Once your animation is complete, you’ll want to export it for final delivery. This tutorial presents how to export animation to HTML5 in Saola Animate.
This tutorial covers:
Setting Document Properties
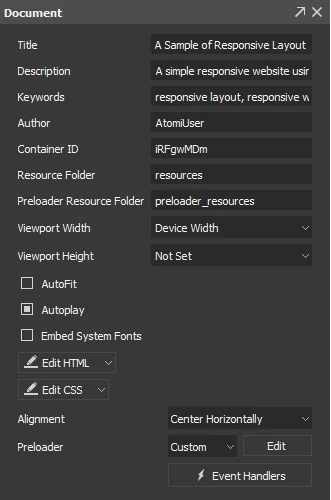
Before you export animation, you’ll want to set or adjust the document properties in the Document pane. If you don’t see this pane, click the View menu > Document.

You can adjust the following:
- Title: Export the content to the title tag to define the title of the document in the browser toolbar. The title tag also displays a title for the page in search-engine results.
- Description, Keywords, Author: Define the value of the tag to specify the description, keywords, and author of the document. Metadata will not show on the page but will be machine-parsable.
- Container ID: Define a unique identifier of the HTML tag in which the HTML5 output is embedded. The ID can contain only alphanumeric characters (A-Z, a-z, 0-9), underscore (_), and hyphen (-). It must also start with an alphabetic character for CSS selector to work without escaping.
- Resource Folder: Define the folder path containing the resources of the HTML5 output. This path is relative to the path of the HTML5 output.
- Preloader Resource Folder: Define the folder path containing the resources of the preloader. This option is only available when you use custom preloader.
- Viewport Width/Height: Define the value of the viewport tag to control layout on mobile browsers. You can either select a value or enter an integer value in pixels. Device Width/Height sets the width/height of the output to follow the screen width/height of the device. Meanwhile, Not Set excludes any viewport tag from the document content.
- AutoFit: Automatically scale the document without changing the proportion to fit it into the container. This option is also applied to symbol documents.
- Autoplay: Automatically play the document when a browser opens. If you don’t select this option, you must call the document to start using actions.
- Embed System Fonts: Embed any used system fonts in the output using CSS3 Web Fonts Specification. By doing so, text will maintain appearance no matter the font installation on end users’ computer.
- Edit HTML/CSS: Open the HTML/CSS Output editor where you can edit the HTML/CSS of the document. Be aware that tags wrapped within {$} will be replaced by program-generated contents.
- Alignment: Decide how the document should be displayed in the browser window. This option is also applied to symbol documents.
- Preloader: Use a preloader as a visual indicator of the document loading progress. You can use either the default preloader or create a custom one.
Exporting Projects to HTML5
The last step when working on a project is export it to HTML5. To export animation, press CTRL+ALT+E or click Export to HTML5 in the toolbar.
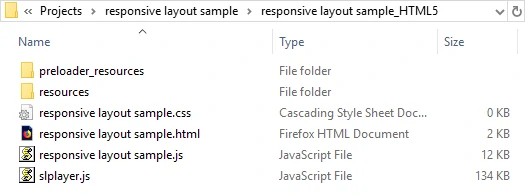
Saola Animate will create the output folder containing the following files and folders:
- preloader_resources: Optional folder containing all resources inserted into the custom preloader.
- resources: Folder containing all resources inserted into the project.
- *.css: Document-specific data defining the CSS style of the document.
- *.html: HTML document. Open this file to play the project in a browser.
- *.js: Document-specific data defining all scenes, timelines, elements, and animations of the document.
- slplayer.js: The main Saola Animate HTML5 player.
Browser Compatibility for HTML5
Saola Animate is compatible with the following:
- Chrome 4+
- Firefox 3.5+
- IE 9+
- Edge
- Safari 3.1+
- Opera 11.5+
The following features require newer versions:
- Gradient Fill: Chrome 10+, Firefox 3.6+, IE 10+, Safari 5.1+, Opera 12.1+.
- Audio/Video: Firefox 11+, Safari 4+. Users still have to use compatible formats that a browser supports.
Saola Animate HTML5 output checks if a browser supports a specific feature or not. If not, Saola Animate will fall back on less advanced options to keep the output compatible. For example, if a browser doesn’t support Gradient Fill, it will use Solid Fill instead. If Saola Animate cannot find a fallback, the feature will not work in that browser.
That’s how you export animation to HTML5 in Saola Animate. Try Saola Animate today to build stunning HTML5 animation.