Tutorials & Tips about Screencasting, HTML5 animation creation & Rapid eLearning authoring
We write tutorials, guides and tips about screencasting, video editing, rapid HTML5 elearning authoring and HTML5 animation creation.
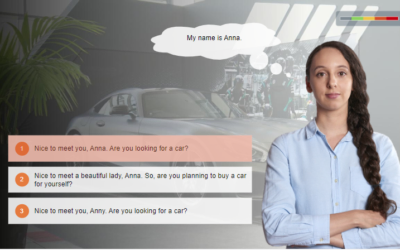
Interactive Simulation for Employee Upskilling
Employee training is taking a critical place in the operation and development of a business environment. That’s because the growth of the business is directly linked to the growth of employees. With strong technological advancements, many corporate organizations have been applying online methods for upskilling their own employees other than traditional ones. One of the online methods that can be listed is the interactive simulation. So, what is an interactive simulation? Benefits it can bring out? And which are the effective steps to create a professional interactive simulation for employee training? All the answers will be discussed and explored in today’s article.
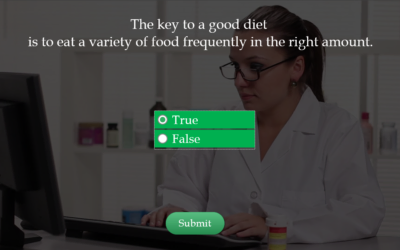
How to Create Interactive Video Quizzes with eLearning Authoring Tool
In this today blog post, you will get to know how to insert a video clip, embed different types of interactive questions at any point in the video. Thanks to that, when learners watch the video, the questions will appear at the predefined points and the video will be paused to wait for them to respond to.
Top Free Stock Video Sites for Video Editing & eLearning Design
Let’s bookmark 5 free stock video sites where you can find great footage for video editing and eLearning design through this article.
The Impact of Covid-19 Pandemic on Education
The impact of the Covid-19 pandemic on education poses challenges and opportunities that we need to find appropriate ways to deal with them.
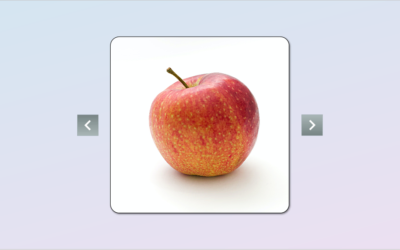
How to Create Interactive Flashcards with ActivePresenter 8
Learn how to create basic interactive flashcards – an eLearning aid helps learners better rememember the notions, equations, or new information.
ActivePresenter 8.1 Released
It has been 5 months since ActivePresenter 8 was released. During this time, we have received a lot of positive and constructive feedback from the ActivePresenter user community. Based on the feedback, today, we’re so glad to announce that a new update version of ActivePresenter 8.1 is now available.
How to Create Interactive Images with ActivePresenter
Using interactive images is an effective way to inspire learners. So, in today’s article, we will learn how to create interactive images with ActivePresenter.
Track Training Courses in an LMS with ActivePresenter
How to keep track of training courses is a basic question to ask for almost all eLearning designers. Not surprisingly, a simple question comes with a simple answer: to track training courses, all you need is ActivePresenter and a reliable SCORM or xAPI-compliant LMS.
Say Hello to ActivePresenter 8
ActivePresenter 8 – coming along with a bunch of new features and enhancements – opens up a world of possibilities for everyone to create more professional video demonstrations, interactive software simulations, and high-quality eLearning content.