Animation keyframes play a crucial role in creating HTML5 animation in Saola Animate. In the previous tutorial, you’ve learned how to create animation keyframes. This tutorial will show you how to move, copy, and remove animation keyframes.
This tutorial covers:
Moving Animation Keyframes
When creating keyframes, chances are a keyframe isn’t at the right position. For instance, a starting keyframe exists early, making an animation occur before the desired time. In that case, you have to move the keyframe to a later time on the timeline.
Moving keyframes is a simple task. Do the following:
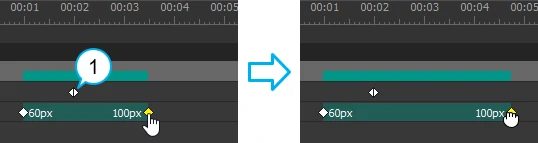
Step 1: Select one or more keyframes. Selected keyframes turn from white to yellow.
Step 2: Drag the selected keyframes to the desired time. By doing so, you also change the segment duration. Remember that a longer segment defines a slower animation.
Note: If you drag a keyframe to another, the animation segment has the same starting and ending keyframes. Its duration becomes zero and the animation is displayed as a special keyframe on the timeline.
Copying Animation Keyframes
Copying keyframes can speed up the animation-making process. You can copy keyframes to the same or other elements as long as the target elements share the same properties with the source ones. For example, you can copy the Background Color keyframe between elements filled with solid color, not between an element filled with solid color and another element filled with gradient. Do the following:
Step 1: Select keyframes.
Step 2: Press CTRL+C or click Copy in the toolbar to copy the keyframes. If you want to cut the keyframes, press CTRL+X or click Cut in the toolbar.
Step 3: You can copy keyframes to the same or other elements. If you want the latter, select those elements.
Step 4: Move the Playhead to the desired position.
Step 5: Press CTRL+V or click Paste in the toolbar to paste the keyframes onto the timeline.
Removing Animation Keyframes
To remove keyframes, click to select them so that they become highlighted. Then, press DELETE or click Delete in the toolbar. If you delete adjacent keyframes, the animation segments between those keyframes will also be removed.
That’s how to move, copy, and remove keyframes in Saola Animate. Feel free to contact us if you need any help.