Bạn đã bao giờ nghe về hình ảnh vector và raster chưa? Chúng là gì và chúng khác nhau như thế nào? Bài viết này sẽ giúp bạn giải đáp những thắc mắc trên. Nhờ đó, thiết kế của bạn có thể được cải thiện và tối ưu hơn.
Vector và raster là hai thuật ngữ phổ biến trong thiết kế đồ họa. Đây là hai loại định dạng hình ảnh. Mỗi loại có những đặc điểm và ưu – nhược điểm riêng. Hiểu rõ những điều này giúp bạn vận dụng tốt hơn vào thiết kế của mình, đồng thời giảm những lỗi không đáng có. Với mỗi bài giảng điện tử, việc sử dụng hợp lý hình ảnh, video minh họa là cực kỳ quan trọng.
Trong phạm vi bài viết này, hãy cùng tìm hiểu:
- Hình ảnh vector là gì?
- Hình ảnh raster là gì?
- Sự khác nhau giữa hình ảnh vector và raster là gì?
- Bạn nên sử dụng loại hình ảnh nào?
Hy vọng bài viết bổ sung cho quý thầy cô và các bạn thêm một phần kiến thức hữu ích về đa phương tiện. Và đừng quên trải nghiệm phần mềm tạo bài giảng điện tử mạnh mẽ ActivePresenter để sáng tạo ra những bài học tương tác sinh động hơn nhé.
Hình Ảnh Vector Là Gì?
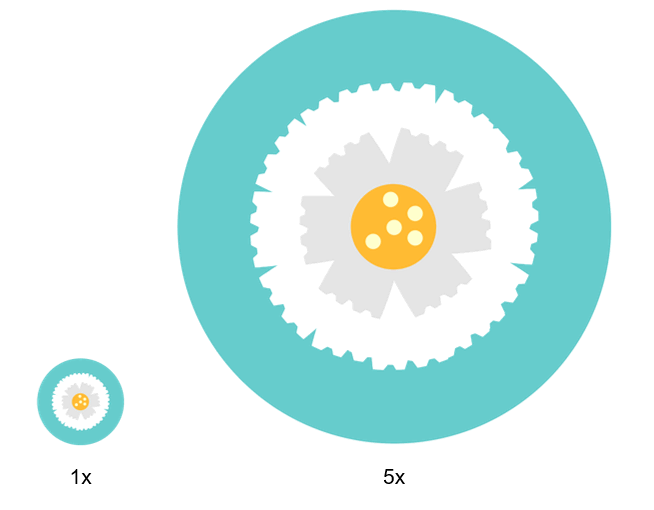
Hình ảnh vector bao gồm các điểm neo, được nối với nhau bởi các đường thẳng và đường cong dựa trên các phương trình toán học. Các thuật toán sẽ quyết định cách các đường tạo thành một hình dạng, và màu tô & màu viền của hình dạng là màu nào. Bởi mỗi hình dạng có một màu riêng, nên đồ họa vector không đạt được độ chuyển màu hay đổ bóng giống như đồ họa raster (xem phần tiếp theo). Hình ảnh vector cũng được biết đến với khả năng phóng to vô hạn mà không làm giảm chất lượng hình ảnh.

Ảnh: Pixabay
Hình Ảnh Raster Là Gì?
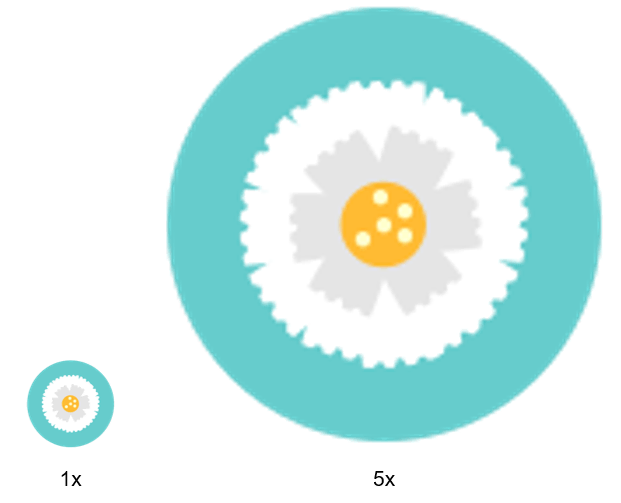
Khi bạn lướt mạng, rất dễ dàng để bắt gặp một hình ảnh raster. Khi bạn chụp một bức ảnh, bạn vừa tạo ra một hình ảnh raster. Vậy, hình ảnh raster là gì? Hình ảnh raster, hay hình ảnh bitmap, được hình thành bởi vô số ô vuông nhỏ có màu gọi là pixel. Nếu một pixel đứng riêng biệt, bạn chỉ thấy một chấm màu. Nhưng khi kết hợp số lượng lớn pixel đứng cạnh nhau, nó sẽ tạo thành một bức ảnh sống động. Chính sự kết hợp vô số các pixel này tạo ra sự chuyển đổi màu sắc từ màu này sang màu khác một cách tự nhiên. Hình ảnh càng có nhiều pixel chất lượng càng tốt.

Ảnh: Pixabay
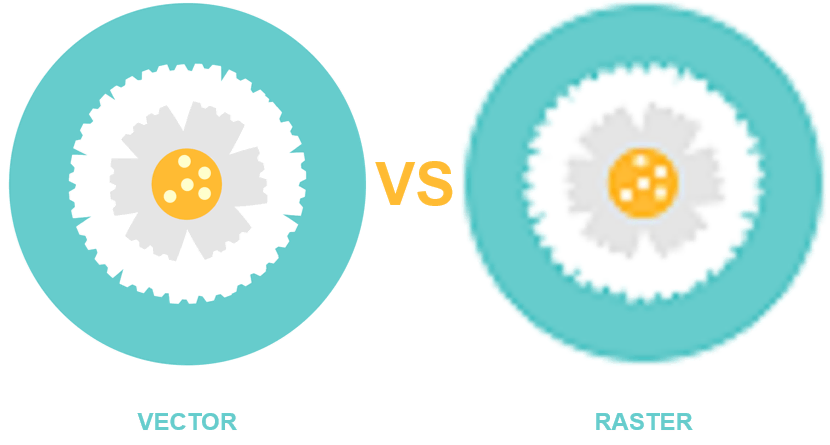
Sự Khác Nhau Giữa Hình Ảnh Vector Và Raster
Từ định nghĩa trên, ta đã có thể thấy hai loại hình ảnh vector và raster có sự khác biệt khá rõ rệt. Trong phần này, hãy tiếp tục tìm hiểu cụ thể về những điểm khác biệt đó.

Ảnh: Iconfinder
Độ Phân Giải
Một trong những điểm khác biệt chính giữa hình ảnh vector và raster là độ phân giải.
Hình ảnh vector không phụ thuộc vào độ phân giải. Như đã nói ở trên, hình ảnh vector luôn giữ được độ sắc nét dù bạn phóng to nó lên bất cứ kích thước nào. Bởi vì, nó không được tạo thành từ các pixel. Do đó, chất lượng hình ảnh vector không phụ thuộc vào số điểm trên máy in hay số pixel trên màn hình.

Ngược lại, hình ảnh raster lại phụ thuộc vào độ phân giải và thiết bị. Chất lượng hình ảnh raster do mật độ pixel trên inch và điểm trên inch quyết định. Con số càng lớn, chất lượng hình ảnh càng cao và hình ảnh càng sắc nét. Khi bạn phóng to một hình ảnh raster, hình ảnh sẽ bị nhòe và mờ.

Chú ý:
- Điểm trên inch (DPI) là số điểm mực mà máy in đặt trên mỗi pixel của hình ảnh. Con số này được cài đặt cho máy in. Do đó, nhà thiết kế không thể chỉnh sửa nó.
- Pixel trên inch (PPI) được quyết định bởi thiết bị tạo ra hình ảnh. Ví dụ như máy ảnh hay phần mềm chỉnh sửa ảnh. Thông số này có thể chỉnh sửa bởi nhà thiết kế.
Kích Thước Tập Tin
Hình ảnh vector nhẹ hơn nhiều so với hình ảnh raster.
Tệp vector chỉ chứa các công thức toán học để xác định thiết kế, vì vậy kích thước tệp của chúng tương đối nhỏ. Đây là điểm cộng lớn nếu không gian lưu trữ hình ảnh của bạn hạn chế.
Trong khi đó, hình ảnh raster bao gồm rất nhiều pixel. Điều này làm cho kích thước tệp của chúng tương đối lớn. PPI và DPI càng cao, kích thước tệp càng lớn. Nói cách khác, hình ảnh càng chi tiết, khổ càng rộng thì hình ảnh càng nặng. Nếu bạn bị hạn chế về bộ nhớ trống để lưu trữ hình ảnh hoặc kích thước tệp tải lên, thì đây sẽ là một yếu tố cần cân nhắc.
Ứng Dụng
Do các đặc tính của chúng mà đồ họa vector và raster được sử dụng trong các tình huống khác nhau.
Vector thường được sử dụng để thiết kế đồ họa sử dụng màu đơn giản và đồng nhất. Nhờ khả năng phóng to vô hạn, người ta thường dùng đồ họa vector để tạo ra các hình ảnh mà sẽ được in trên các bề mặt lớn. Ví dụ logo, hình minh họa, bản khắc, bảng chỉ dẫn, v.v.
Mặt khác, đặc trưng của đồ họa raster là hiển thị hình ảnh chi tiết với màu sắc và sự pha trộn phức tạp. Vì vậy, đồ họa raster thích hợp cho các bức ảnh.
Định Dạng Tập Tin
Điểm khác biệt tiếp theo giữa hình ảnh vector và raster là định dạng tập tin.
Trong khi, định dạng phổ biến của hình ảnh vector là :
- .svg
- .eps
- .ai
- .dae
- .ps
- .emf
Hình ảnh raster lại có những định dạng tập tin như:
- .jpg
- .png
- .gif
- .bmp
- .tiff
- .psd
Khả Năng Tiếp Cận
Hình ảnh raster dễ tiếp cận hơn hình ảnh vector. Trên thực tế, rất dễ dàng để mở, xem, chỉnh sửa và chia sẻ hình ảnh raster cho người khác. Ngược lại, nhiều định dạng tệp vector cần phần mềm chuyên dụng để mở và chỉnh sửa.
Để tổng hợp lại, bạn có thể xem bảng so sánh giữa hình ảnh vector và raster bên dưới:
| Tiêu chí | Hình ảnh vector | Hình ảnh raster |
|---|---|---|
| Thành phần | Các đường và hình dạng dựa trên các phương trình toán học | Pixel |
| Độ phân giải | Không phụ thuộc vào độ phân giải | Phụ thuộc vào số điểm trên inch và pixel trên inch |
| Kích thước tệp | Nhẹ | Nặng |
| Ứng dụng | Logo, minh họa, bảng chỉ dẫn, … | Ảnh chụp |
| Định dạng tập tin | .svg, .eps, .ai, .dae, .ps, .emf | .jpg, .png, .gif, .bmp, .tiff, .psd |
| Khả năng tiếp cận | Khó tiếp cận và chia sẻ | Dễ tiếp cận và chia sẻ |
Vector Hay Raster? Bạn Nên Sử Dụng Loại Hình Ảnh Nào?
Vector hay raster? Bạn nên sử dụng loại hình ảnh nào cho thiết kế của mình? Điều này tùy thuộc vào nhu cầu của bạn.
Bạn nên sử dụng hình ảnh vector nếu bạn:
- Muốn tạo logo, minh họa, băng rôn, biển chỉ dẫn, v.v.
- Tạo hình ảnh có sự tương phản rõ ràng giữa các yếu tố của thiết kế.
- In ảnh ra khổ lớn.
- Bị giới hạn bộ nhớ lưu trữ hình ảnh và kích thước tệp tải lên.
Ngược lại, sử dụng hình ảnh raster nếu bạn:
- Muốn tạo ra những bức ảnh.
- Tạo hình ảnh với nhiều màu sắc và sự pha trộn màu phức tạp.
- Không bị hạn chế về kích thước tệp tải lên và bộ nhớ lưu trữ hình ảnh.
- Muốn xem, chỉnh sửa và chia sẻ dễ dàng.
Tuy nhiên, bạn cũng có thể kết hợp hai loại hình ảnh này trong cùng một dự án. Ví dụ, tài liệu quảng cáo, bạn tạo logo doanh nghiệp bằng hình ảnh vector, và ảnh nhân viên doanh nghiệp bằng hình ảnh raster.
Lời Kết
Như vậy, bạn vừa tìm hiểu về hình ảnh vector và raster, và sự khác biệt giữa chúng. Bây giờ, có lẽ bạn đã có câu trả lời cho câu hỏi Nên sử dụng hình ảnh nào cho thiết kế của mình? Vector? Hay raster? Cảm ơn bạn đã đọc bài viết và đừng quên theo dõi trang Tin tức và kênh YouTube của chúng tôi để biết thêm nhiều thông tin bổ ích.
Xem thêm: