Animating in Saola Animate, you can always preview how your animation looks and functions when it’s live. In this tutorial, you’ll learn to preview animation.
This tutorial covers:
Previewing Animation on Timeline
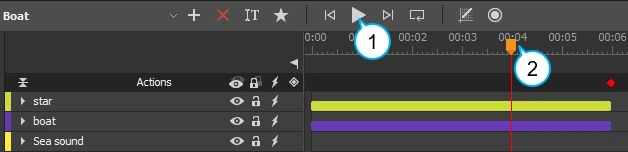
Frequently previewing while animating ensures your animation behaves as you intend. You can preview animation on the timeline right in the editor. In the Timeline pane, press SPACE BAR or click the Play/Stop button (1) to play and pause the animation preview. The preview playback starts at the Playhead position.
Another way to preview is scrubbing through the timeline. Just click and drag the Playhead (2) back and forth along the timeline. By doing so, you can preview your animation at a manually controlled speed.
Note: During previewing in the editor, event actions and triggers are not triggered. To test them, you must preview in browser.
Previewing Animation in Browser
You can preview a single scene or the whole document in the default browser as often as you want. Previewing the whole document lets you review all animation and interactivity within a document, from the first to the last scene. Meanwhile, previewing the current scene previews that scene only. This method cannot test any action which navigates to other scenes.
To preview in browser, do one of the following:
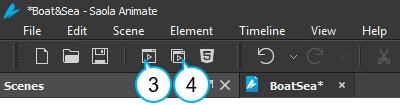
- Preview the current scene: Press CTRL+ALT+S or click Preview Current Scene in Browser (3) in the main toolbar.
- Preview the whole document: Press CTRL+ALT+P or click Preview Project in Browser (4) in the main toolbar.
Previewing Responsive Content
Previewing is far more important when you build responsive content. That’s because it lets you understand how your content looks across screen sizes.
In the editor, do the following to resize the container size:
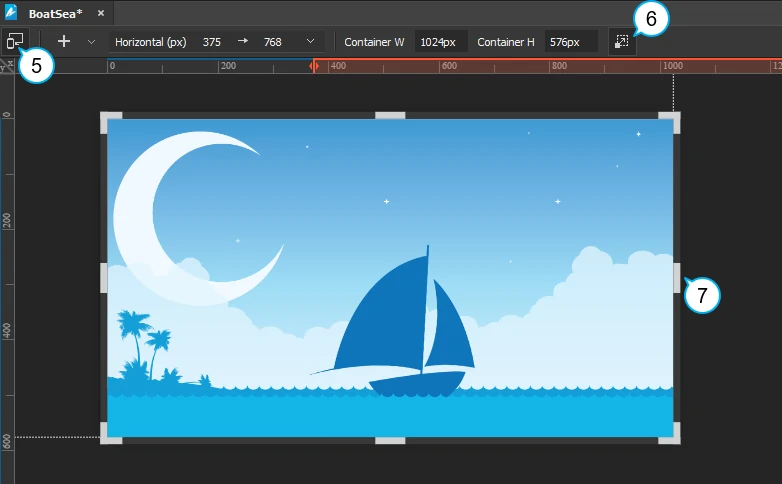
Step 1: In the Responsive toolbar, click Responsive (5). This switches to the responsive editing mode.
Step 2: Click Adjust Container Size (6). The light gray control handles (7) appear on the edges and corners of the container.
Step 3: Drag the control handle to change the container size. You can also click anywhere on the Canvas rulers to snap the container to that pixel size.
Besides, you can preview responsive content in browser. Popular browsers like Chrome or Firefox provide useful tools to simulate different form factors. These tools allow you to test how your content looks and behaves on different devices.
That’s how you preview animation in Saola Animate. Hope this helps.