Saola Animate is an ultimate tool that helps you create stunning visual HTML5 animations. Along with using built-in properties to change the style of elements or create animations without coding, it is possible for you to get them done by using CSS. Moreover, CSS can be used to create more effects like cutout text or responsive text.
Let’s find out in today’s tutorial.
Creating Cutout Text
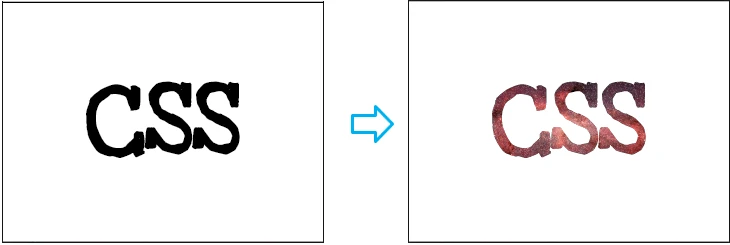
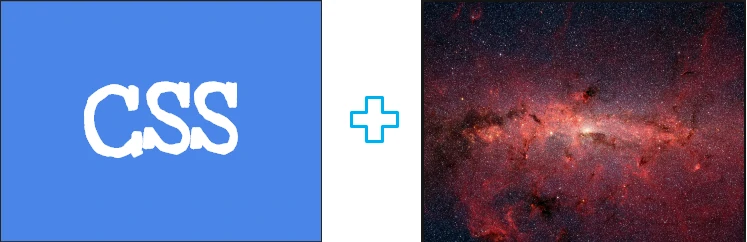
As you know, cutout text is a see-through text that appears cut out on top of a background image like this:

For that to be done, firstly, I inserted an image into a scene and created a Rectangle Div with a text. Then, I placed the Div overlap the image.

After that, I will use CSS to change the style of this Div. You can define the Div in the CSS editor by its class.
Adding Class for the Div
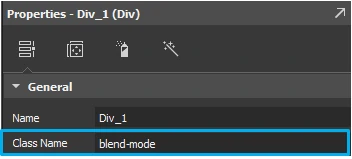
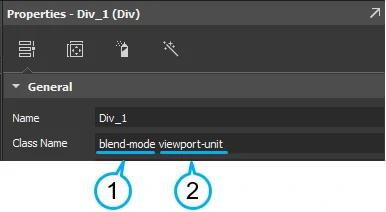
A class can be added to an element through its Class Name property. This property also allows you to apply a CSS style to multiple elements of the same class. To add the class name for the Div, take the following steps:
Step 1: Select the Div.
Step 2: In the Properties pane > General tab > General section > Class Name.
Adding CSS
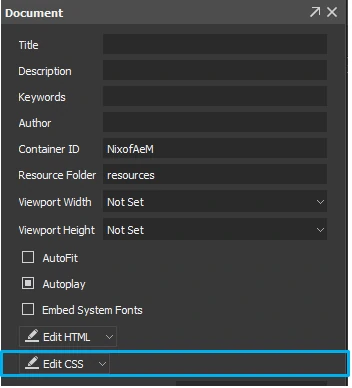
After adding the class to the Div, you can use CSS to style it by clicking Edit CSS in the Document pane. If this pane is not present, just go to the View menu > Document to open it.
Alternatively, you can import CSS resource in the Resources pane. Click Import Resources > From File and choose the CSS files from your computer. If you want to edit CSS, just double-click the inserted CSS file.
Editing CSS
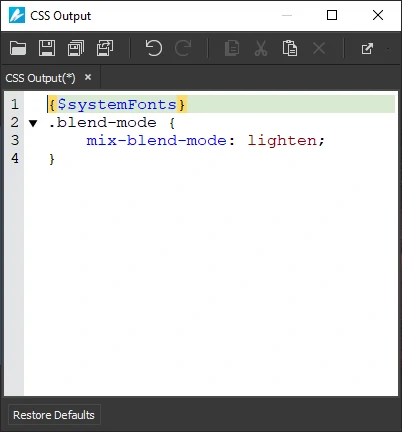
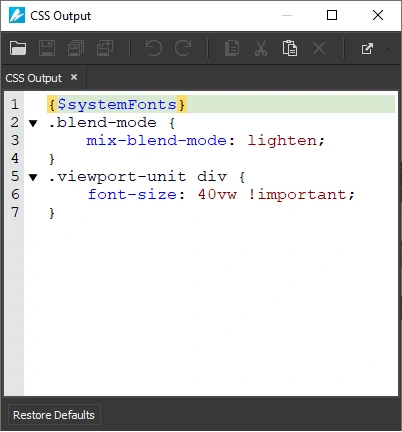
Both ways open the editor that allows you to edit CSS.
For cutout text effect, the mix-blend-mode property is used to specify how an element’s content should blend with that beneath it. This means that any images, text, borders, or headings will be influenced by this property.
When applying the mix-blend-mode with Lighten value to the Div, it also applies to the text. Specifically, I changed the background color of the Div to pure white and made the text color pure black. The Lighten value means keeping the lighter tones in the final color. The background color of the Div is pure white as the lightest tone, so it is kept. On the contrary, the text color is pure black as the darkest tone, so it is replaced with lighter tone of the image. As a result, we will get the cutout text effect.
Creating Responsive Text
Apart from cutout effect, you can also make the font size of this text responsive by using CSS. For that to be done, you need to add another class to the Div containing text above. In most cases, you assign a single class name to an element, but you actually aren’t limited to just one class. If you need to assign several classes to an element, add the additional classes and simply separate them with a space.
Then, in the CSS editor, use CSS viewport unit (vw) to set the font size of text to be relative to the viewport size. By that way, the text size will follow the size of the browser window.
Moreover, with CSS, you can use !important rule to override properties that are already defined in Saola Animate. For instance, I set the font size of the text responsive to viewport width and used !important rule to give that style very high priority.
The result will be like this:
That’s it. They are two out of a ton of examples that you can create with CSS in Saola Animate. Give Saola Animate a go and see the benefits it can bring to your work. If you need any help, feel free to contact us.