You can use HTML widgets to load external URLs or display embedded HTML and SVG images. In today’s tutorial, you’ll learn to use this element.
This tutorial covers:
Inserting HTML Widgets
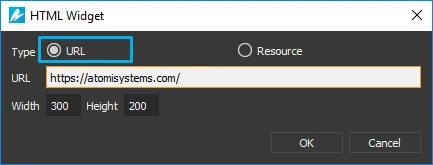
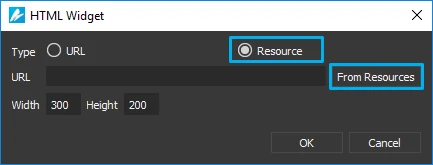
To insert an HTML widget, click HTML Widget in the toolbar. In the dialog that appears, choose either of the two types to embed content. Be aware that you can specify the size of the widget now or later.
![]()
- Embed a webpage: Select URL and enter the URL which should be served over HTTPS.

- Embed HTML: Select Resource > From Resources. Then, select an HTML resource you want to display in the pop-up dialog.

- Embed a SVG image: Select Resource > From Resources and choose a SVG image you want.
Note: To see the URL in action, preview your document in browser.
Editing HTML Widgets
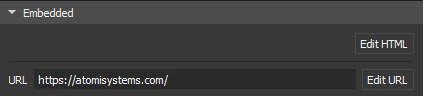
After inserting a widget, you can click the Properties pane > Embedded section to edit it. If the widget is for displaying a webpage, click Edit URL to change the URL. If you want to adjust scroll bar controls, click the Properties pane > General section > Overflow. On the other hand, click Edit HTML to edit the HTML. Note that the HTML is always given priority, so if you specify both the HTML and the URL, the embedded HTML will be shown. In that case, you can clear the HTML to display the webpage.

That’s how you use an HTML widget in Saola Animate. Feel free to ask us if you need any help.