Saola Animate provides great support for creating rich and interactive HTML5 content. Easy interface and numerous built-in actions keep interactive HTML5 content at your fingertips. You can get things done with no single line of code.
This tutorial covers:
Events – Actions
Interactive HTML5 content changes to respond to user actions. For example, when you click a button, a webpage opens in your default browser. Saola Animate uses events and actions to help you add interactivity to HTML5 animation.
Events are occurrences that determine when to trigger an action. For example, the Mouse Up event occurs when users release a mouse button over an element. Events can be caused by user interactions (e.g. a mouse click). Or, they can occur based on some condition within the tool (e.g. when the timeline pauses). Saola Animate provides events for five item types:
- Element events: Mouse and touch events on elements.
- Scene events: Scene-specific events, keyboard events, and all element events.
- Document events: Document-specific events and scene events.
- Timeline events: Timeline-specific events related to timeline playback.
- Preloader events: Preloader-specific events related to the loading progress.
Events trigger actions. In other words, actions perform a function that responds when an event occurs. To easily create interactive HTML5 animation, Saola Animate offers many different built-in actions:
- Timeline, Symbol, and Media actions: Control the playback of timelines, symbols, audio and videos.
- Visibility actions: Show and hide elements, and toggle their visibility state.
- Other actions: Jump to a scene in the document, load a URL, change text of an element, and invoke a JavaScript function.
Adding Events – Actions
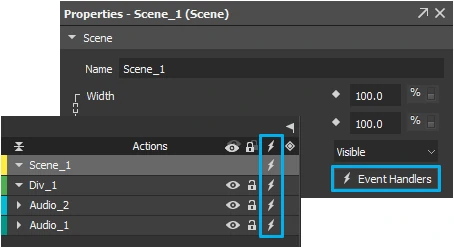
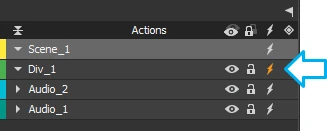
To attach actions to an item, first select that item. Then, click the Event Handlers button to open the Event Handlers dialog. This is where you define the events and actions you want the item to hold. The Event Handlers button appears as a lightning bolt in the Timeline, Properties, and Document panes. It also appears in the context menu when you right-click an element or a scene on the Canvas or in the Elements and the Timeline panes.
Suppose you want to play an audio (target object Audio_1) when clicking a DIV element (host object Div_1). The event is Mouse Click and the action is Start Media. Do the following to create the interactivity:
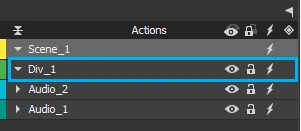
Step 1: Click the Event Handlers button of the Div_1 to open the Element Event Handlers (Div_1) dialog.
Step 2: In the Event Type list, select the Mouse Click event.
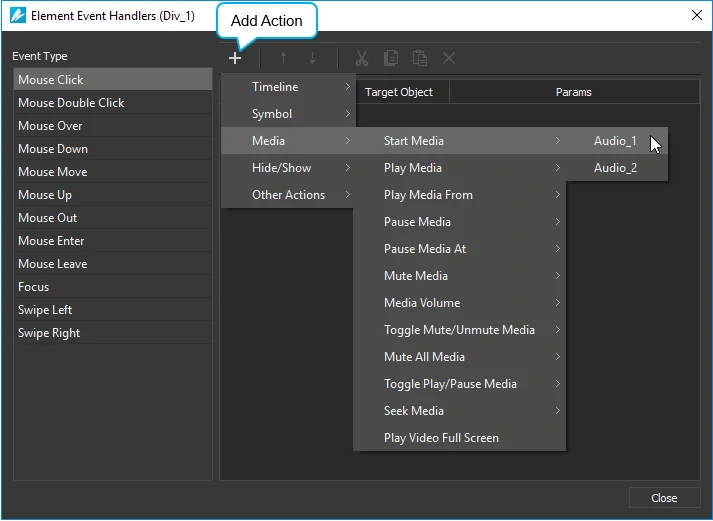
Step 3: Define the action and its target object (if any). Click Add Action > Media > Start Media > Audio_1.
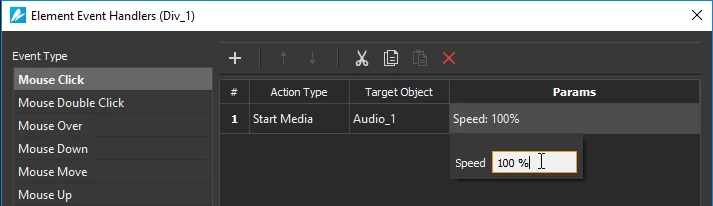
Step 4: Define the parameters (if any) of the action by double-clicking the Params cell. An action can have no or several parameters (e.g. playback direction, URL). In this case, keep the default parameter.
Step 5: Click Close to finish. In the Timeline pane, an element with actions has a highlighted Event Handlers button. So, it’s easy to figure out which element holds interactivity.
Editing Events – Actions
It’s always possible to edit the events and actions attached to an item. To do that, open the Event Handlers dialog corresponding to that item. Then, do one of the following:
- Edit actions: Double-click the Target Object and Params cells to change the target object and parameters (if any). For example, you may want to play another audio when clicking the DIV element.
- Replace actions: Double-click the Action Type cell. Then, select a new action to replace the existing one.
- Order actions: The order of actions matters. Actions that are stated earlier are triggered before those stated later. For this reason, you can reorder actions by clicking Move Up and Move Down in the toolbar.
- Copy actions: You can copy actions and paste them to the same or to another event. Just select the actions and use shortcuts or buttons in the toolbar to copy and paste them. You can also copy all events and actions bound to an element to another. On the Canvas or in the Timeline pane, right-click an element > Copy All Event Actions. Then, select another element, right-click > Paste Event Actions.
- Remove actions: Select an action and press DELETE to remove it. Alternatively, click Remove Action in the toolbar.
That’s about events and actions in Saola Animate. Built-in events and actions are strong support for JavaScript novices to create interactive HTML5 content. At the same time, they are a real time-saver for those who do know coding.