By using Saola Animate, a powerful tool to create interactive web content, I am able to create animation like this by using special Sprite Sheet feature.
Let’s exlplore how to create in this step-by-step tutorial
It can be seen that the Saola is moving forward. However, in fact, I made the Saola image fixed at its position. Meanwhile, I moved the background backwards over the Saola to make more realistic animation. This may arouse your interest in the way I created the movement of the background. Let’s find out in today’s tutorial.
This background is an image that I’ve inserted into the scene. There are several different ways to animate this image from left to right. You can create motion path to the image or change its background image properties.
Creating Motion Path
Creating motion path is the first way you might think when it comes to movement. Before creating a motion path, you can turn on the Auto-Keyframe mode which may help speed up your work.
At the very first step, you should prepare a background image that its width is larger than scene width plus moving distance. So that it still fills entire scene when moving.
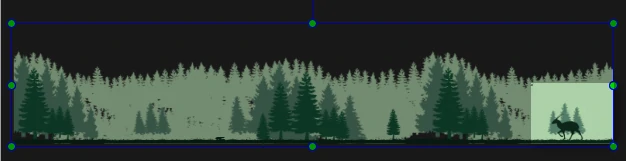
To start moving the image to the right, I will reposition the right part of the image coincided with the scene (the highlighted area). Simultaneously, I place the Saola image fixed in the middle of the scene.
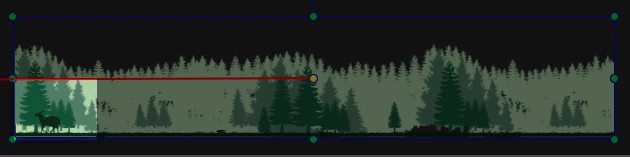
Then, after choosing the Playhead point to define where to end the animation, on the Canvas, drag the image to the right of the scene as such a way that the left part also fits into the scene. After dragging, this creates a red line indicating the path of the motion.
At the same time, in the Timeline, this also creates an animation segment between two keyframes.
You can drag any of keyframes to change the duration of the animation segment, meaning to set the speed of background movement.
After all, here is the result after adding a motion path to the background:
Tip: You can set the Overflow property of this scene to Hidden value (Properties pane > Scene tab > Scene section > Overflow) to clip any content that extends beyond the scene’s box when previewing or exporting to HTML5.
Note: Alternatively, use the Left/Right property (in the Property pane > Position & Size section) to animate this background.
Changing Background Image Properties
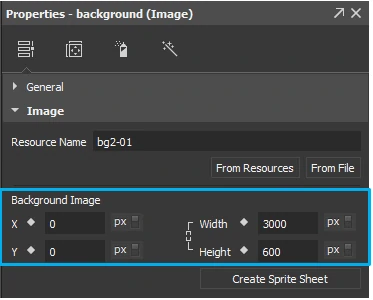
Saola Animate enables you to animate the position and size of the embedded image. When you insert an image into a scene, you can find these properties in the Properties pane > General tab > Image section > Background Image.
Another way to create this animated background is to work with position properties of the Background Image. This way allows you to move the background image within its container while keeping its container (image element) position unchanged.
Do the following:
1. Prepare, insert an image to be the background, and place it at the position as mentioned in the Creating Motion Path part.
2. In the Properties pane > General tab > Image section > Background Image > change the Width and Height to px unit to make the background show its actual size.
3. By default, a background image is placed at the top-left corner of its container. This corner has x and y coordinates that are horizontal X and vertical Y position which are all 0px. To move the background image horizontally from left to right, you need to change its horizontal position, meaning to create an animation for the X property from a negative value to 0.
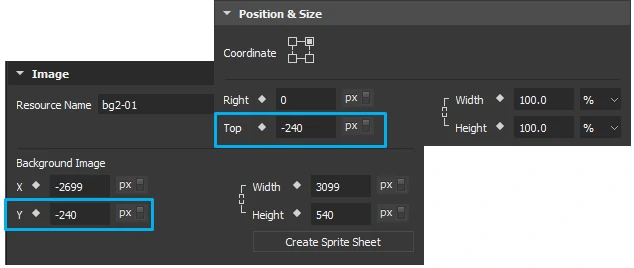
In this example, I created an animation segment for the Background X property with two keyframes. The starting keyframe is [Background X, time: 0s, value: -2699px]. The ending keyframe is [Background X, time: 30s, value: 0px].
Thus, the background image will move its horizontal position from -2699px to 0px within its container while the position of its container is fixed.
4. Resize the image element width to be coincided with the scene width. So that you can see the background image move across the scene. For that to be done, in the Properties pane > Position & Size tab, set the image element width to 100%.
In addition, you can also resize the height of the image element to fit to scene height. Don’t forget to change value for the vertical position of the background image in the Background Y property to be equal to value of the Top property of the image element.
You will get the result like this:
Tip: After creating animation, you can loop it by using timeline trigger at the end of animation with the Start Timeline action. That makes the timeline play and loop as soon as it ends.
That’s it. You’ve learned the ways to create an animated background. Try it and don’t hesitate to contact us if you need any support.