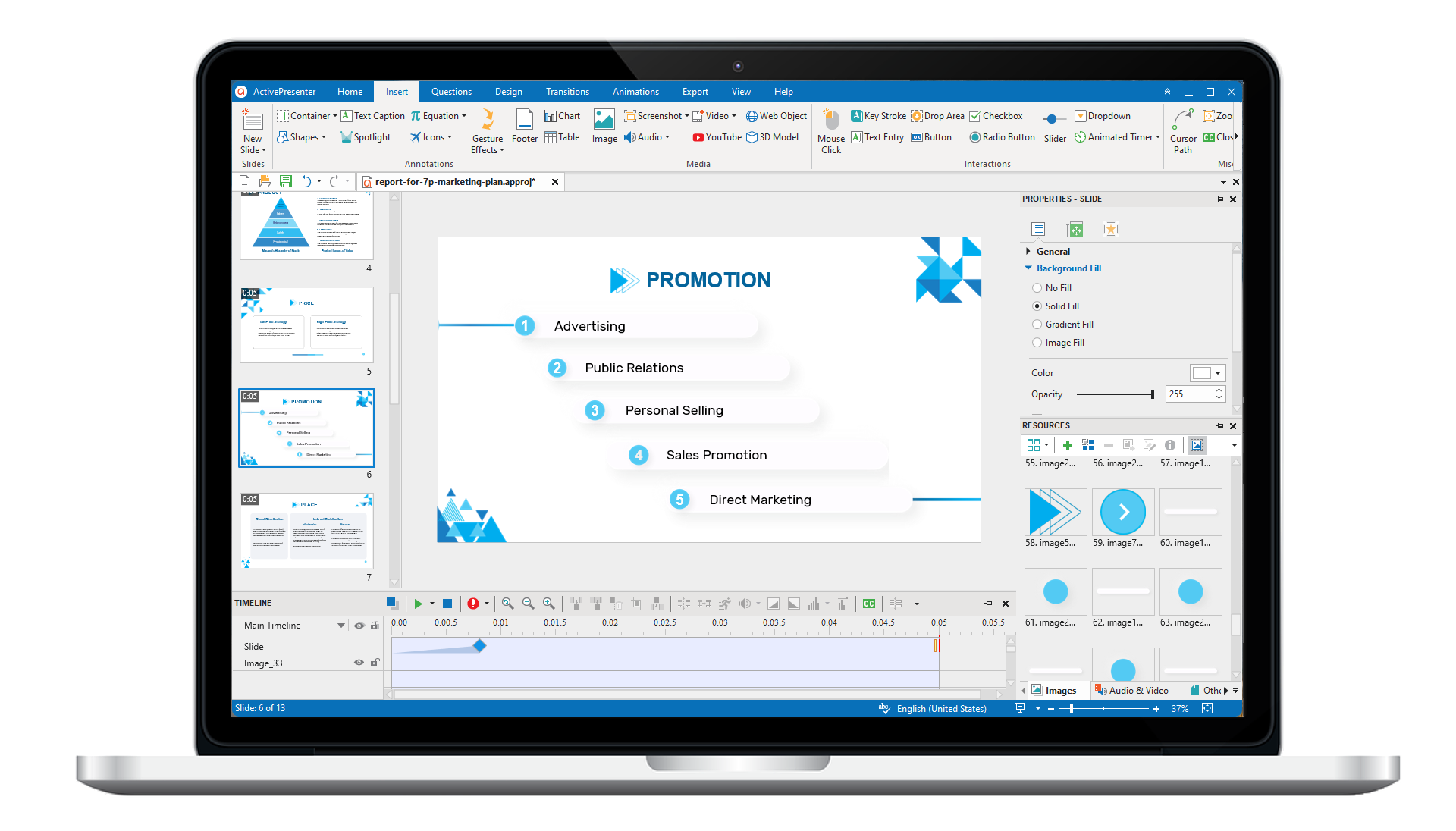
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

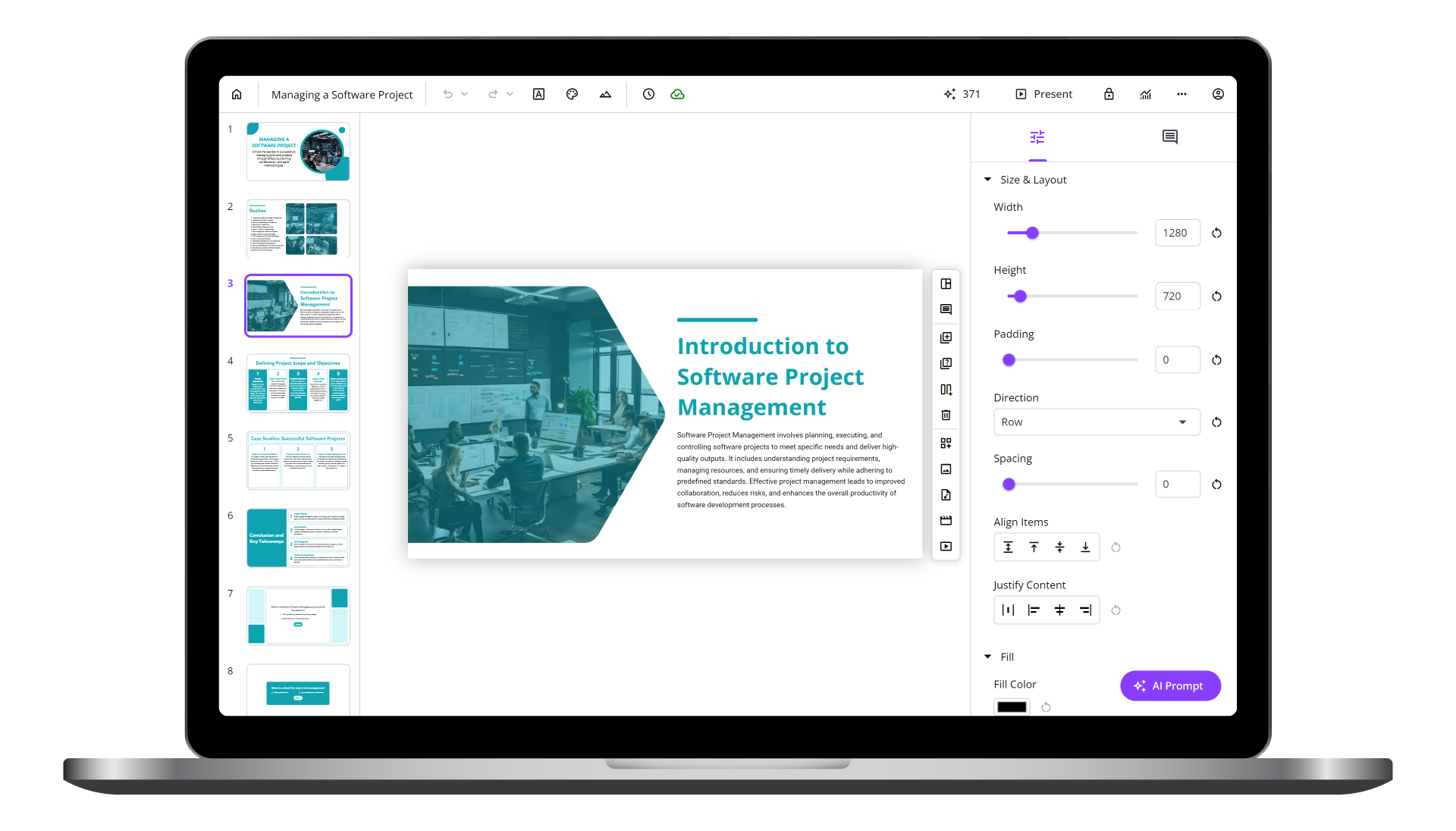
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

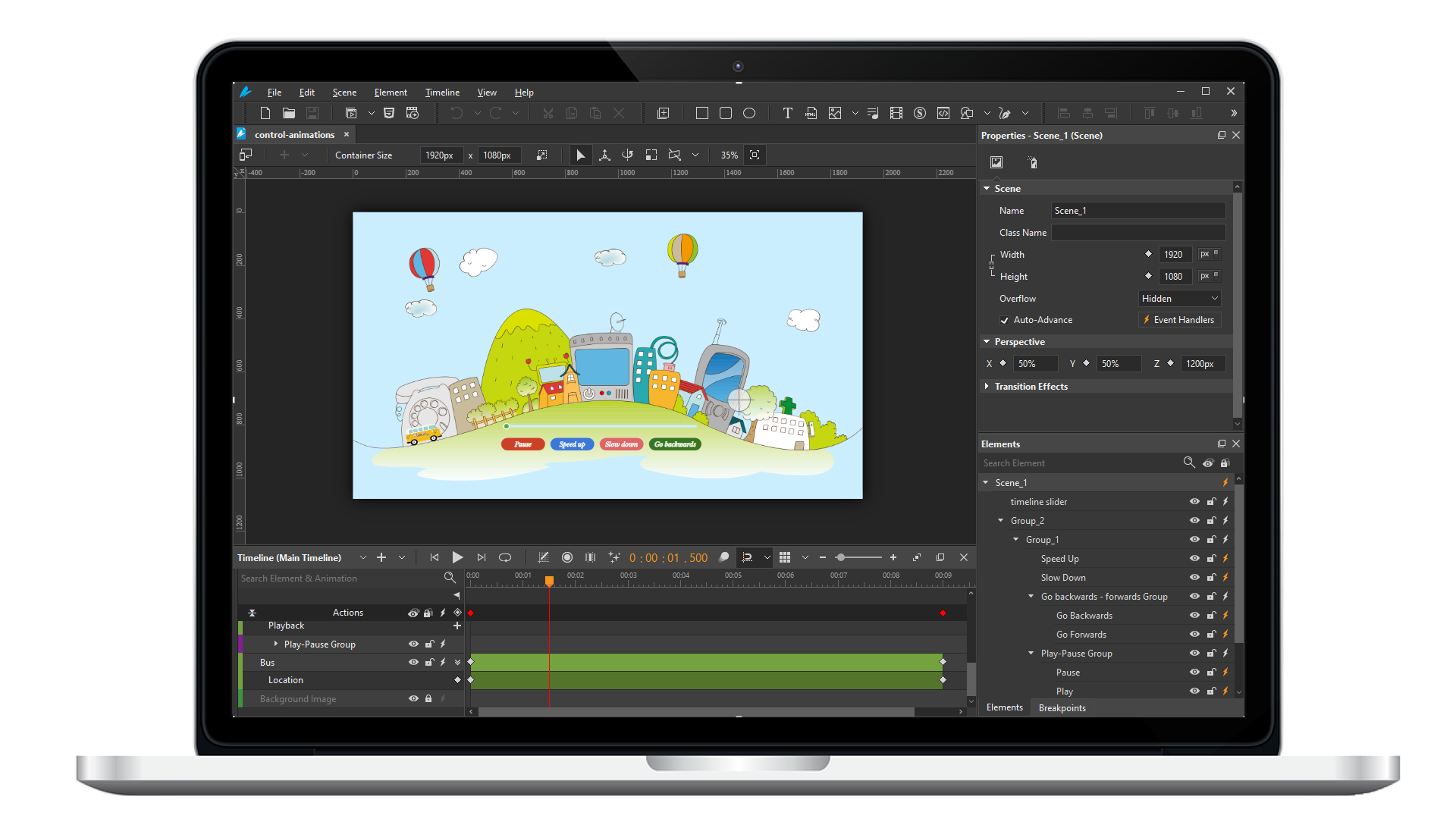
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
Rapid eLearning Development: Top Tools and Techniques for 2024
Let’s recap some best tools and techniques for rapid eLearning development in 2024 and see how they can transform your content creation process.
eLearning Authoring Tools and AI Presentation Makers
eLearning authoring tool and AI presentation maker are designed to simplify content creation but serve different purposes. In this blog, we’ll explore the key differences between these two tools, helping you decide which one is best suited for your needs.
Animal Classification Game: How to Create with ActivePresenter
Learn how to create an engaging animal classification game using ActivePresenter in this step-by-step guide. Discover tips for designing interactive drag-and-drop activities that teach learners to categorize animals as domestic or wild, while incorporating animations and feedback for an immersive educational experience.
HTML5 Animation
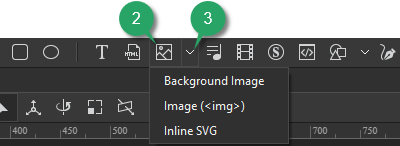
Add Image Elements in Saola Animate 3
Saola Animate lets you add six image formats to a project. Supported formats include JPG, JPEG, PNG, BMP, SVG, and GIF. It means that you can use both static and animated images as well as both raster and vector files. For the vector image format, it’s also possible to use predefined shapes or draw freeform ones.
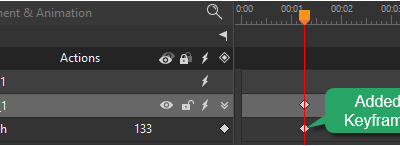
Add Animation Keyframes in Saola Animate 3
Keyframes define the value of a property at a specific time. They are available throughout the Properties pane to set parameters of any property that can be changed over time. To create animation with keyframes, you need at least two keyframes with different values of the same property. Keyframe animations are formed based on the property changing from the start position to the end position.
Add Audio Elements in Saola Animate 3
Let’s learn how to add and work with audio element which is an essential part when creating HTML5 documents in Saola Animate 3.