Think of scenes as slides in Microsoft PowerPoint. Scenes are helpful in separating content and controlling the flow of animations. So, we will walk through how to work with scenes in this today’s tutorial.
This tutorial covers:
Managing Scenes
A document can have one or multiple scenes which are managed in the Scenes pane. You can manage scenes to control the flow of your animations to create amazing visual experiences.
Inserting Scenes
Inserting scenes is a very basic step when working with Saola Animate. There are several different ways to insert scenes into a project, from adding blank scenes, duplicating scenes, to copying scenes from other projects.
Adding Blank Scenes
To add a blank scene, do one of the following:
- Click Blank Scene
in the main toolbar.
- Right-click a scene and select Blank Scene.
- Click Scene menu > Blank Scene.
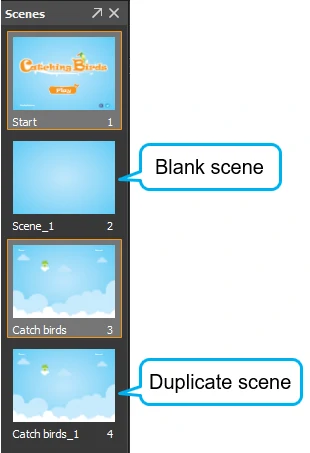
After that, it will insert a blank scene right below the last selected scene from which its size and background property will be inherited.
Duplicating Scenes
Duplicating is another way that you can use to insert a scene into a project. By this way, a duplicate scene will appear below the current scene and copy all aspects of that current one. However, you can only create a duplicate scene inside the current project.
To insert a duplicate scene, do the same as the last two ways as adding blank scenes:
- Right-click a scene and select Duplicate Scene.
- Click Scene menu > Duplicate Scene.
Copying Scenes
In addition to duplicating scenes, copying scenes allows you to copy and paste scenes not only inside the current project but also across other projects. To do that, you can use the Copy and Paste
commands in the menu toolbar, or right-click the scene that you want to copy > Copy. When you copy a scene across projects, a copied scene will copy all resources and user-defined functions used in the original scene.
Moreover, after inserting scenes, you are able to change the properties of these newly inserted scenes. However, I will mention that in the next part of this tutorial. Keep reading to know how to do that.
Displaying Scene Thumbnails
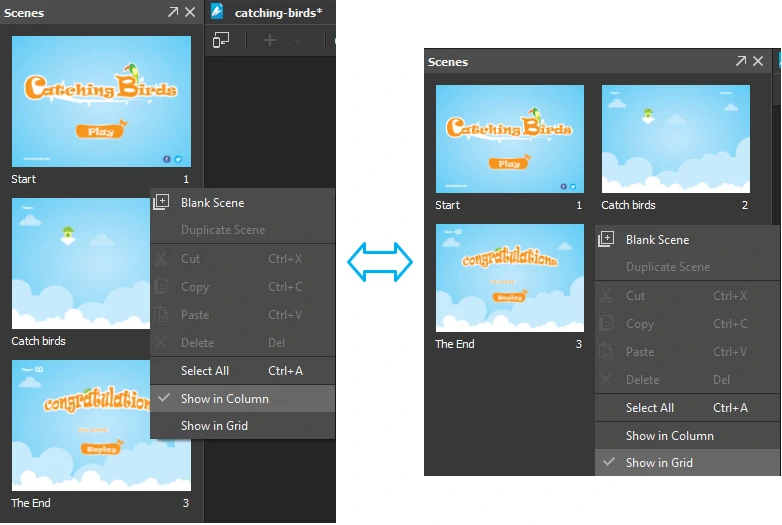
Scene thumbnail is a small image representation of a scene that we work with. Setting up the display of scene thumbnails is up to you, making you feel at ease when working with scenes. There are two modes that Saola Animate provides to display scene thumbnails, namely Show in Column and Show in Grid. Right-click the Scenes pane and select either of the modes:
- Show in Column: Scene thumbnails expand their size to fit into the available width.
- Show in Grid: Scene thumbnails are uniformly sized and displayed in grid.
Deleting Scenes
If you no longer need a scene or multiple scenes, just delete them by selecting them first and doing one of the following:
- Press DELETE key on your keyboard.
- Right-click the scene and select Delete.
- Click Delete
command in the menu toolbar.
That’s all about managing scenes. After that, if you are not satisfied with properties of the inserted scenes, you can customize them easily depending on your own design purposes.
Customizing Scene Properties
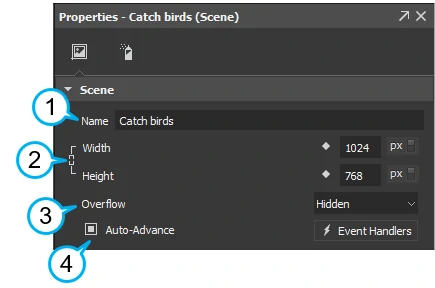
You can find out and edit scene properties like its name, size, overflow, and transition to the next scene in the Properties pane.
Naming Scenes
Beside scene thumbnails, their names also help you manage and work with scenes more easily. So, you should set up each scene with a unique name to avoid confusion. Change the scene name in the Name text box (1) in the Properties pane, or double-click the scene name in the Timeline or Elements pane and rename it.
Changing Scene Width/Height
When you duplicate or copy a scene, the scene size property is also be copied. Therefore, before doing that, you should change the size of a scene to the size you want because of so much time saved. Just go to the Properties pane > Width/Height (2).
- When you set the size value in pixels (px), it can be a fixed-sized unit that’s not scalable to be self aligned with the container size. It means that the scene does not change its size when you adjust the container size in the Responsive toolbar, like this:
- When you set the size value in percentages (%), it can be relative to the container size. In this case, Saola Animate automatically considers the container size as 100% and converts scene size values in pixels to corresponding percentages. Hence, once you adjust the container size, it will create a flexible layout.
Note: To maintain the aspect ratio while editing, select the Link width to height check box (the chain icon).
Customizing Scene’s Overflow
Next, the overflow property specifies what should happen if content overflows the scene’s box. That is whether to clip content or to add scrollbars when an element’s content is too big to fit in a specified area.
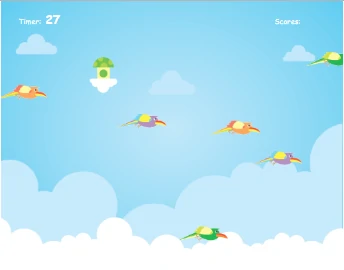
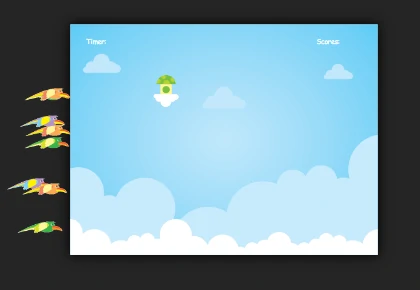
For example, I have a scene containing the bird elements which are overflowing the scene’s box. 
Step 1: Select the desired scene.
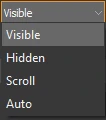
Step 2: In the Properties pane > Scene tab > Scene section > in Overflow combo box (3) > choose Hidden. In this value, the overflowing content will be clipped to the outside edge of the scene’s box area.
Step 3: Preview in browser to see how the overflow is hidden.
Continue reading this to learn about other overflow property values
- Visible: The overflow isn’t clipped; it renders outside the scene’s box. This is default.
- Hidden: The overflow is clipped; any content that extends beyond the box will be hidden.
- Scroll: The overflow is clipped, but a scroll bar is added and visible whether or not the content overflows the scene’s box.
- Auto: If the overflow is clipped, a scroll bar will be displayed to view the rest of the content if needed.
Advancing Scenes
Finally, one more property of scene you should know is the transition between scenes. Saola Animate offers the Auto-Advance feature (4) which is enabled by default to automatically advance a scene to the next scene after the current one ends. This can be a sudden transition. Therefore, to advance scenes more smoothly and appealing, using transition effects should be considered. You can control their style and duration and apply different effects to different scenes. Do as follows:
Step 1: Select the scene that you want to add a transition effect.
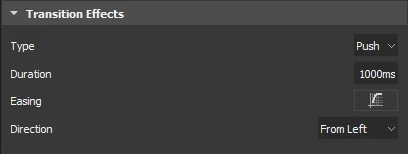
Step 2: Customize transition effect. Just go to the Properties pane > Scene tab > Transition Effects section.
- Type: Type of the transition effect. Saola Animate offers two types: Fade and Push.
- Duration: The time in milliseconds that the transition effect lasts.
- Easing: The timing function that updates the transition by time. For more dynamic movements, Saola Animate offers up to 40 timing functions.
- Direction: Direction of the Push transition effect. There are four options available: From Left, From Top, From Right, From Bottom.
Step 3: Preview in browser to see how transition effect looks.
Note: In case you don’t want to set automatic transition to the next scene, just disable this feature and remove transition effect, and then use events – actions to play scenes.
All things considered. Let’s create stunning visual scenes and add animations to them now. Try it and let us know if you need help.