When creating HTML5 animations and interactive content, an important thing you can not ignore is adding audio elements. In this tutorial, you will learn how to add and work with audio in Saola Animate 3.
This tutorial walks through:
- Add Audio Elements
- Rename Audio Elements
- Control Playback
- Work with Resource Groups
- Remove Audio Elements
Add Audio Elements
Saola Animate makes it simple to embed audio in a web page using the HTML5 audio element. It supports a wide range of audio formats, including MP3, WAV, M4A, AAC, OGG, and OGA. To add audio elements, follow one of these ways below:
- Directly drag or copy audio from your computer onto the Canvas.
- Click the Audio button in the Insert toolbar, then select one or more audio that you want.

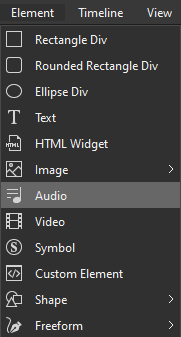
- Click the Element menu > Audio, or right-click the Canvas > Element > Audio.

- Drag or import audio files into the Resources pane to store and make them ready for use afterward. When you want to use an audio resource, just drag it from the Resources pane onto the Canvas or right-click it > Add to Scene.
Rename Audio Elements
Sometimes, you may want to rename an audio element after adding it to a scene. Do one of the following:
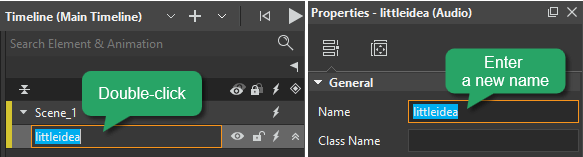
- Double-click the audio element’s name in the Timeline or the Elements pane. Then, enter a new name.
- Open the Properties pane > General section > Name and rename the element.

Control Audio Playback
Use Playback Option in the Properties Pane
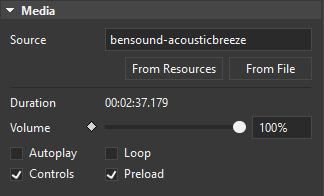
You can control audio playback in the Media section of the Properties pane.

- Source: Set the name of the audio.
- Duration: Show the duration of the audio in milliseconds.
- Volume: Set the volume of the audio. This property is animatable.
- Autoplay: Make the audio automatically play on the timeline and desktop browsers.
Note: Nowadays, many web browsers require user interactions (such as click or tap) to play audio. Therefore, you should add a Start button on the first scene to require users to click on it in case:
– The Autoplay option is enabled.
– Audio is played by playback animation (see Use Playback Otion in the Timeline Pane below).
– Audio is played by events or triggers ( see Use Events – Actions and Triggers below).
- Loop: Make the audio replay automatically from the beginning after it finishes.
- Controls: Display the default player controls for the audio. This is selected by default.
- Preload: Preload the audio before the document loads. This is selected by default.
Use Playback Option in the Timeline Pane
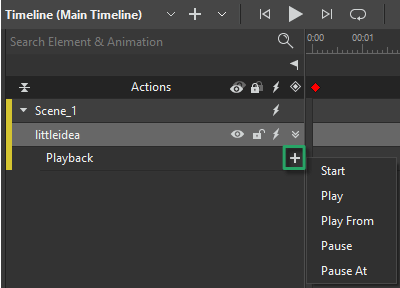
In the Timeline pane, Saola Animate also offers you the Playback option. Click the plus button (the Add Playback button) and you will see the following options:

- Start: Play the audio from the beginning.
- Play: Resume the audio from the point where it has been paused.
- Play From: Resume the audio from a specific time.
- Pause: Pause the audio at the current time.
- Pause At: Jump to and pause at a specific time of the audio.
Use Events – Actions and Triggers
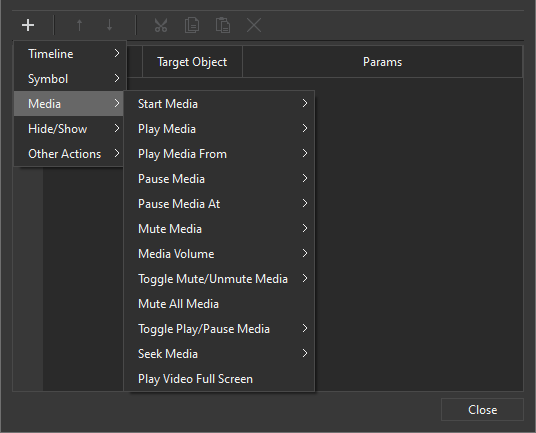
Besides, you can use actions to control audio playback through events and triggers. In the Event Handlers dialog as well as the Timeline Triggers dialog, there are several actions that you can use to control media.

See Use Timeline Triggers and Create Interactive HTML5 Content with Events and Actions for details.
Work with Resource Groups
When adding audio elements, you should provide a single audio with multiple sources for cross-browser compatibility. Then, a browser can select its most compatible format and ignore the other ones.
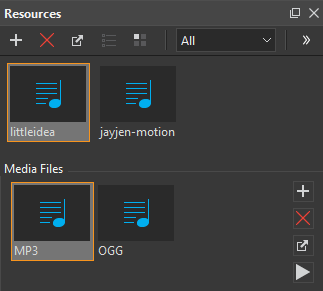
After an audio element has been inserted, it comes along with a group of resources which allows you to add, remove, export and preview formats. In the Resources pane, select an audio and access the Media Files widget.

- Add formats to groups: Click Add
. If the format has already existed, you will be asked to overwrite it.
- Remove formats from groups: Select a format and press DELETE or click Delete
. If a group contains only one format, you cannot remove it.
- Export formats: Select a format and click Export
. Provide the name for the file before exporting.
- Preview formats: Double-click a format to preview it in the Preview window. Alternatively, click Preview
in the toolbar or in the context menu.
For modern browsers supporting the HTML5 audio, the audio elements having just MP3 format is enough. But for the broadest browser compatibility, you should provide MP3 and OGG files for each audio group.
Tip: For information on browser support for different audio formats, see Media formats for HTML audio and video on MDN. You can also get the latest information on browser compatibility on caniuse.com.
Remove Audio Elements
In some cases, you don’t need an audio element anymore. To remove, select it (on the Canvas, in the Timeline or Elements pane), then do one of the following:
- Press DELETE on the keyboard.
- Click the Delete button in the dockable toolbar.
- Right-click it > Delete.
Note: Even if you delete an audio element on the Canvas, the corresponding audio still remains in the Resources pane. To completely remove an audio, you must delete all audio elements associated with it. Then, delete the audio from the Resources pane.
So you’ve learned the ways to add audio to HTML5 animation. Hope that it helps.
Related articles: