The Object States feature in ActivePresenter 9 helps change the appearance of an object in response to user interaction. An object can have more than one state. You can use the default states or create new ones.
A state is a collection of visual elements (such as color, size, image, etc.) that define the look of an object. In ActivePresenter 9, you can add many states to different types of objects such as shapes, images, buttons, text captions, etc. For example, you can let learners click to reveal the backside of a card like this by using the Object States feature.

To master the Object States function in ActivePresenter 9, you will walk through 3 main parts:
Open the Object States Pane
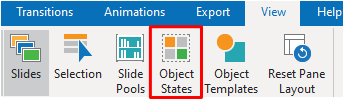
To add new states, manage or edit states, firstly, you select an object you want to edit its states. Then, access the View tab, click Object States to open the Object States pane.

Alternatively, you can navigate to the Properties pane of the object > Interactivity tab > click on the State View button.
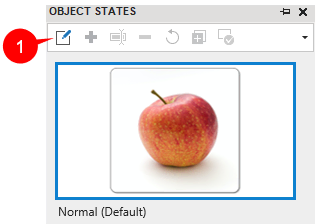
After that, you can see the following pane that appears:

You need to click the Edit States button (1) to enter the editing mode, which allows you to add new states, edit or manage states the way you want.
Edit and Manage Object States
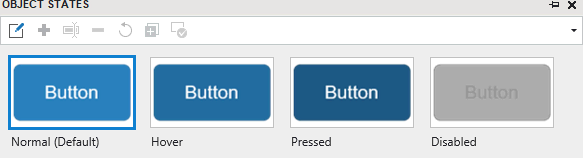
Normally, an object in ActivePresenter 9 has one or more default states. For example, a shape will have only one default state. Meanwhile, a button has four, including Normal (Default), Hover, Pressed, and Disabled:

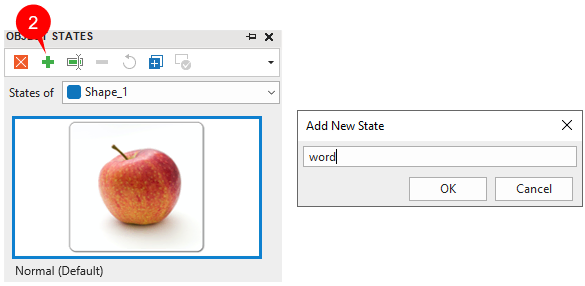
Besides the default states, ActivePresenter allows you to add more if you want. To do that, simply click the Add State button (2), and give it a specific name.

Edit States
With a newly added state, you can fill a state with an image, or change its size, position, shape type, text, color, border, etc.

- Customize Fill, Line, and Shadow: Open the Properties pane > Style and Effects tab > edit properties in this tab.
- Edit text: Open the Home tab to edit font name, font size, etc. Or, open the Format tab and select one from Quick Styles section.
- Change shape type: Open the Format tab > Change Shape > choose a shape from the list.
- Change size and position: Open the Properties pane > Size & Properties tab > Transform > edit properties in this section.
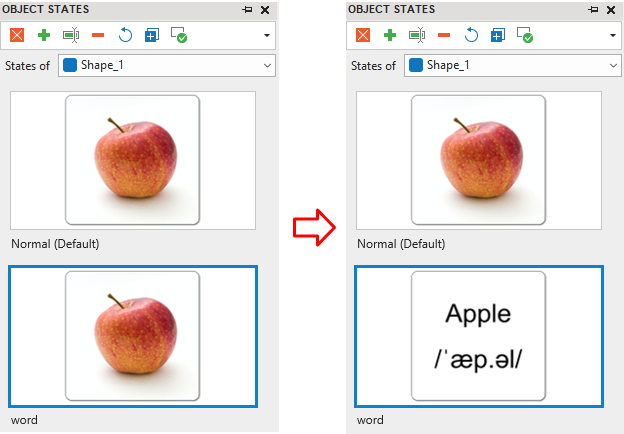
- If your object is an image, you can change the state of the image by using another image. To do that, open the Properties pane > Size & Properties tab > Image > import an image from your project or from your computer.
Manage States
Except for the command to add new states (2), ActivePresenter also offers you some other commands to manage states conveniently.
You can see these commands in the toolbar of the Object States pane. Or, you can right-click a state in the pane, then these commands appear in the context menu.

- (3) Rename the selected state.
- (4) Delete the selected state.
- (5) Reset the selected state to its original appearance.
- (6) Create a copy of the selected state.
- (7) Set the selected state as the default state.
- (8) Exit the editing mode after adding new states, managing or customizing them.
Note: These commands are not applicable to the Normal state.
Besides, keep in mind that ActivePresenter 9 allows you to retain the state on slide revisit. You can find the Retain State button in the Interactivity tab of the Properties pane. When this checkbox is selected, objects will retain their last state when learners visit a slide.
Use Actions to Trigger States
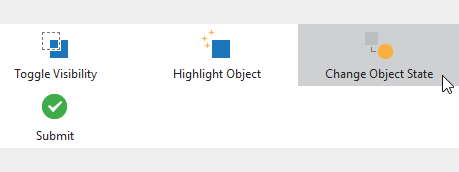
Normally, you will add the Change Object State action to an event to trigger a state. This action will help to change the appearance of an object based on user interaction with the content:

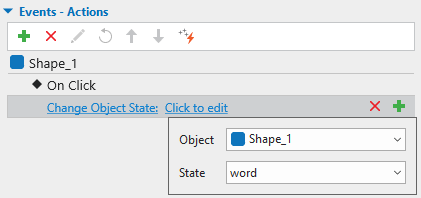
In the example of the card above, to let learners click on the card to reveal its backside, you can add the On Click event and Change Object State action to that card. Do it in the Properties pane of the card as follows:

Now, you’ve known all techniques to change the states of an object in ActivePresenter 9. Download the app right now and work with this amazing feature.

See also: