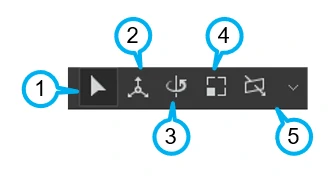
In the last article 3D transformation guide, you have already known about how to use the 3D properties to transform an element. In today’s tutorial, we will show you more tools that are also very useful for adjusting 3D transformation. They are Select Tool (1), Translate Tool (2), Rotate Tool (3), Scale Tool (4) and Rotate View Tool (5), respectively.

1. Select Tool
In Saola Animate, the Select Tool is enabled by default. Therefore, we can select and edit the elements normally on the Canvas.
Besides, another use of this tool is to deselect other 3D transformation tools. And note that using other tools will deselect this Select Tool.
2. Translate Tool
We use the Translate tool to adjust translation of the selected elements on Canvas along three axes.

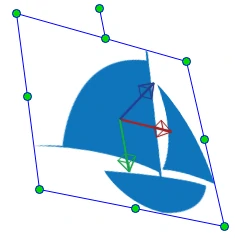
When this tool is enabled, there are three arrows rendered on the focus element. They’re the red, green and blue arrows, which represent for the x, y, z-axis in the element local coordinate, respectively. When you hover the mouse to the arrows, there will be small letter beside the cursor showing the corresponding axis: ,
,
.
Then, just drag the arrows to move the selected elements along the corresponding directions, for example:
3. Rotate Tool
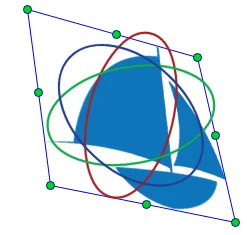
We use the Rotate tool to rotate the selected elements on Canvas around three axes.
When this tool is enabled, there are three ellipses rendered on the focus element. They are red, green and blue ellipses, which allow rotating the selected element around the local x, y, z-axis respectively. When you hover the mouse to the ellipse, your mouse cursor will change to the crosshair icon. And alongside the crosshair icon, there will be small letter related to each axis like this ,
,
. These appearances indicate that you can start rotating the selected elements around the corresponding axis. Then, just drag your mouse along the ellipses to rotate the element. For example, this video below illustrates how the element is rotated around the z-axis:
Besides, you can freely rotate the selected element without being dependent on x, y, z-axis. Just hover the mouse inside the focus element but out of the ellipses. When the crosshair icon appears with a small letter O (), you can drag the mouse to freely rotate the element.
4. Scale Tool
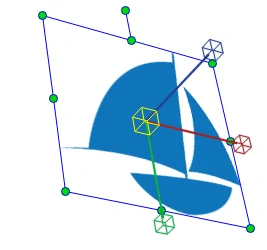
We use the Scale tool to scale the selected elements on Canvas along three axes.
When this tool is enabled, there are three arrows (ended by cubes) rendered on the focus element. They’re the red, green and blue arrows, which represent for the x, y, z-axis in the element local coordinate, respectively. The mouse cursor, which you hover to each arrow, will be changed to these: ,
,
.
Drag the arrows to scale the selected elements along the corresponding directions like this:
In case you want to scale along all axes uniformly, just drag the yellow cube at the transform origin of the focused element.
Note that to scale the 2D element along the z-axis, you need to change its Origin Z to see the result. Please refer to the 3D transformation guide for more information about Scale Z.
5. Rotate View Tool
By default, your viewing position is in front of the canvas and the canvas is coincided with your screen. This may cause some discomfort when editing 3D transformation. Rotate View Tool can help you resolve it by changing the view. This tool can be used the same way as the Rotate tool. You can rotate the scene view around the axes or freely rotate it.
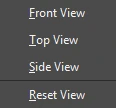
Besides, Saola Animate also provides some presets to adjust the view. Click the arrow next to Rotate View Tool icon to show the menu below.
You can choose one of three preset views or to reset the view to the default.
Please note that the Rotate View tool just changes the view for editing elements in 3D space more intuitive, it doesn’t affect the output.
That’s all about 3D transformation tools in Saola Animate. Try these tools or 3D transformation properties to make your animation live in a 3D space.