Saola Animate supports the HTML5 audio element, enabling native audio playback within the browser. In this tutorial, we’ll learn the ways to add audio to HTML5 animation.
This tutorial covers:
Adding Audio
Saola Animate makes it simple to embed audio in a web page using the HTML5 audio element. It supports a wide range of audio formats, including MP3, WAV, M4A, AAC, OGG, and OGA. Generally, the ways to add audio to HTML5 animation are the same as those used for adding images. Do one of the following:
- Directly drag or copy audio from your computer onto the Canvas.
- Click the Audio button in the toolbar, then select one or more audio that you want.
![]()
- Click the Element menu > Audio. Alternatively, you can right-click the Canvas > Element > Audio.
- Drag or import audio files into the Resources pane to store and make them ready for use afterward. When you want to use an audio resource, you can drag it from the Resources pane onto the Canvas or right-click it > Add to Scene.
Renaming Audio Elements
You may want to rename an audio element after adding it to a scene. Do one of the following:
- Double-click the audio element’s name in the Timeline or the Elements pane. Then, enter a new name.
- Click the Properties pane > General > Name and rename the element.
Removing Audio Elements
If you don’t want an audio element anymore, select it on the Canvas or in the Elements pane and press DELETE to remove it. Be aware that you cannot delete an element in the Timeline pane.
Note: Even if you delete an audio element on the Canvas, the corresponding audio still remains in the Resources pane. To completely remove an audio, you must delete all audio elements associated with it. Then, delete the audio from the Resources pane.
Playback Options
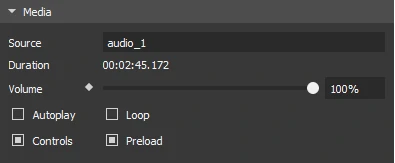
Audio elements have their unique playback attributes. These attributes appear in the Media section of the Properties pane.

- Source: Name of the audio.
- Duration: Duration of the audio in milliseconds.
- Volume: Set the volume of the audio in the range [0, 100%]. This property is animatable.
- Autoplay: Allow the audio to automatically play on the timeline and desktop browsers.
- Loop: Make the audio replay automatically from the beginning after it finishes.
- Controls: Display the default player controls for the audio. This is selected by default.
- Preload: Preload the audio before the document loads. This is selected by default.
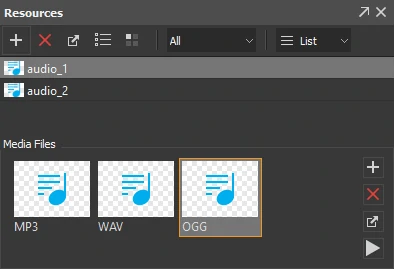
Resource Groups for Audio
Using the HTML5 audio element, you should provide a single audio with multiple sources for cross-browser compatibility. A browser can select the most compatible format from a resource group, ignoring the other formats.
Adding audio automatically creates an audio group to which you can add additional formats. Including just MP3 is enough for modern browsers supporting the HTML5 audio. But for the broadest browser compatibility, you can provide MP3 and OGG files for each audio group.
Tip: For information on browser support for different audio formats, see Media formats for HTML audio and video on MDN. You can also get the latest information on browser compatibility on caniuse.com.
In the Resources pane, select an audio and access the Media Files widget.
- Add formats to groups: Click Add
to add additional formats to a group. If the format has already existed, you will be asked to overwrite it.
- Remove formats from groups: Select a format and press DELETE or click Delete
to remove it from a group. If a group contains only one format, you cannot remove it.
- Export formats: Select a format and click Export
to export it to file. Provide the file name for the file before exporting.
- Preview formats: Double-click a format to preview it in the Preview window. Alternatively, click Preview
in the toolbar or in the context menu.
So you’ve learned the ways to add audio to HTML5 animation. The coming tutorial will show you different ways to play HTML5 audio. Don’t miss it out!