Animation symbol is a powerful resource you often use when creating animations. It allows you to easily reuse elements, timelines, animations, etc. This tutorial describes the steps to create and use animation symbols in Saola Animate.
This tutorial covers:
- What is an Animation Symbol?
- Creating Animation Symbols
- Editing Animation Symbols
- Exporting and Importing Animation Symbols
- Using Responsive Symbols
What is an Animation Symbol?
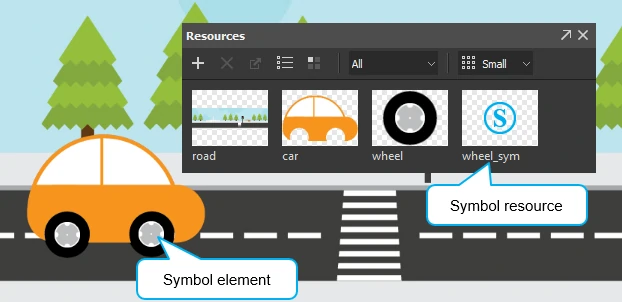
An animation symbol is a reusable resource with independent timelines and interactive capabilities. Animation symbols help create complex animations by nesting one animation within another. For example, while a car is moving across the Canvas, its wheels are rotating. You nest the wheel animation inside a symbol and play it when you move the car.
Regarding animation symbols, you need to distinguish between symbols and symbol elements.
- A symbol is a resource stored in the Resources pane of a document. You create symbols by converting elements on the Canvas.
- A symbol element is an element in which a symbol is embedded. In other words, it is a copy of a symbol located on the Canvas. Many symbol elements can use the same symbol.
For instance, the two wheels on the Canvas are two symbol elements. They use the same wheel symbol stored in the Resources pane. When you edit a symbol, all related symbol elements will be updated. That is, you edit a symbol and your edits instantly take effect in all symbol elements in a document. For that reason, symbols are useful for sharing identical elements across scenes or at different positions in the same scene. They help you easily maintain consistency and save a lot of time and effort. Meanwhile, applying effects to a symbol element updates that element only. So, a symbol element can be different from the symbol embedded within it. For example, you make changes to either of the wheel elements on the Canvas. Those changes apply to that element only, not the other element or the wheel symbol.
The following part shows you the steps to create animation symbols. After that, you’ll learn how to edit, export, and import animation symbols to create HTML5 animation.
Creating Animation Symbols
You create animation symbols by converting any element or group of elements on the Canvas. Select one or more elements of the same parent and do the following:
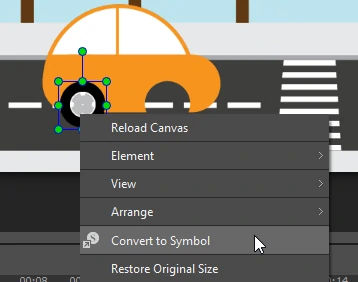
Step 1: Click Convert to Symbol in the toolbar or right-click the elements > Convert to Symbol. Both ways open the Convert To Symbol dialog.
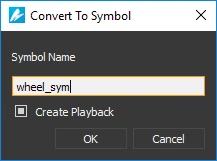
Step 2: In the dialog, type a unique name for the new symbol.
Step 3: The Create Playback check box is selected by default to create playback animation of the new symbol. If you don’t want to create symbol playback at this time, clear the check box. Later, use event actions and triggers to control symbol playback.
Step 4: Click OK to convert the selected elements into a symbol. Saola Animate adds the new symbol to the Resources pane. The selection on the Canvas becomes a symbol element of that symbol.
Editing Animation Symbols
Editing a symbol is similar to editing a normal document. You can create animations and add interactivity. Once you enter the symbol-editing mode and make an edit, Saola Animate will update all symbol elements related to that symbol.
To open the symbol-editing mode, double-click a symbol element on the Canvas. Alternatively, you can right-click a symbol element > Edit Symbol, or double-click a symbol in the Resources pane.
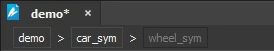
After that, the editor displays the symbol content which resembles a normal Saola Animate document. At the top of the Canvas, there is a stack of buttons displaying the symbol hierarchy. These buttons not only show which symbols you are editing but also help navigate the hierarchy. As the figure above implies, demo is the main document. The car symbol contains the wheel symbol, which is what you’re working on. In other words, the wheel symbol is nested within the car symbol. To navigate the symbol hierarchy, do one of the following:
- Click the symbol/document name in the hierarchy to navigate to a desired symbol or the main document. For example, click the demo button to close all symbols and return to the main document.
- Double-click outside the symbol content on the Canvas to navigate to the closest parent symbol. For example, double-click outside the wheel symbol content to jump up to the car symbol. Similarly, double-click outside the car symbol content to jump up to the main document.
Exporting and Importing Animation Symbols
You can export symbols for reusing and sharing between Saola Animate documents.
Exporting Animation Symbols
The Resources pane manages all resources of a document, including symbols. From here you can export a symbol as a single file (*.saolasym). Do the following:
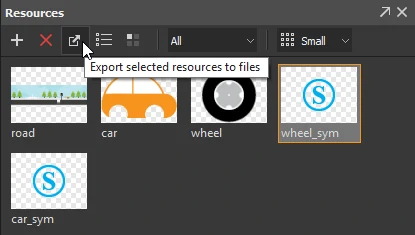
Step 1: In the Resources pane, select a symbol resource you want to export.
Step 2: Click Export in the toolbar or right-click > Export. Then, provide a file name for the exported symbol and click Save to export.
Importing and Using Animation Symbols
When importing a symbol into a document, you also import all resources used in this symbol into the target document. These resources become resources of the document, not those of the symbol. Do one of the following to import a symbol:
- Drag and drop a symbol from your computer onto the Canvas.
- Copy a symbol from your computer and paste it onto the Canvas.
- Click Symbol
in the toolbar and select a symbol from your computer.
- Import a symbol into the Resources pane and later add it to a scene.
Using Responsive Symbols
In responsive documents, symbols can respond to the container size changes. A responsive symbol has all breakpoints and layouts cloned from the parent symbol or the main document at the time it is created. After that, the breakpoints and layouts of the child and parent symbols no longer affect each other. You can edit a responsive symbol as a normal responsive document. Just double-click the symbol element on the Canvas or the symbol in the Resources pane.
The size of the symbol element is the container size of the symbol embedded within it. For this reason, the symbol element size decides which layout will be used when the symbol runs in the output document. If the symbol element size is in the range of a layout, that layout will be selected. Thus, you can create a responsive symbol and reuse it in different responsive documents. Just resize the size of the symbol element to determine the layout in which the symbol will run.
So now you know how to create and use animation symbols in Saola Animate. Try animation symbols today to reduce boring and tiring work, thus gaining more time for creativity.