ActivePresenter has a more streamlined user interface thanks to extensive improvements. In this article, I’ll give you a brief overview of ActivePresenter user interface. Thus, you can find it easier to get started with the app.
UI Theme
Apart from the default light theme in ActivePresenter 7 and older versions, ActivePresenter 8 will see an addition of a new dark theme. After successful installation, you are able to set either of two themes as the default theme when launching the app.

Also, it is possible for you to switch between two themes in the View tab in the Editor that will be mentioned in the next part of this article.
Start Page
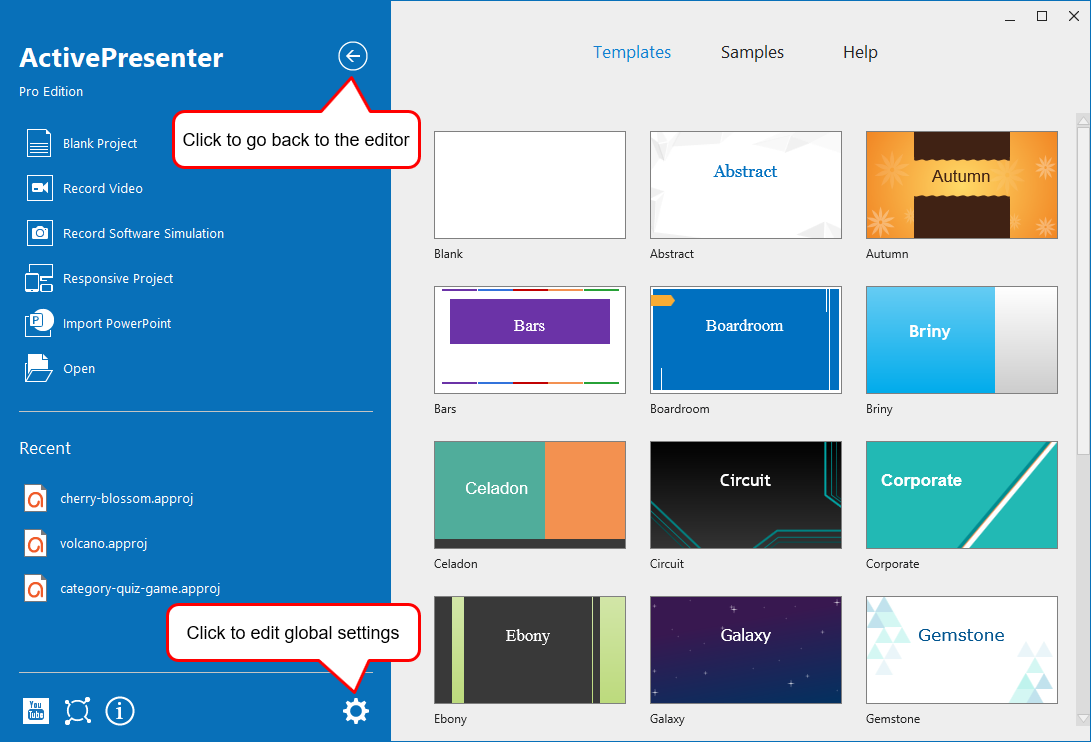
The Start Page has a well-organized and intuitive interface. It’s also powerful as you’re able to do many things on this page. For instance, you can create a new project using templates or open the documentation from here. What a useful facility!

The left pane includes several practical commands, such as recording a video or creating a responsive project. All of them come in handy in designing screencasts and eLearning contents. The Start Page also lists out some of your recent projects. Just click on the project name to open it.
Note:
- When there isn’t any project opened, the Start Page is shown.
- When you are in the editor, it’s possible to view the Start Page. To do that, click the ActivePresenter button and select Start Page from the menu. Otherwise, to go back to the editor, click the Back button.
- On the Start Page, you can customize global settings by clicking the Preferences button at the bottom.
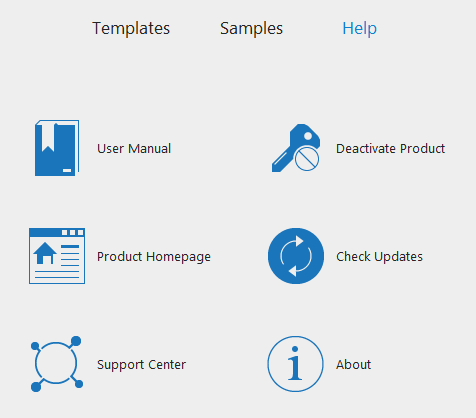
In the center of the Start Page, there are 3 tabs: Templates, Samples, and Help.
Templates
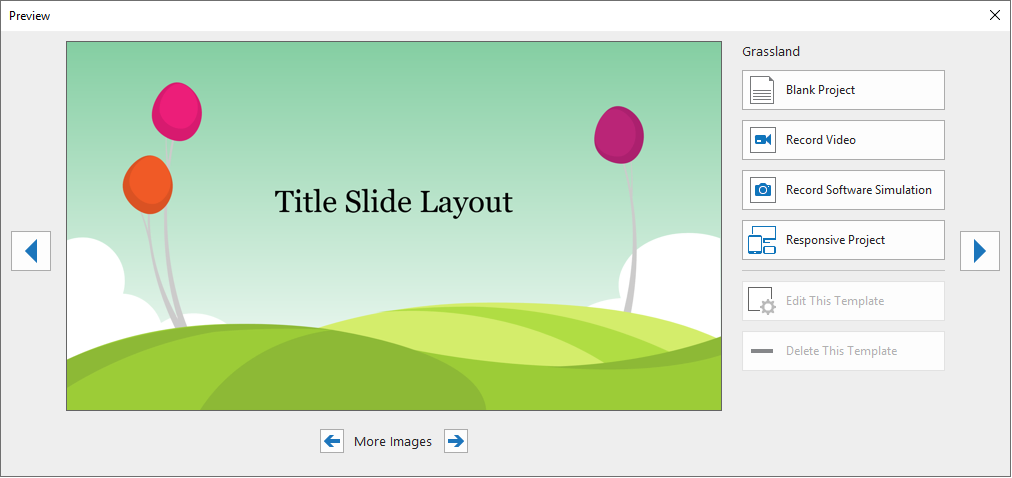
The Templates tab offers many templates which allow previewing. Basically, a template is the layout of a single slide or a group of slides in your project. It can contain layouts, theme colors, theme fonts, theme effects, background styles, and even contents.

In the above screenshot, the Preview dialog displays layouts of each template. Using templates, you quickly create a blank project, a responsive project, or a recording project.
Samples

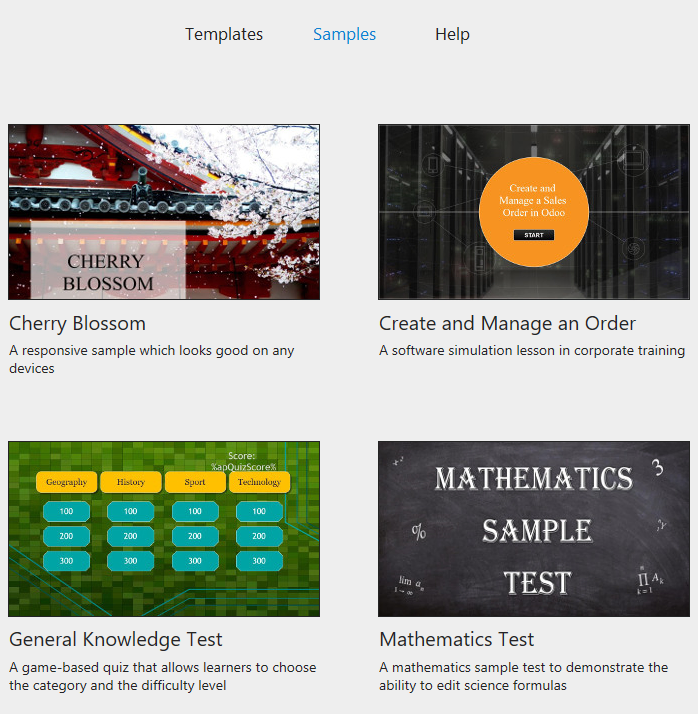
The Samples tab has many preset projects. It would be an academic eLearning course, a software simulation, an e-learning game or a quiz. You can click to open each of them inside the app. Then, download and edit the samples the way you want.
Help

The Help tab represents right from the Start Page and in the editor. From here, you can access user manual, updates, etc.
There is a button called Activate Product at the top-right corner of the Start Page. It helps quickly activate the app without going to the Help tab as before.
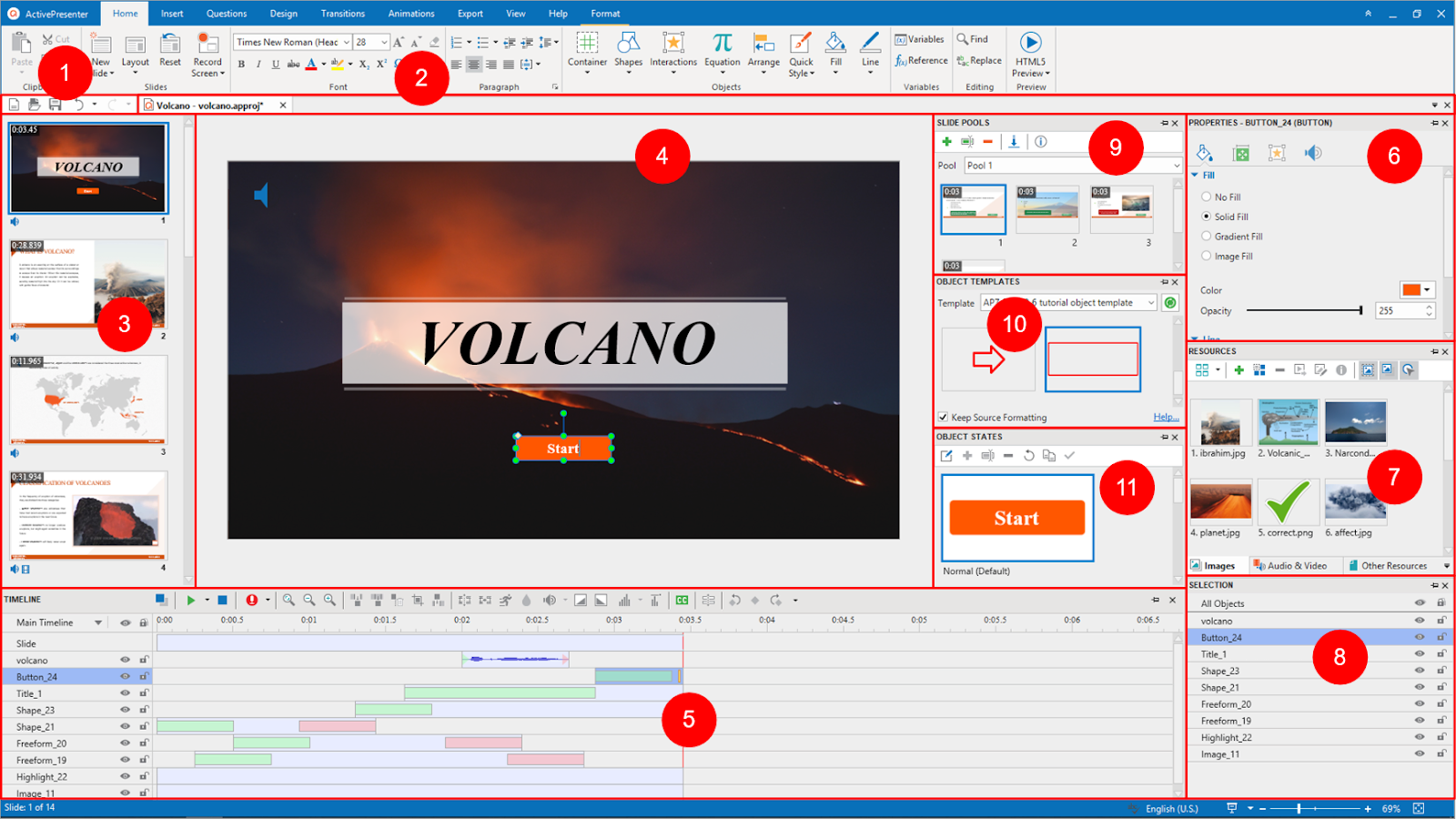
The Editor
ActivePresenter user interface has added a lot of extensive improvements in the editor. That is to say, icons, colors, control’s appearance are more consistent and clearer, letting your workflow become much simpler and smoother.

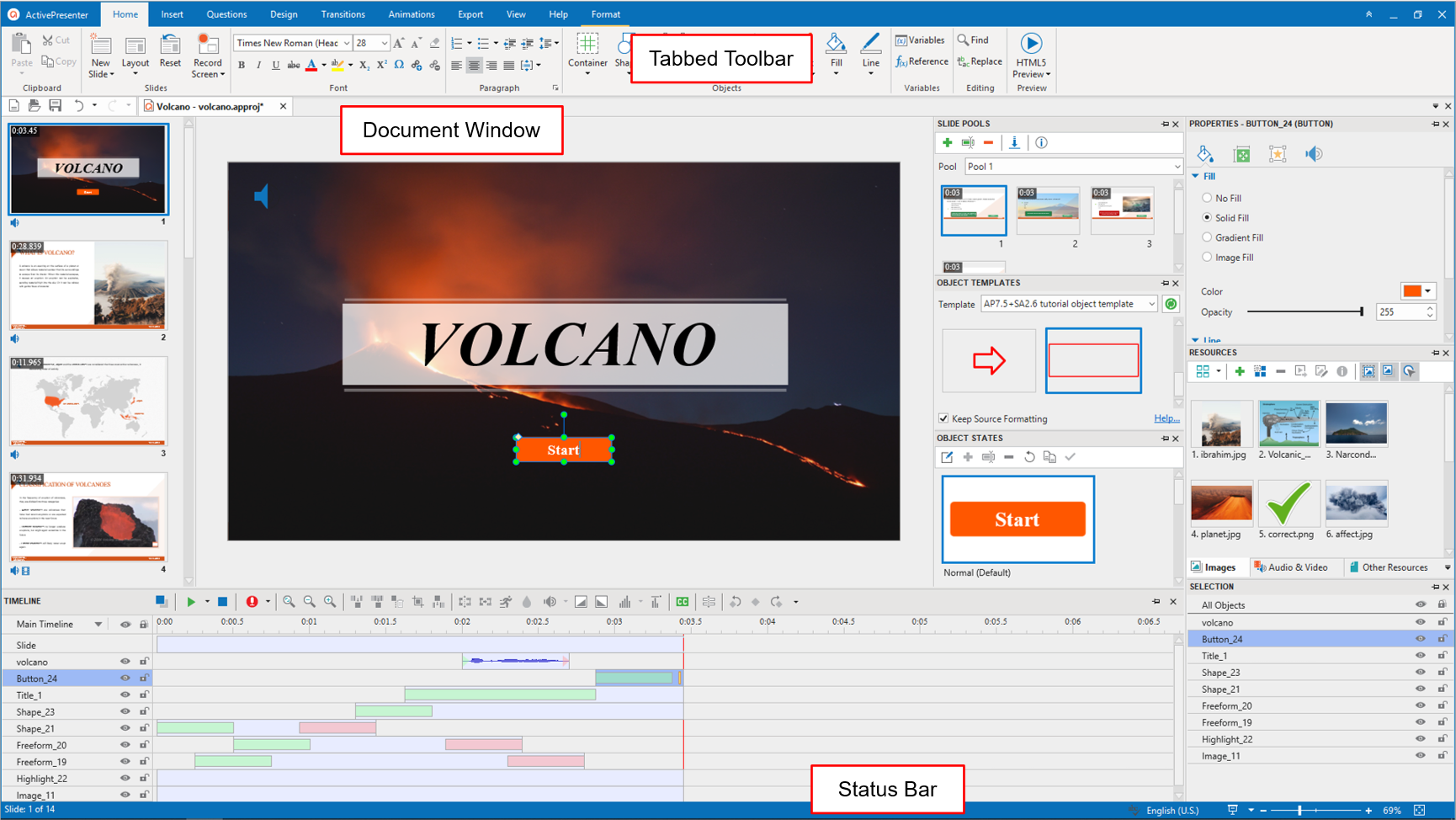
Tabbed Toolbar
The Tabbed Toolbar contains almost necessary tools for creating and editing contents. These tools are organized into logical tabs. Each tab relates to a type of activity. So, click any tab to see an associated set of commands.
For example, the new Insert tab helps you easily focus on objects (annotations, media, interactive objects) which can be inserted to enhance your project. Meanwhile, the Questions tab that is also a new one includes all built-in interactive question types, tools, and commands. The introduction of this tab definitely gives you easy navigation to create engaging eLearning quizzes.
Generally, most tabs like Home and Insert are visible all the time, except for some contextual tabs such as Format and Drawing. They only appear when you are working with a particular object which can be edited using special options.
In ActivePresenter 8, the position of ActivePresenter button remains unchanged. It lies in the top-left corner of the interface. On the top-right corner, you still see the Hide/Show Toolbar icon which is useful to collapse/expand the Tabbed Toolbar.
Document Window
ActivePresenter allows you to open multiple projects simultaneously. Then, the app displays document windows in tabs. So, it’s easier to navigate between them.

The document window has components as below:
- Quick Access Toolbar: Contain the New, Open, Save, Undo, and Redo commands.
- Document tab: Navigate between opening documents. Hover over this tab to view the location of the project file (displayed in a tooltip). Or, right-click the tab to perform some tasks such as opening the file location and saving the file.
- Slides pane: Show the list of slides in your opening project. From here, you’re free to select a slide to edit its contents, change the order of slides, etc.
- Canvas: Display the slide contents. Your spatial editing is visually done here. It shows captured scenes and inserted annotations/interactive objects. Besides, there are many other things you can do on the Canvas.
- Timeline pane: Show the slide against time axis. Its main function is to show all objects against time, and let you adjust their entrance and exit times. From this pane, you’re able to play the slide and record your voice in real-time. You can create Multiple Timelines for more enhanced projects also.
- Properties pane: Show all physical and behavioral properties of your selected objects either on the Canvas or in the Timeline pane. In addition, this is also where you create events and actions for questions, objects, and slides.
- Resources pane: Show the global and project-level resources.
- Selection pane: Allow you to view and change the selection, lock, and visibility states of particular objects, groups along with their child objects in the current slide.
- Slide Pools pane: Contain slide pools. They serve for the purpose of slide randomization which allows you to create dynamic quizzes.
- Object Templates pane: Contain object templates. You can add objects to this pane and reuse them with ease.
- Object States pane: Manage object states. You can add and edit states for an object. This feature brings many benefits, especially in eLearning design.
Besides, ActivePresenter allows you to create a custom workspace that best suits your preferences and working style. Do this by showing, hiding, moving, docking, floating, and resizing all panes.
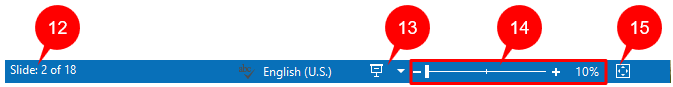
Status Bar
The Status Bar is at the bottom of the editor. It shows the status of the current project. In addition, this bar also offers certain functions.

From the Status Bar, you can:
12. Show the active slide number and the number of slides in your working project. In other cases, this also shows the progress of the saving process.
13. Preview the project in HTML5. Click the drop-down arrow next to the icon to choose among four operation modes to preview.
14. View and change the zoom scale of the editing project with the slider and level.
15. Use the Zoom Fit button to adjust the zoom level to fit the space of the Canvas.
Now you become familiar with ActivePresenter user interface. So, download the app and work with it right now. Feel free to contact us via email and online community if you need any help.
More articles you may want to know: