 9. Đầu ra HTML5 sử dụng các tiêu chuẩn HTML5 cho phép người xem tương tác được với nội dung bài giảng trên trang web.

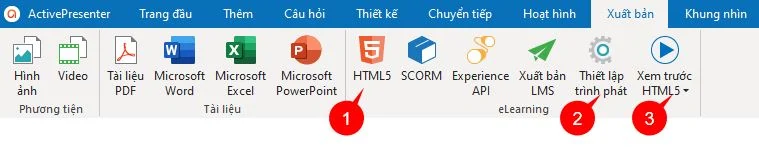
Để xuất bài giảng ra HTML5, mở tab Xuất bản > chọn HTML5 (1).

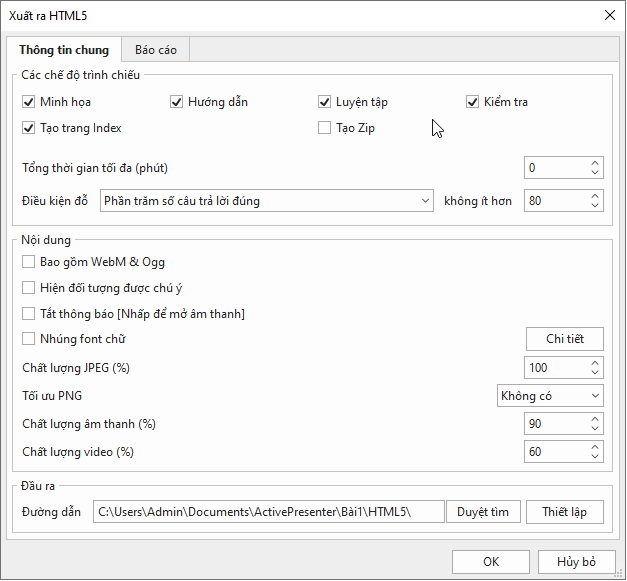
Sau đó, hộp thoại Xuất ra HTML5 xuất hiện với hai tab chính: Thông tin chung và Báo cáo. Tại đây, bạn có thể tùy chỉnh các tham số trước khi xuất bài giảng.
Lưu ý:
- Bạn có thể tùy chỉnh các tùy chọn cho đầu ra HTML5 của bài giảng thông qua cửa sổ Thiết lập trình phát. Nhấn Thiết lập trình phát (2) để thay đổi chủ đề trình phát, mục lục, ngôn ngữ trình phát, v.v.
- ActivePresenter 9 cho phép xem trước bài giảng trước khi xuất. Nhấn Xem trước HTML5 (3) để xem trước đầu ra bài giảng.
Hãy cùng tìm hiểu các thông số trong 2 tab chính của hộp thoại:
Tab Thông tin chung
Tab này cung cấp rất nhiều tùy chọn tùy chỉnh cho đầu ra của bài giảng. Ví dụ, bạn có thể lựa chọn một trong các chế độ trình chiếu hay cài đặt điều kiện đỗ/trượt khi học sinh làm bài kiểm tra, v.v.

Phần Các chế độ trình chiếu
- Bốn chế độ trình chiếu: Tick chọn chế độ bạn muốn xuất bài giảng, ActivePresenter hỗ trợ 4 chế độ hiển thị khi xuất bài giảng: Minh họa, Hướng dẫn, Luyện tập và Kiển tra.
- Tạo trang Index: Tạo trang HTML index có chứa các mục để mở tất cả các chế độ hiển thị được chọn
- Tạo Zip: Xuất bản bài giảng và tự động nén thành một tệp có định dạng zip.
- Tổng thời gian tối đa (phút): Chỉ áp dụng cho chế độ Hướng dẫn, Luyện tập và Kiểm tra. Đặt thời gian tối đa (tính bằng phút) cho toàn bộ bài giảng. Đây là tổng thời gian được cho phép để người dùng hoàn thành bài học. Thiết lập giá trị 0 để vô hiệu hóa tính năng.
- Điều kiện đỗ: Xác định kết quả đỗ/trượt chung cho người dùng khi họ làm bài kiểm tra.
Phần Nội dung
Những tùy chọn ở phần này áp dụng cho audio và các đối tượng hiển thị trên slide.
- Bao gồm WebM & Ogg: Cho phép xem nội dung HTML5 trên các trình duyệt không hỗ trợ MP4 và MP3 nhưng hỗ trợ WebM và Ogg.
- Hiện đối tượng được chú ý: Hiển thị đường viền bao quanh đối tượng tiêu điểm.
- Tắt thông báo [Nhấp để mở âm thanh]: Chọn ô này để ẩn thông báo nhắc người dùng tương tác với nội dung để mở âm thanh bài giảng.
- Nhúng font chữ: Nhúng các font chữ được sử dụng trong nội dung của đầu ra bằng cách sử dụng CSS3 Web Fonts Specification. Điều này làm cho nội dung trông nhất quán trên các nền tảng và thiết bị. Bấm nút Chi tiết để chọn font chữ được nhúng.
- Chất lượng JPEG (%) Chỉ áp dụng cho định dạng JPEG. Tùy chọn này chỉ định chất lượng của ảnh được xuất ra định dạng JPEG. Chất lượng càng cao thì kích thước của tệp đầu ra càng lớn.
- Tối ưu PNG: Chỉ áp dụng cho định dạng PNG. Mức độ tối ưu hóa càng cao, kích thước của tệp đầu ra càng nhỏ, và thời gian xuất bản càng dài.
- Chất lượng âm thanh (%): Chỉ định chất lượng của âm thanh trong đầu ra. Giá trị càng cao, chất lượng âm thanh càng tốt và kích thước đầu ra càng lớn.
- Chất lượng video (%): Chỉ định chất lượng của video trong đầu ra. Giá trị càng cao, chất lượng video càng tốt và kích thước đầu ra càng lớn.
Phần Đầu ra
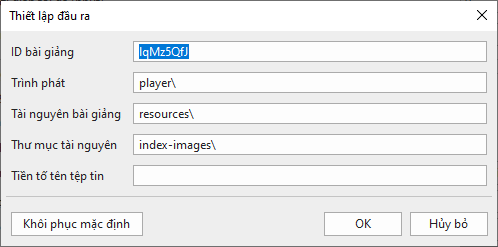
Nhấn Duyệt tìm để xác định vị trí bạn lưu đầu ra bài giảng trong máy tính. Bên cạnh đó, nhấn Thiết lập để có thêm nhiều tùy chọn tùy chỉnh ở đầu ra bài giảng.

- ID bài giảng: Một định danh cho mỗi bài giảng. Điều này sẽ được sử dụng để xác định các bài giảng khác nhau nếu có nhiều bài giảng được nhúng trong cùng một trang.
- Trình phát: Vị trí để lưu trữ tập lệnh trình phát HTML5 và các tệp CSS.
- Tài nguyên bài giảng: Vị trí để lưu trữ các ảnh, video và âm thanh của bài giảng.
- Thư mục tài nguyên: Vị trí để lưu trữ ảnh của trang chỉ mục.
- Tiền tố tên tập tin: Tên tệp của bài giảng liên quan đến các tệp chẳng hạn như nguồn tài nguyên và các tệp CSS và JavaScript của bài giảng sẽ bắt đầu với tiền tố này. Tùy chọn này có thể được sử dụng trong ngữ cảnh để hệ thống đặt các tệp của nhiều bài giảng trong một thư mục.
- Khôi phục mặc định: Hủy bỏ tất cả các thay đổi và quay về các cài đặt mặc định.
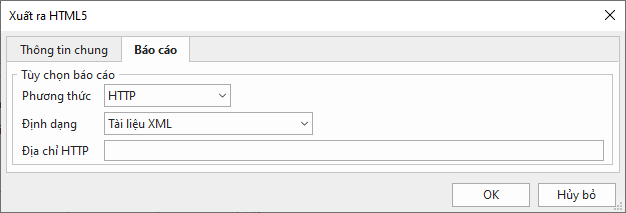
Tab Báo cáo
Tab báo cáo cho phép bạn theo dõi quá trình học tập của người học.

- Phương thức: Chọn một trong các tùy chọn Không có báo cáo (Không gửi báo cáo) hoặc HTTP (Gửi báo cáo thông qua yêu cầu HTTP).
- Định dạng: Chọn giữa XML và JSON (JavaScript Object Notation).
- Địa chỉ HTTP: Đây là địa chỉ HTTP của tập lệnh phía máy chủ sẽ xử lý dữ liệu báo cáo (dữ liệu ở định dạng XML hoặc JSON).
Trên đây là hướng dẫn xuất bản bài giảng ra HTML5 với phần mềm ActivePresenter. Nếu bạn cần hỗ trợ, vui lòng liên hệ với chúng tôi thông qua cộng đồng người dùng hoặc hòm thư support@atomisystems.com.
Xem thêm: