Grouping multiple elements into a single one allows you to streamline your editing and speed up your work. We will walk through how to group elements and work with group in this tutorial.
Grouping Elements
Grouping multiple elements lets you work faster and easier as if they were a single element. For example, you can group several elements together and move the entire group to another position quickly instead of moving each separate element manually without changing its relative distance to each other. See steps that I group two boat elements into one in this example:
Step 1: Hold down CTRL while clicking two boat elements to select them together.
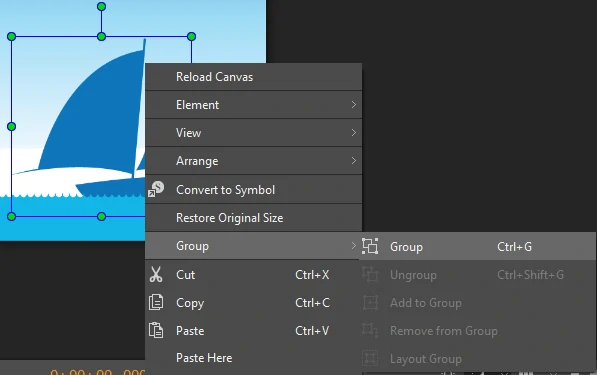
Step 2: Press CTRL+G or click Group button in the toolbar. You can also right-click the elements > Group > Group.
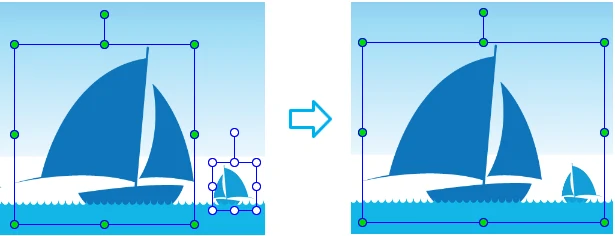
Now, on the Canvas, two boat elements are grouped into one, surrounded by a single bounding rectangle. Therefore, all their moving animations will be converted to a new coordinate system of the new parent.
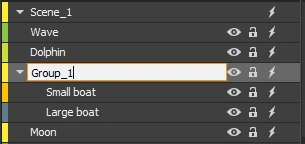
At the same time, in the Timeline and Elements pane, this appears a newly created group with a default name. You can double-click the group and rename it to identify and work with it easily. In addition, all child elements are listed under and at the next indent level compared to their group. You can click the triangle buttons to collapse or expand groups.
Note: After you make a group, you can still edit the child elements separately in that group. Select the group, and then click an element to select it.
Working with Group
After grouping elements, you can manipulate the existing group like adding more elements to it, or removing elements from it, or ungrouping, etc. Keep reading to know how to do that.
Adding Elements to Group
It’s simply to add more elements to an existing group without nesting group. Do the following:
Step1: Select the target group and some elements to add to that group.
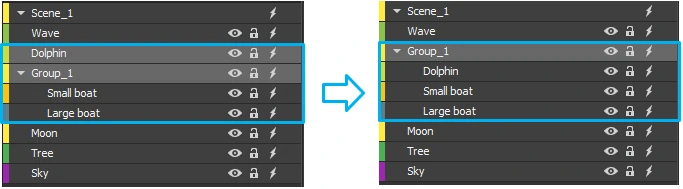
Step 2: Click Add to Group button or right-click and select Group > Add to Group. The selected element will become the child of the target group like this:
Removing Elements from Group
Similar to adding elements to group, you can remove some elements out of a group easily.
Step 1: Select elements that you want to remove.
Step 2: Click Remove from Group button or right-click and select Group > Remove from Group. The selected elements will be out of that group.
Laying out Group
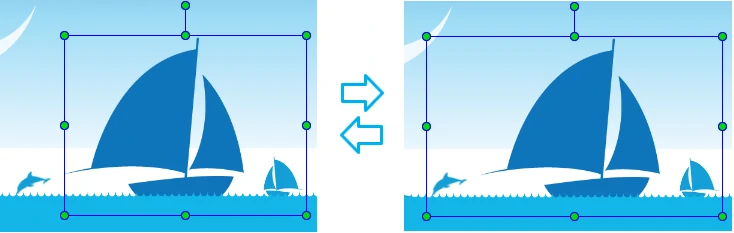
After adding/ removing elements to/ out of the group, a group boundary may not fit its children bounding rectangle, leading that it’s hard for you to work with it. So Layout Group function allows you to adjust a group position and size to fit its children.
To get it done, select your desired groups, click Layout Group button, or right-click and select Group > Layout Group.
Changing Group by Drag-n-Drop
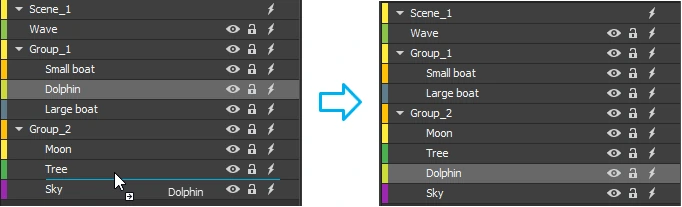
In case you want to move an element from a group to another group, in addition to the methods mentioned earlier, you simply drag and drop it in the Timeline or Elements pane. Just select the desired element, drag it to a new position that you want until a blue line appears, and drop it. The selected element will become the child of another group.
Ungrouping Elements
If you no longer need a group and want to break it apart, ungrouping is so simple for you. To do so, select a group and press CTRL+SHIFT+G or click Ungroup button in the toolbar. You can also right-click the group > Ungroup to break it apart into separate child elements.
That’s how you group elements and work with the existing group in Saola Animate. In case you need further help, just contact us.