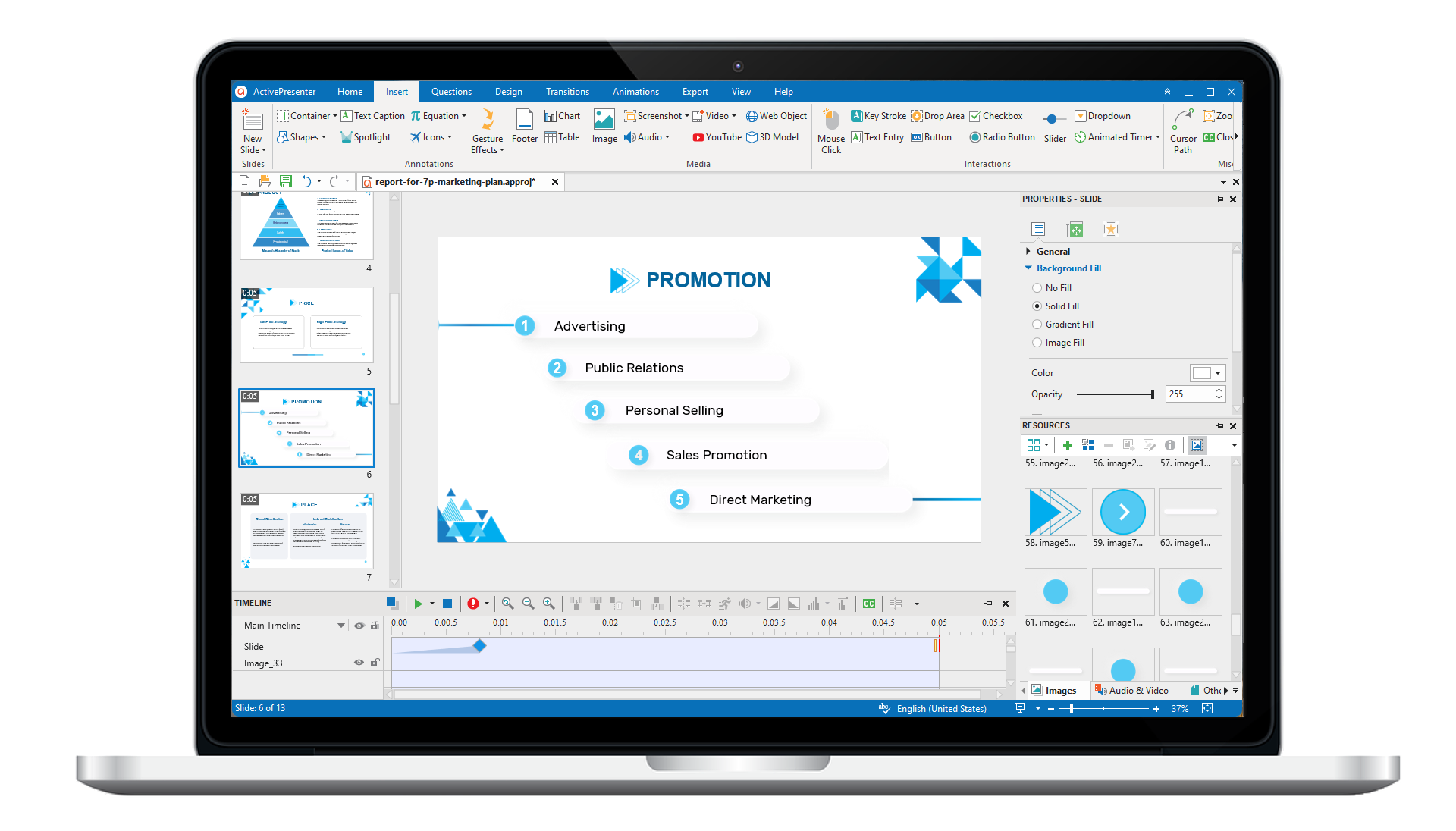
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

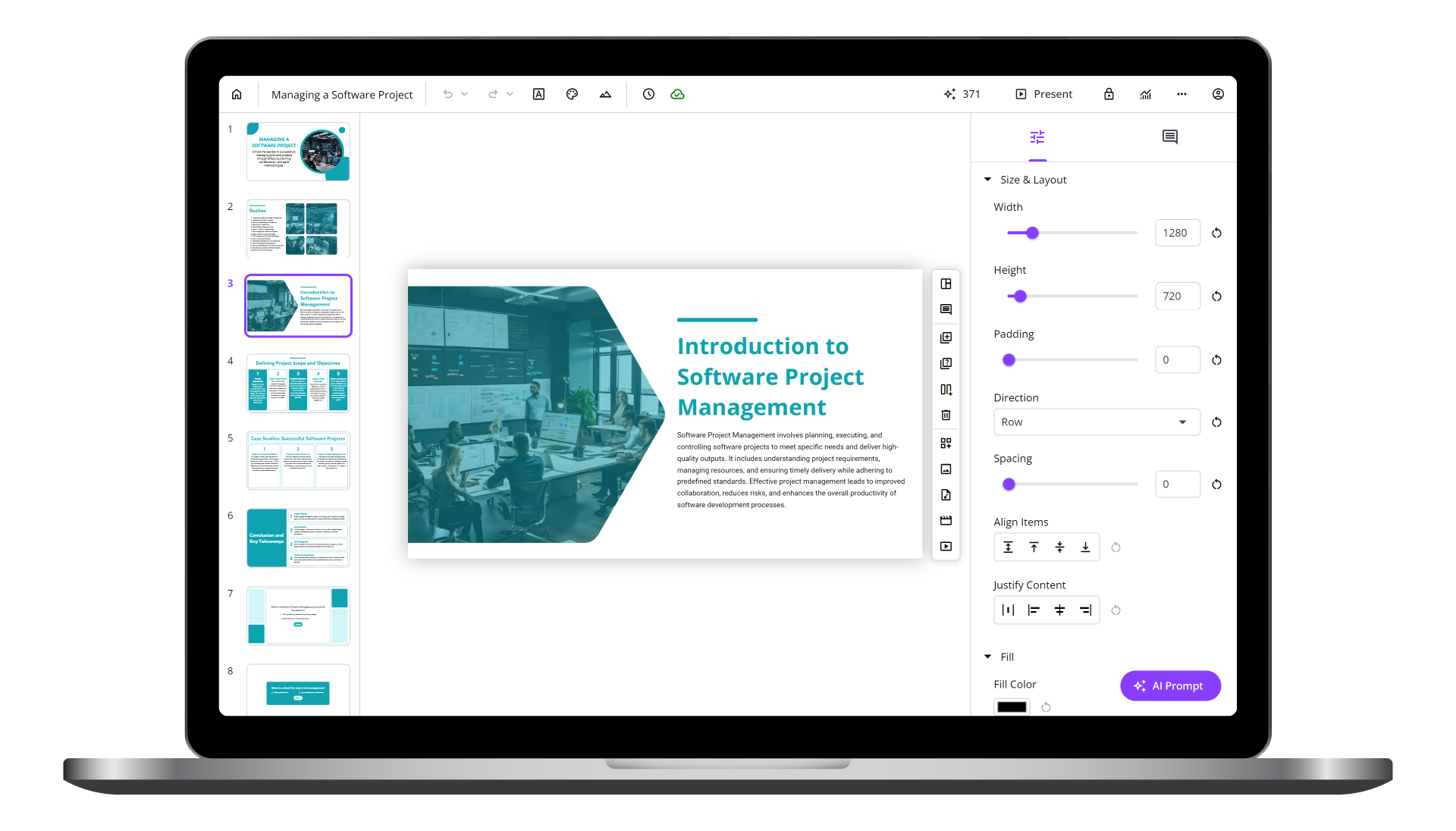
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

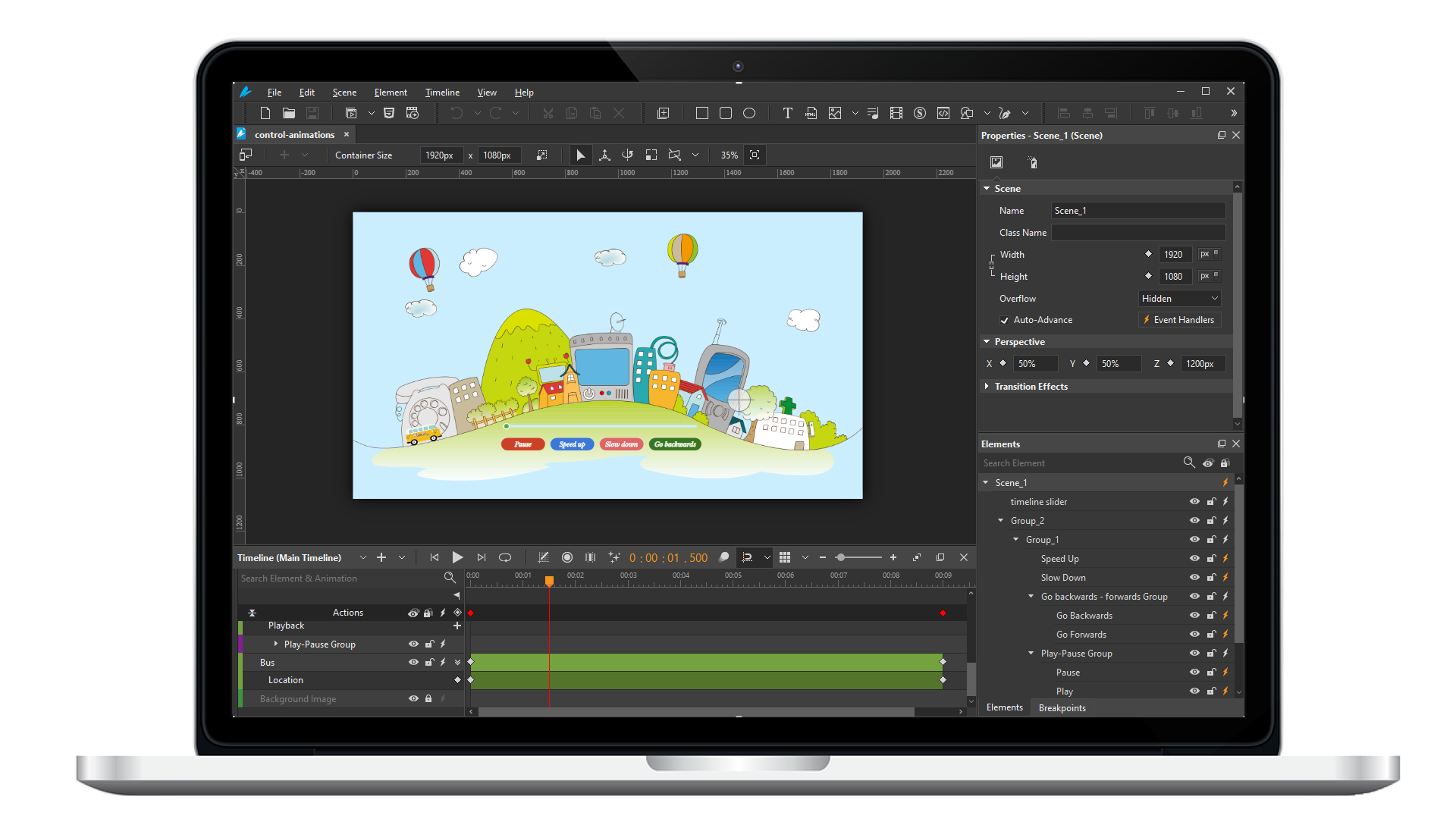
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
5 Free Video Editing Software for Windows 12
Take a step further by introducing 5 free video editing software expected to integrate seamlessly with Windows 12. Whether you’re a beginner or a seasoned video creator, these tools offer robust features to bring your videos to life with ease. Let’s dive in and find the perfect editor for your needs!
Learning Design vs Instructional Design: Are They Different?
Through this post, we will know the definitions, the similarities, and the differences between learning design vs instructional design.
Top 3 Best Free Screen Recording Software for Windows 12
Microsoft often releases new versions of Windows every few years. Each update brings exciting features and enhancements that keep users eager for the latest advancements. Windows 12 is expected to be released this fall, so it’s the perfect time to explore tools that will make the most of this new operating system. One essential tool for many users is screen recording software. Thus, in this blog post, we’ll introduce you to the top 3 best free screen recording software options for Windows 12. Whether you’re creating tutorials, capturing gameplay, or recording presentations, these screen recorders will help you achieve professional results effortlessly.
HTML5 Animation
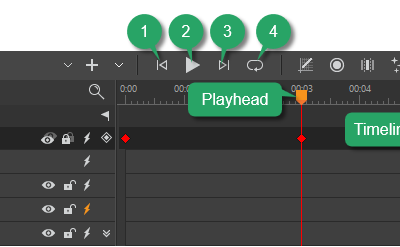
Use the Timeline Pane in Saola Animate 3
The Timeline pane plays an integral role in the animation-creating process. It gives you the capability to view and control all timing aspects of a project.
Create Morph Animations in Saola Animate 3
Morph Animations can be considered as a highlight in Saola Animate 3.0. This feature allows animating from one shape or freeform’s form to another through a seamless transition without coding skills required. Besides, it is possible to copy SVG paths from other vector graphic editors and paste them into the app as freeforms for further editing.
Use Auto-Keyframes in Saola Animate 3
Keyframes are the bread and butter in creating HTML5 animations. In the previous tutorials, you have learned how to add keyframes; adjust, move, copy, and remove keyframes. In this tutorial, let’s dive deep into how to use Auto-Keyframe – an automatic keyframing feature that allows you to generate keyframes in a flash.