Besides event actions, timeline triggers are a simple way to add interactivity to your Saola Animate document. In this tutorial, you’ll learn to use timeline triggers to control how the animation plays.
This tutorial covers:
Inserting Timeline Triggers
Timeline triggers play an important role in building interactive HTML5 content. They fire automatically on the timeline, without user control. You can add many triggers along the timeline to execute different actions.
Suppose that you want to pause the main timeline right from the beginning. In other words, you want the Playhead to never move, causing the timeline to stop from the first. This situation may happen when you want to play animations with a button. Do the following:
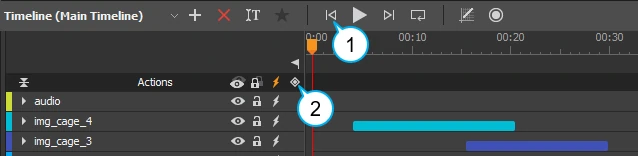
Step 1: In the Timeline pane, move the Playhead to the beginning, at 0:00:00 seconds. You can also press the HOME key or click the Go to Start button (1).
Step 2: Press ALT+T or click the Insert Trigger button (2) on the Actions bar. This opens the Timeline Triggers dialog where you can define a trigger.
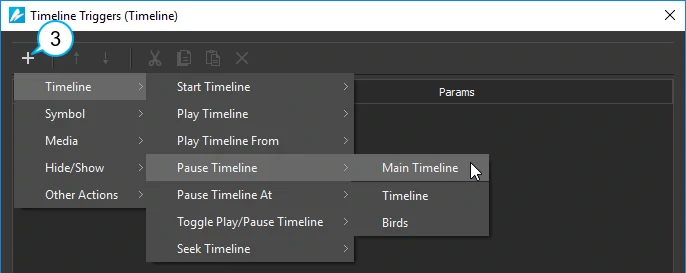
Step 3: Click Add Action (3) > Timeline > Pause Timeline > Main Timeline. This attaches the Pause Timeline action to the trigger.
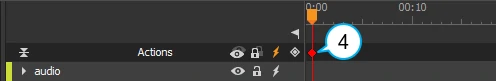
On the Actions bar, a red diamond (4) appears at 0:00:00 seconds to represent the trigger.
Step 4: Close the dialog and preview your scene by pressing CTRL+ALT+S or clicking Preview Current Scene in Browser in the main toolbar. The scene pauses right from the beginning.
Note: Event actions and triggers are not triggered during scrubbing or previewing in the editor. You must test them by previewing in browser.
Editing Timeline Triggers
Do one of the following to edit triggers:
- Select triggers: Click a trigger on the Actions bar. When being selected, the trigger turns yellow.
- Edit triggers: Double-click a trigger to open the Timeline Trigger dialog. Modify the actions as desired, such as changing, reordering, copying, and removing actions.
- Move triggers: Click and drag a trigger to a new position.
- Copy triggers: Click a trigger on the Actions bar. Then, press CTRL+C to copy and CTRL+V to paste a trigger to the new Playhead position. You can also use commands in the trigger context menu.
- Remove triggers: Select a trigger and press DELETE. Or, right-click and select Delete from the context menu. If you remove all actions bound to a trigger, the trigger is also removed.
That’s timeline triggers. Do you know that you can use triggers to loop animation? If interested, please see this tutorial.