Tutorials & Tips about Screencasting, HTML5 animation creation & Rapid eLearning authoring
We write tutorials, guides and tips about screencasting, video editing, rapid HTML5 elearning authoring and HTML5 animation creation.
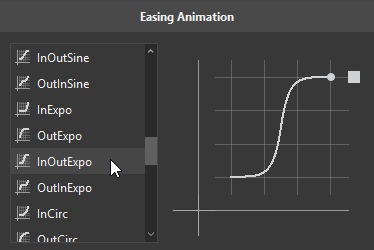
Customize Easing Animations in Saola Animate 3
Easing functions can bring a huge effect on the feel of transitions. In this tutorial, you’ll learn about easing functions in Saola Animate 3.
How to Create the Growing Tree Animations in Saola Animate 3
In today’s blog post, let’s explore how to create the growing tree animations with a powerful design tool – Saola Animate 3.
Use 3D Transformation Tools in Saola Animate 3
When it comes to 3D transformation in Saola Animate, there are two things that you need to be aware of here. They are 3D properties and 3D tools. The 3D properties help you precisely manipulate elements in 3D space, while the 3D tools offer the intuitive 3D view that allows you to quickly and visually adjust elements’ directions on the Canvas. In this tutorial, we will get to know how to use 3D transformation tools in Saola Animate 3.
Best Animation Software for Beginners (Free and Paid)
Nowadays, the rapid development of technology has made animations available to the masses. As a result, there is a diverse range of animation software for beginners, intermediate or advanced animators in the market. As a beginner with basic design skills, you need to find suitable animation software to start your journey. Let’s take a look at the best animation software for beginners – Free and Paid that you can consider using.
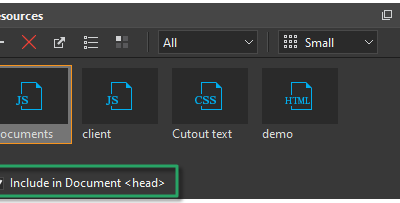
Use External JavaScript, CSS, and HTML in Saola Animate 3
Saola Animate allows you to create and call JavaScript functions. Besides that, it also allows you to use external script resources to create advanced interactivities. In this tutorial, you will learn how to use external script resources in Saola Animate 3, namely JavaScript, CSS, and HTML files, to better control your document’s look and feel.
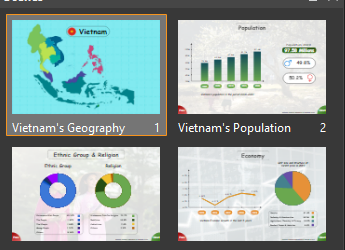
Work with Scenes in Saola Animate 3
It’s easy to work with scenes in Saola Animate 3. You can insert new scenes, remove unwanted ones, or customize their properties in a second.
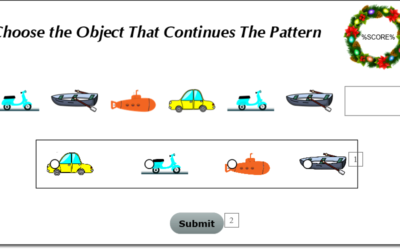
Create Shape Patterns Game in ActivePresenter 8
Shape Patterns Game is designed for kindergarteners. Similar to Color Patterns, this game asks players to identify a repeating pattern of various objects. After recognizing a repeating pattern, players need to continue it by dragging or selecting an object.
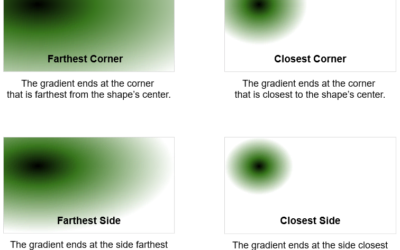
Set Background Fill Styles in Saola Animate 3
Saola Animate 3 offers background fill styles to modify the background of a scene or an element. Let’s learn more about that in this article.
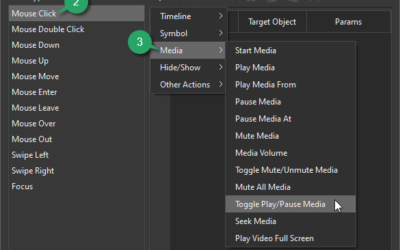
Control Video and Audio Playback in Saola Animate 3
In Saola Animate 3, you can easily control video and audio playback either manually or automatically. There is more than one way to do that, which will be revealed in this tutorial.