Animated Timer is an interaction object that helps to limit the time that learners can respond to a question. Using animated timers is very useful in creating a sense of urgency, tension, or pressure and simulating practical tasks that involve time constraints.
In this tutorial, let’s explore how to use animated timers to create time-on-tasks activities.
Insert Animated Timers
Do either of the following ways:
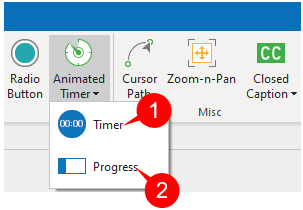
- Open the Insert tab > Animated Timer > select Timer or Progress.

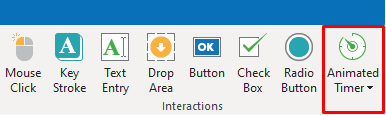
- Open the Home tab > Interactions > Animated Timer > select Timer or Progress.
There are two types of animated timers: Timer (1) or Progress (2). While a Timer shows the remaining time (if it counts down) or the elapsed time (if it counts up), a Progress bar only provides a visual progression of time:

Edit Attributes of Animated Timers
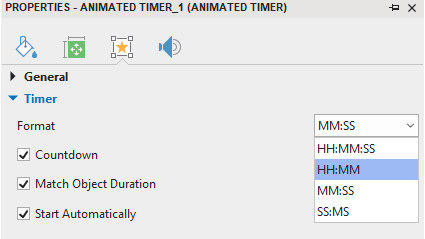
To adjust the attributes of a timer or a progress, select it, then, open the Properties pane > Interactivity tab > Timer:

- Format: Select one time format from the list. HH, MM, SS, and MS represent hours, minutes, seconds, and milliseconds respectively. Note that this option is only available for a timer, not available for a progress. By default, a timer appears with MM:SS time format:

- Countdown: This option is selected by default to make it count down. If you deselect this checkbox, it will count up.
- Match Object Duration: This option is selected by default. That means its duration will be equal to that of a timer object in the timeline. If you don’t want this default duration, deselect the checkbox, then specify the new duration that you want.
- Start Automatically: This option is selected by default to make an animated timer start as soon as a timer object starts showing in the main timeline.
Add Events – Actions
Add Events
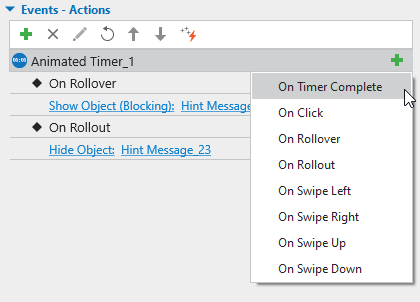
To make an animated timer interactive in the way you want, you can add more events to it. To do that, just click on the Add Event button (the green plus button) and select one event from the list:

Below is the explanation for the meaning of each event:
- (1) On Timer Complete: Occur when an animated timer completes counting.
- (2) On Click: Occur when learners click on it.
- (3) On Rollover: Occur when the mouse rolls over it.
- (4) On Rollout: Occur when the mouse rolls out of it.
- (5) On Swipe Left: Occur when learners swipe across it to the left on the touch screen.
- (6) On Swipe Right: Occur when learners swipe across it to the right on the touch screen.
- (7) On Swipe Up: Occur when learners swipe across it to the top on the touch screen.
- (8) On Swipe Down: Occur when learners swipe across it to the bottom on the touch screen.
Add Actions
After adding events, continue adding actions to events, and conditions to actions if necessary.
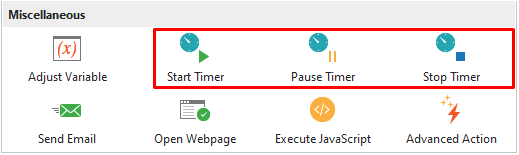
Note that there are three dedicated actions for an animated timer object, including Start Timer, Pause Timer, and Stop Timer.

- Start Timer: This action will make an animated timer start counting.
- Pause Timer: This action will make an animated timer stop counting contemporarily.
- Stop Timer: This action will make an animated timer stop counting.
Besides, note that it is also possible to use Javascript API to trigger these actions as below:
prez.object(“TimerA”).startTimer();
prez.object(“TimerA”).pauseTimer();
prez.object(“TimerA”).stopTimer();
For more information about how to add events – actions, please refer to Work with Events – Actions.
That’s how to work with an animated timer object in ActivePresenter 8. You can download the app and make your course more interactive.
Visit the following links if you want to know how to work with other interaction objects: