Apart from redesigning the user interface and providing a wide range of additions for screencasting and video editing, ActivePresenter 7 comes with a lot of new features and enhancements for eLearning authoring. If you are new to ActivePresenter, it is a powerful eLearning authoring tool that also excels as a screen recorder and video editor. Download the app for free and experience all new features in this version.

Let’s start with the first feature in the list below and work on the way down to see what’s new and changed in the newest version of ActivePresenter, coming very soon.
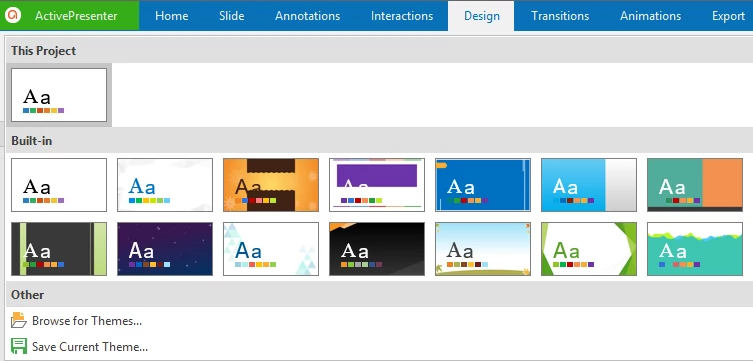
1. Themes
A theme is a set of design elements and effects that are applied to one or more slides in projects. In ActivePresenter 7, you will be able to use different themes for different slides in a project. Using themes, you can change the look and feel of your project without breaking any sweat. Hence, syncing and tracking the working process will turn out into an easy task.

Each theme in ActivePresenter 7 contains the following:
- Theme color: A theme has four colors that can be used for text or background, eight additional accent colors for objects.
- Theme font: A theme font has a font for the heading and a font for the body.
- Background style: The combination of background colors and effects such as patterns and gradient fills.
- Slide Master: The slide that defines properties of other slides which follow that slide master, such as slide layout, background, placeholder, and object, etc.
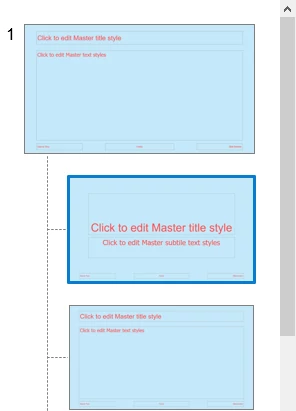
2. Slide Masters and Slide Layouts

ActivePresenter 7 will offer the Slide Master feature which lets you painlessly customize your slides and slide layouts. Each slide master can have many slide layouts, arranging the slide contents (placeholders, color, font, and size). In turns, the slide layout can be managed from the slide master. All the slides which follow a slide master will have the same changes that you make in that master. With this in mind, you can edit the slide master and layouts, then create individual slides following your customizations in a matter of clicks.
3. Responsive Design
One of the important additions in ActivePresenter 7 is the Responsive Project design. Responsive design allows you to create a single project with contents in multiple slide layouts for different device layouts. This means that you only need to create the content one time and they will be viewable in multiple device layouts:

- Desktop with the viewport of 1024×627
- Tablet Landscape with the viewport of 896×627
- Tablet Portrait with the viewport of 768×627
- Mobile Landscape with the viewport of 667×410
- Mobile Portrait with the viewport of 360×460
More interestingly, responsive conversion is enabled. That means you can convert from responsive to non-responsive projects, and vice versa, in a matter of clicks without affecting object positions. For a clarification, you don’t need to redo those fixed desktop projects when they need to be done and viewable on the mobile device or so.
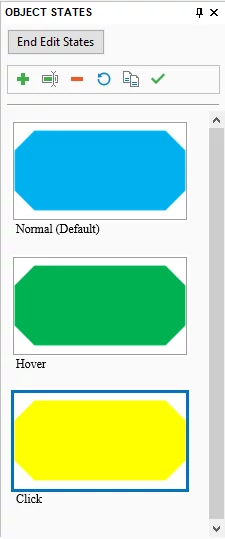
4. Multiple State Objects

Object States is one of the most noticeable features in ActivePresenter 7. A state is a collection of visual elements defining the look and feel of a specific object when learners have a specific interaction with it. For example, the object is in its Normal state when you don’t interact with it. The Hover state shows up when learners hover over the object while the Click state appears when they click the object. The Object States pane is shown in the screenshot above. By working with it, you can change the appearance for different states of an object to better communicate with your audience. Here are some of the advantages that Object State will bring you:
- Develop interactive contents easily without using multiple objects or constantly hide and show them in a single project.
- Declutter the Timeline and simplify the workflow. For example, to change the color of any image based on viewer actions, just use different colored states for a single image rather than inserting many objects with separate colors.
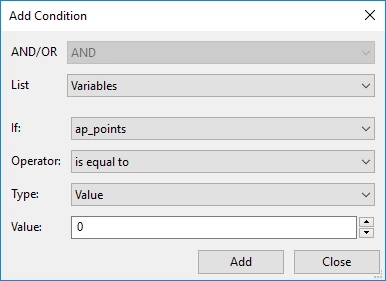
5. Advanced Actions – Conditions

A lot of advanced actions will be added to ActivePresenter 7, allowing you to define events and actions of the question, interactive object, and slide of the project. This is one of the important changes in the new release of ActivePresenter since it allows you to define when, where, and how to trigger a particular action. There are up to 21 types of action that will come in handy in this new version of ActivePresenter, providing you a wide range of choices. Besides, you can assign further conditions for a given action. This means the action can only be played if some certain contexts are met.
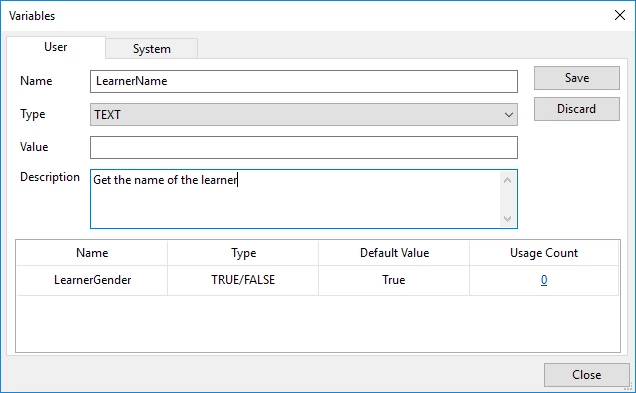
6. Variables
ActivePresenter 7 will come with a new feature that allows you to add extra functionality, which is Variables. Variables are used to assign a value in one place, then use as a reference throughout the project. You can use both system and user variables. There are three types of variables in ActivePresenter 7:
- True/False variables: Have two possible values, true or false. These variables enable you to make decisions, therefore have a better control over your flow.
- Text variables: Hold text-based values. For example, text variables can be used to store names, passwords, or information extracted from a table.
- Number variables: Hold numeric values. Number variables are used to store numeric information. They can be used to capture and track learner scores, the number of attempts, etc.

A variable can hold only one piece of data at the same time. For example, you can create a variable to hold learners’ feedback. The variable holds any text-based entry learners input, but it can hold only one feedback at a time. Each time a learner enters a new feedback, the variable will be updated with the new and latest entry.
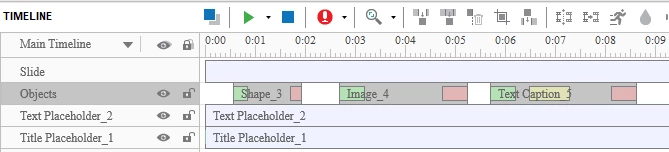
7. More Interactive Timelines
The Timeline pane visually shows the slide along with all of its objects against time axis and lets you adjust their entrance and exit time. They will be developed to become even more powerful in ActivePresenter 7. The look and feel of the object Time Bars and effect Time Bars contain a lot of changes that make them clearer and more intuitive to work with.

Timeline pane lets you play the current slide to check the effect of your adjustments. You can play the slide for a selected portion of the Timeline to focus on what happens during that slice of time, or the whole slide. Recording your voice in real time is also available. More than that, the new release of ActivePresenter will support Multiple Timelines that lets you create and manage multiple timelines simultaneously in a project. You can add more or remove timelines when needed.
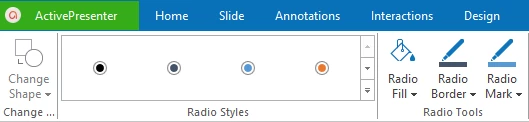
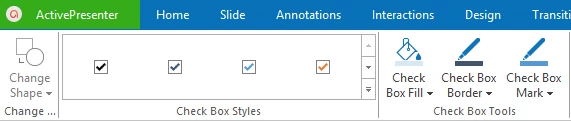
8. Stylable Check Box & Radio Button

Check box and radio button are interactive objects in ActivePresenter 7, that can be used to respond when users interact with them. These two object types are stylable, which means you are allowed to change their look and feel. For instance, you can change their style, fill, border, and mark type for radio button and check box to make them look more apparent and attractive, hence increase the user concentration and retention.

More interestingly, you can assign multiple states (mentioned above) for a radio button or check box so that they behave differently corresponding to the learner behaviors.
9. HTML5 Table Of Contents
In ActivePresenter 7, you will be enabled to create and organize an informative table of contents. A table of contents (TOC) is essential for your project as it can give your audience an overview of the whole project contents and help them find what they need at a single glance. With a TOC, users can click any entry to jump to the corresponding slide. The TOC entry associated with a slide is also highlighted in the TOC pane when the slide is activated, making it easier to track and navigate.
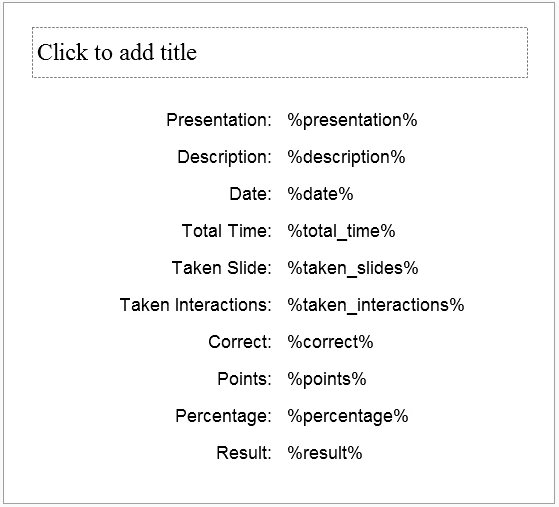
10. Report Slide

Question and knowledge checks are crucial to an eLearning course in tracking and ranking learners. Along with multiple types of question, ActivePresenter 7 will let you create a report slide to summarize the performance of learners. Thanks to that, you can track all the graded questions in a course or just some of them, depending on your preferences. This enables showing apparently the result overview, which is great.
11. Improved JavaSript Editor
ActivePresenter allows accessing to elements of the presentation in the HTML5 output by exposing the JavaScript code, which is executed when loading the project. This property in ActivePresenter 7 will include some improvements, letting you extend the capability of the HTML5 output more effectively:
- List of exposed APIs from the HTML5 player.
- Code syntax highlighting.
- Function auto-complete.
- Easier to add loaders and event handlers.
12. Web Font Support
The new version of ActivePresenter will allow embedding fonts used in the content directly to the HTML5 output by using CSS3 Web Fonts Specification. Thanks to that, you can use virtually any font in your project without the need to worry about the font installation on end viewers’ computer. Therefore, the content you’ve created can be viewed consistently among devices, which is great.
13. Template Creation
A template is the layout of a single slide or a group of slides in a project. It can comprise slide layouts, theme colors, theme fonts, theme effects, background styles, and even contents. Besides offering a wide range of templates, ActivePresenter 7 will let you create a template once and save it to use in other projects. This means you can save any project that you’ve spent time on creating and designing as a template to use later, which saves you a huge amount of time.
That’s some worthy additions and enhancements that will make ActivePresenter 7 become a much more powerful eLearning authoring tool in the market. Keep track of the ActivePresenter 7 introducing series and follow our blog to be the first to experience it.
