Saola Animate allows you to create gorgeous text to make your design look attractive. You can also create amazing text animation to present your text.
This tutorial covers:
Adding Text
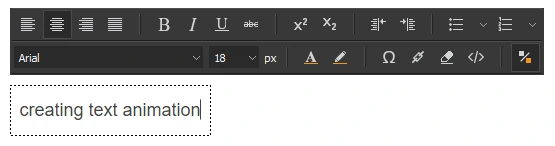
You can add text to any text-based elements, including text, DIVs, and shapes. On the Canvas, double-click these elements to open the inline text editor and type text. You can also copy text from a word processor and press CTRL+V to paste it into the element. When finishing, click any elsewhere outside the element or select Stop Editing from the context menu.
Be aware that by default Saola Animate lets any extra text flow beyond the end of the element (Properties pane > Overflow > Visible). Nothing will be hidden, so the extra content may overlap other elements on the screen. In this case, you can create scrolling text to prevent the overflow. Set the Overflow value of the element to Hidden, Scroll, or Auto, depending on your purpose.
Formatting and Styling Text
Saola Animate provides numerous properties for formatting and styling text. These properties are available in the Floating Text Format toolbar which appears when you open the inline text editor. They are also accessible from the Properties pane > Text section where you can set the default text style of elements. You are allowed to change the font, size, color, styling, spacing, etc. You can also edit the HTML of the element for more styling control.
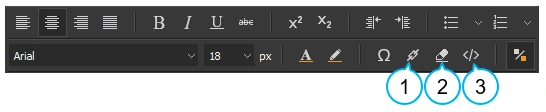
When you use the Floating Text Format toolbar, take note of the following:
- Create a text hyperlink (1): Click Insert Link. Then, specify both the URL and the anchor text.
- Remove text format (2): Click Remove Format to return the selected text to its default formatting.
- Edit HTML (3): Click Edit HTML to edit the HTML of the text directly with valid HTML tags and styles.
Choosing Fonts
Regarding fonts, the following three sets of fonts are available:
- Web safe fonts: Fonts are most likely to be available in a wide range of browsers and different computer systems. These fonts will show consistently across almost all browsers.
- System fonts: Fonts are already installed on your computer. You can embed any used system fonts in the output so that your text maintains consistent appearance despite the computer that plays the output (Document pane > Embed System Fonts).
- Google fonts: Free open source web fonts from Google Fonts. For details, see Using Google Fonts.
Animating Text
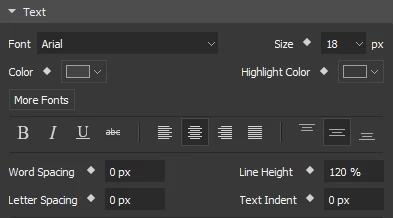
You can set and animate text size, color, highlight color, and all the spacing properties.
- Size: Set the font size in pixels.
- Color: Set the color of the text.
- Highlight Color: Set the highlight color of the text.
- Word Spacing: Vary the space between words.
- Letter Spacing: Vary the space between letters.
- Line Height: Set the space between lines of text.
- Text Indent: Indent the first line within the element. It accepts negative numbers to create hanging indents to the left.
That’s about text and text animation in Saola Animate. Hope that this helps.