In the previous article, you’ve been exposed to interaction objects like mouse click and button which are designed to respond to users’ actions. Besides, ActivePresenter also supports a wide range of annotation objects. You are free to use them to add further notes, comments, explanations, or information. Thus, today’s tutorial continues giving you a short overview of annotation objects in ActivePresenter 8.
Insert Annotation Objects
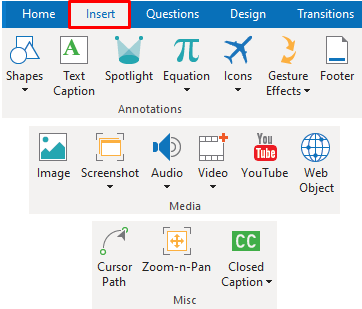
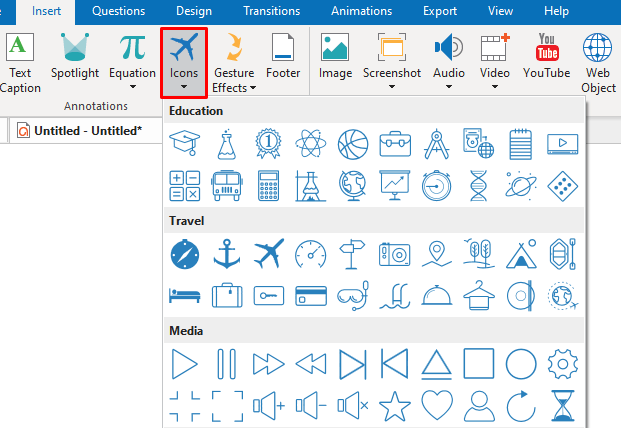
ActivePresenter offers a lot of types of annotation objects, namely shapes, text caption, spotlight, equation, icons, gesture effects, footer, image (including screenshot), audio, video, YouTube object, web object, cursor path, zoom-n-pan, and closed caption.
To insert an annotation object into your project, open the Insert tab and select an object from the Annotations, Media, and Misc sections.

Note: You can also find the Shapes and Equation objects in the Home tab.
In general, annotations are usually used for explaining information or designing contents. However, you can add interactivity to them using events – actions. Here are some details about each of these annotation objects.
1. Shapes
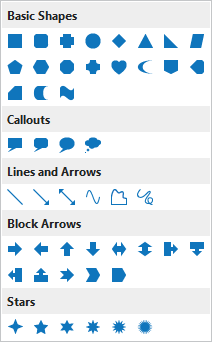
There are a vast number of shapes in ActivePresenter 8. The shapes are sorted into five groups: Basic Shapes, Callouts, Lines and Arrows, Block Arrows, and Stars.

You can use shapes in many ways. For example, use Callouts to add speech or thought bubbles. Alternatively, use freeform shapes to draw anything almost like drawing with a pencil on a piece of paper.

2. Text Caption
A text caption object is a rectangular shape that contains multi-line formatted text. In fact, it is also a type of shape but transparent and the text is visible.

You’re free to customize text captions the way you want.
- Format the text in the Home tab or in the text inline editor that appears when you select text.
- Change the fill styles of the Text Caption object in the Format tab or in the Properties pane.

3. Spotlight
A spotlight object is also a shape with special attributes. It keeps the original brightness within the shape. At the same time, it darkens the rest of the screen. Use this object when you want to draw the audience’s attention to a particular part of the screen.

4. Equation
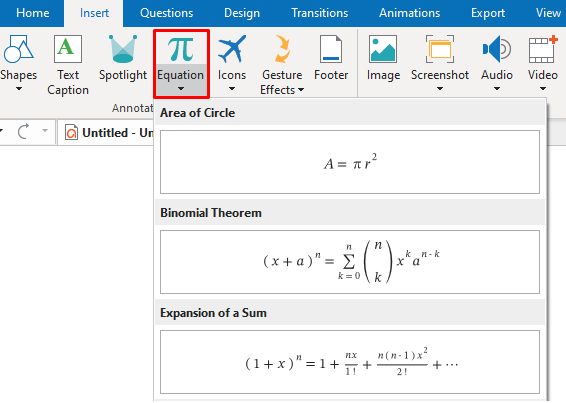
ActivePresenter offers you a great number of built-in equations and formulas to help create any math equation easily. Besides, you can modify the built-in equations or write your own ones using math symbols and structures. Moreover, it is also possible to copy an equation from Microsoft Office and paste it into ActivePresenter.

5. Icon
Using icons is a good way to add visuals to your presentation. Icons are illustrative vector files which can be resized without pixelation. Once you have inserted an icon into a slide, you can move, resize, rotate or style it the way you want.

6. Gesture Effects
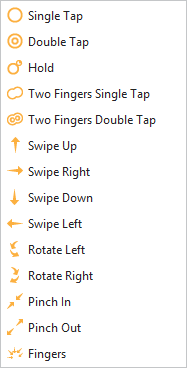
Gesture effects are usually used in the demonstration mode. Generally, they show how the audience interacts with the software on the touch screen. ActivePresenter offers 14 types of gesture effects.

Each of them looks like an animated GIF image. Note that on the Canvas, a gesture effect appears in the form of a shape with the dashed line and transparent fill.
With ActivePresenter’s gesture effects, you can add visual effects that simulate taps, swipes, rotates, and pinches in your video. Below is an example of using a gesture effect in a demo video.
7. Footer
A footer object is meant for adding more detailed information like slide number and date. Basically, a footer appears in the Slide Footer area on a slide. A Slide Footer area can include three placeholders: Date, Footer, and Slide Number. You can insert footer elements (date, footer text, and slide number) into these placeholders.

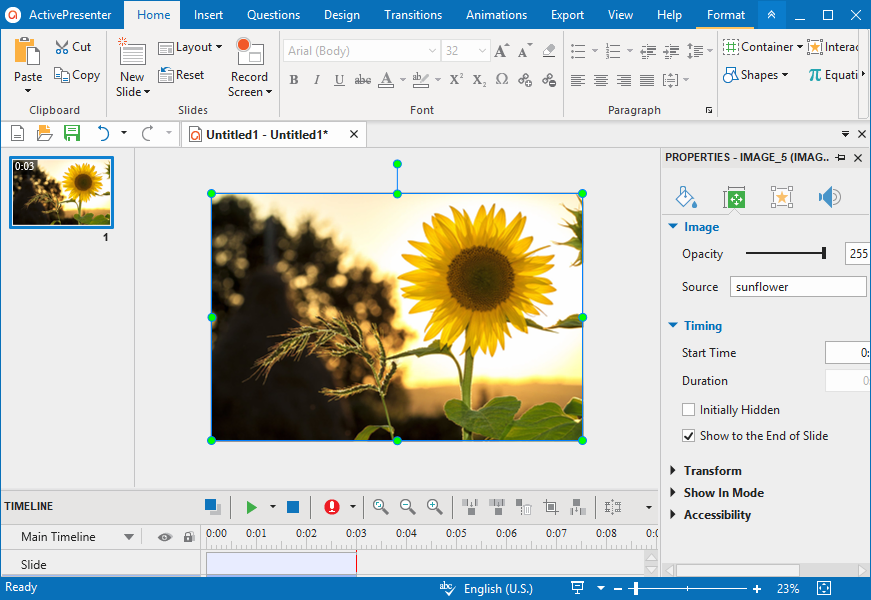
8. Image
If you want to add some images to your presentation or video, use the Image object. Currently, ActivePresenter offers 6 image input formats: PNG, JPG, JPEG, BMP, GIF, and SVG. After adding images to your project, the app allows you to edit them with a built-in image editor (Drawing tab).

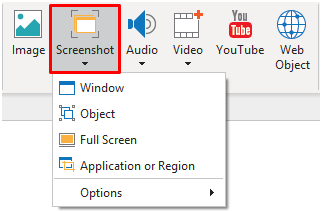
Depending on the context of the project, images may be screenshots of applications, drawings or photos of persons, products, places, and buildings, etc. Regarding screenshots, the app has a built-in facility to take screenshots. You can capture as many screenshots as you want.

9. Audio
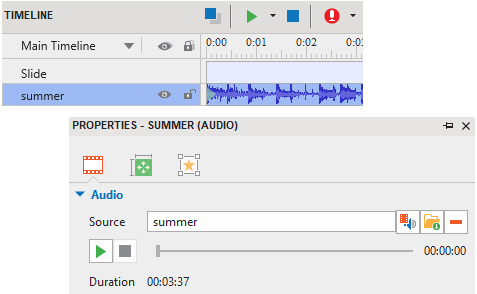
You’re given three ways to insert an audio into video. With the audio object, you can import an audio file from your file system or record a new track. There are four audio input formats: MP3, OGG, WMA, and WAV.

10. Video
The video object aims at adding a video to your presentation or eLearning course. Also, it’s used to overlay a small video on the top of another one (also picture-in-picture effect). The available video input formats include MP4, MKV, WMV, FLV, AVI, WebM, M4V, and MOV.

11. YouTube Video
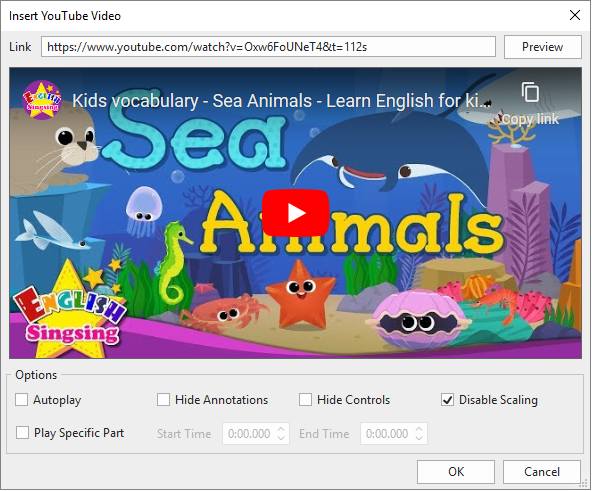
You can stream YouTube videos in your project by embedding them in a slide. Do this using the YouTube object in the Insert tab.

12. Web Object
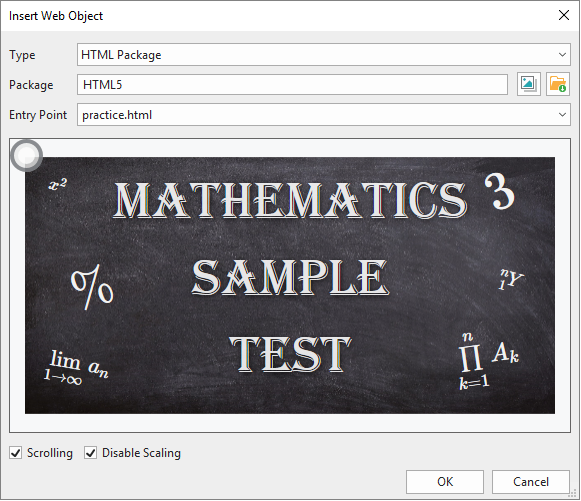
You can directly embed content from a website or content in HTML files from your computer without any link or URL. This can be done by using web objects. This is a great way to enhance your project with web-based resources like websites, games, and social media.

13. Cursor Path
Cursor Path lets you simulate mouse movements and clicks. Use this object when you want to create software training manuals and simulations.

14. Zoom-n-Pan
The Zoom-n-Pan object is a quick way to zoom and pan in a specific area in your video. Using it, the audience can focus more on details and avoid distractions.

15. Closed Caption
In a word, closed captions or subtitles in videos refer to on-screen text specifically designed for the deaf or hard-of-hearing viewers. In ActivePresenter, you can easily add closed captions using the Closed Caption object.

Overall, it’s easy to use annotation objects in ActivePresenter 8. Work with them today, and let us know if you need any help.
Refer to these tutorials to know more about working with types of annotation objects: