In general, font plays an essential role in displaying the contents of a document containing text. One of sets of fonts that Saola Animate makes it available to use is system fonts. Keep reading to find out why you should embed system fonts in Saola Animate, and how to do that in this tutorial.
Why Should Embed System Fonts?
System fonts are understood as fonts utilized by an operating system for displaying text, which are already installed in your computer.
Suppose that when you export a document containing text and upload it to a server, different viewers may use different computers to play the output. At that time, if the font you used is not available in the computer that plays the output, the browser will attempt to replace it by another font already installed in that computer by a process called font substitution. However, the substitute font may contain characters that are displayed inconsistently or unreadable. Therefore, embedding the font you use in your document should be considered.
Embedding System Fonts
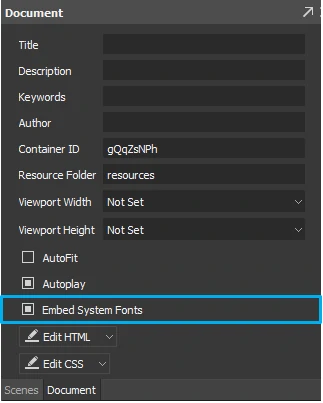
To embed system fonts, Saola Animate makes it easy with the Embed System Fonts option. This option can be found in the Document tab. If this tab is not present, you can go to the View menu > Document to open it.
You can use system fonts in your document and choose to export them with the project by checking this option. Once you enable it, you can embed any used system fonts in the HTML5 output using CSS3 Web Fonts Specification.
To be more clearly, when you export your document containing text with embedding system fonts, a font file will be created in the resources folder like this:
When you upload an output to a server, remember to upload the entire output folder that contains the embedded font. Once the viewers open the output, if the font is not available in their computer, their browser will download this font file to display it correctly the way you designed. Therefore, text will maintain consistent appearance no matter what the font installation on viewers’ computer.
Apart from system fonts, Saola Animate also includes support for adding Google fonts. Using these fonts can make your document more stunning with more font styles. Added Google fonts will appear as font resources in the Resources pane.
That’s it. Using system fonts and embedding them in Saola Animate are so simple for you. Give Saola Animate a go and see the benefits it can bring to your work. Hope it’ll help.