Using images can help avoid dull or text-heavy courses. ActivePresenter, you’re free to insert as many images as you want. This can be done in some simple steps as shown in the below tutorial.
In a word, images are annotation objects. They may be screenshots of applications, drawings or photos of persons, products, etc. The app lets you incorporate images into a project as backgrounds, logos, pointers, buttons, and more. There are multiple supported formats, including PNG, JPG, JPEG, BMP, and GIF.
Insert an Image
ActivePresenter offers two ways to insert an image. First, add existing images to a project. Second, add new images by taking screenshots.
To add an image from your file system, do either of the following:
- Select a slide. Then, drag an image file from your file system and drop it into the Canvas.
- Access the Annotations tab > Image
 .
.
To add images by taking screenshots, see Taking Screenshots.
Change an Added Image
You have freedom to swap the added image with another. This is useful when you want to change the image but keep all existing animation effects.
To do that, take these steps:
Step 1: Select the image.
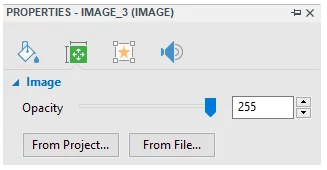
Step 2: In the Properties pane > Size & Properties > Image. Then, click From Project… or From File… to insert an image. Note that the former option allows you to add an image from the current project.
Then, the newly added image replaces the old image.
Note: If the new image size isn’t similar to the old image size, it will be resized to fit the old one. So it’s better to replace the existing image with a new image of the same size.
Edit an Image
ActivePresenter gives you a lot of options to edit an inserted image. First, select the image, and then perform any of the following:
- To change the size and position of the image, do the same way as when you edit these properties of a shape. See Inserting and Styling a Shape to learn more.
- To format the image, use commands like Line and Shadow in the Format tab. Or work with the Style & Effects section in the Properties pane to get the same result. See Inserting and Styling a Shape.
- To adjust the opacity level of the image, go to the Properties pane > Size & Properties > Image. Then, drag the slider along the Opacity ruler or enter a number in the Opacity spin box.
- To add animation effects to the image, use the Animations tab. See Animating Objects for more details.
- To edit the image in a more professional way, work with the Image editor. To access this editor, right-click the image > Edit Image…. Next steps are similar to when you edit background image.
Tip: When you’re done with editing the inserted image, if you wish to use it as background image, right-click the image > Merge into Background. Then, the image will be merged into the background. Note that this way, the image’s Time Bar along with all relating animations (if any) will disappear.
There you have it – simple steps to insert an image in ActivePresenter 7. Remember to use them to bring visualization into your eLearning courses. Feel free to contact us if you need any support.