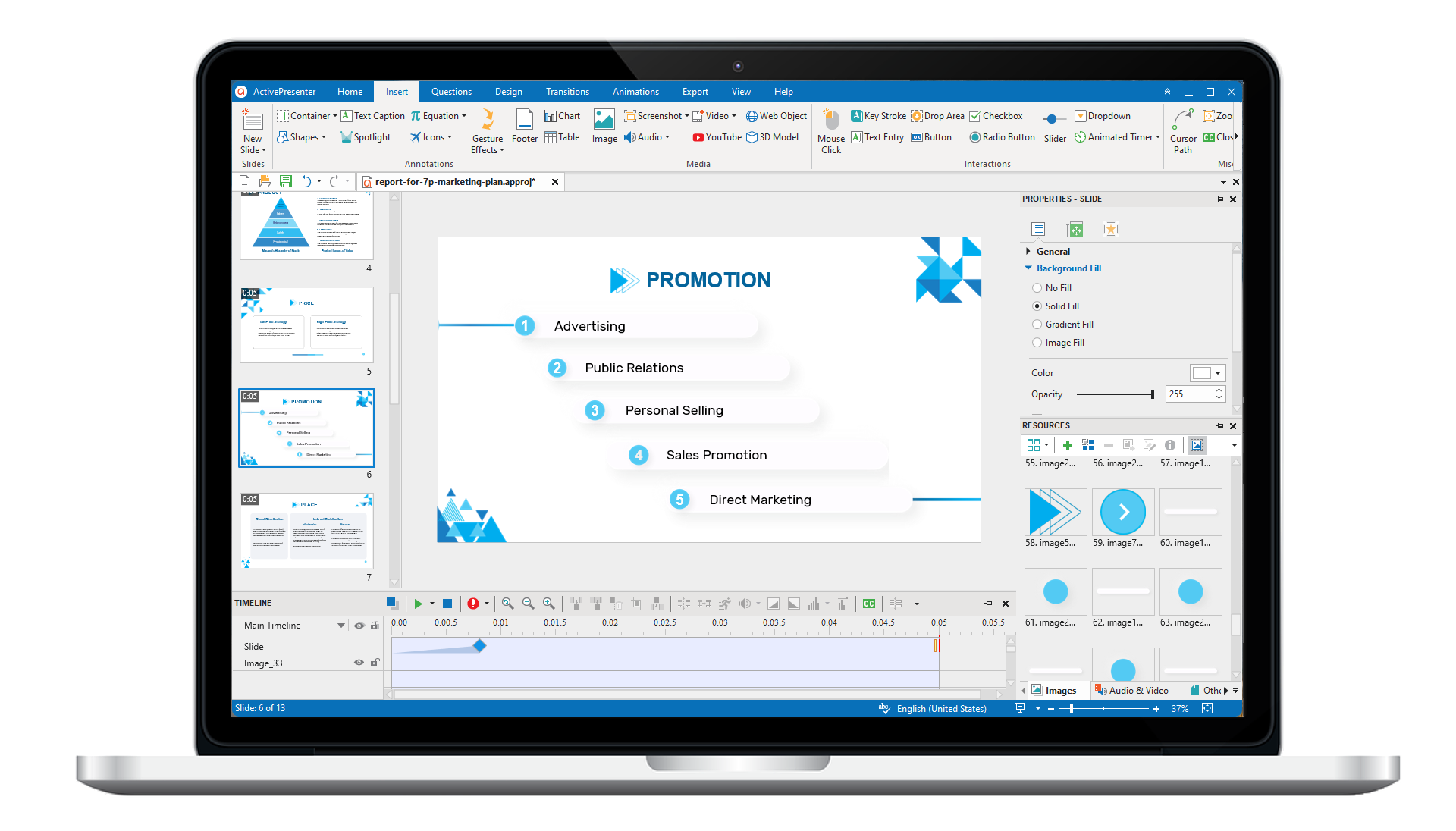
ActivePresenter 9
ActivePresenter provides all the tools you need for multiple eLearning purposes such as creating interactive slide-based courses, software simulations, assessments, educational games, and training videos.

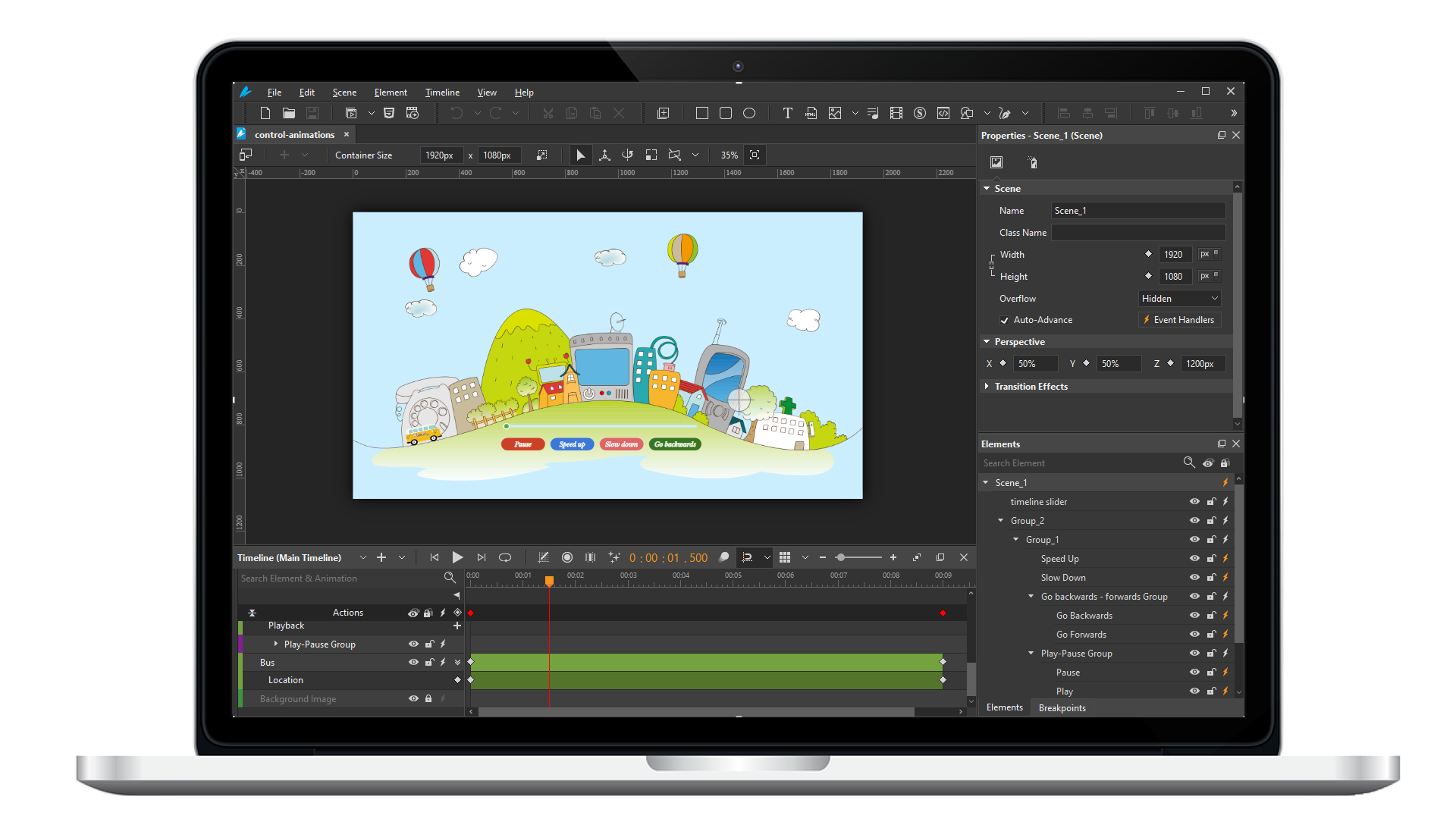
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

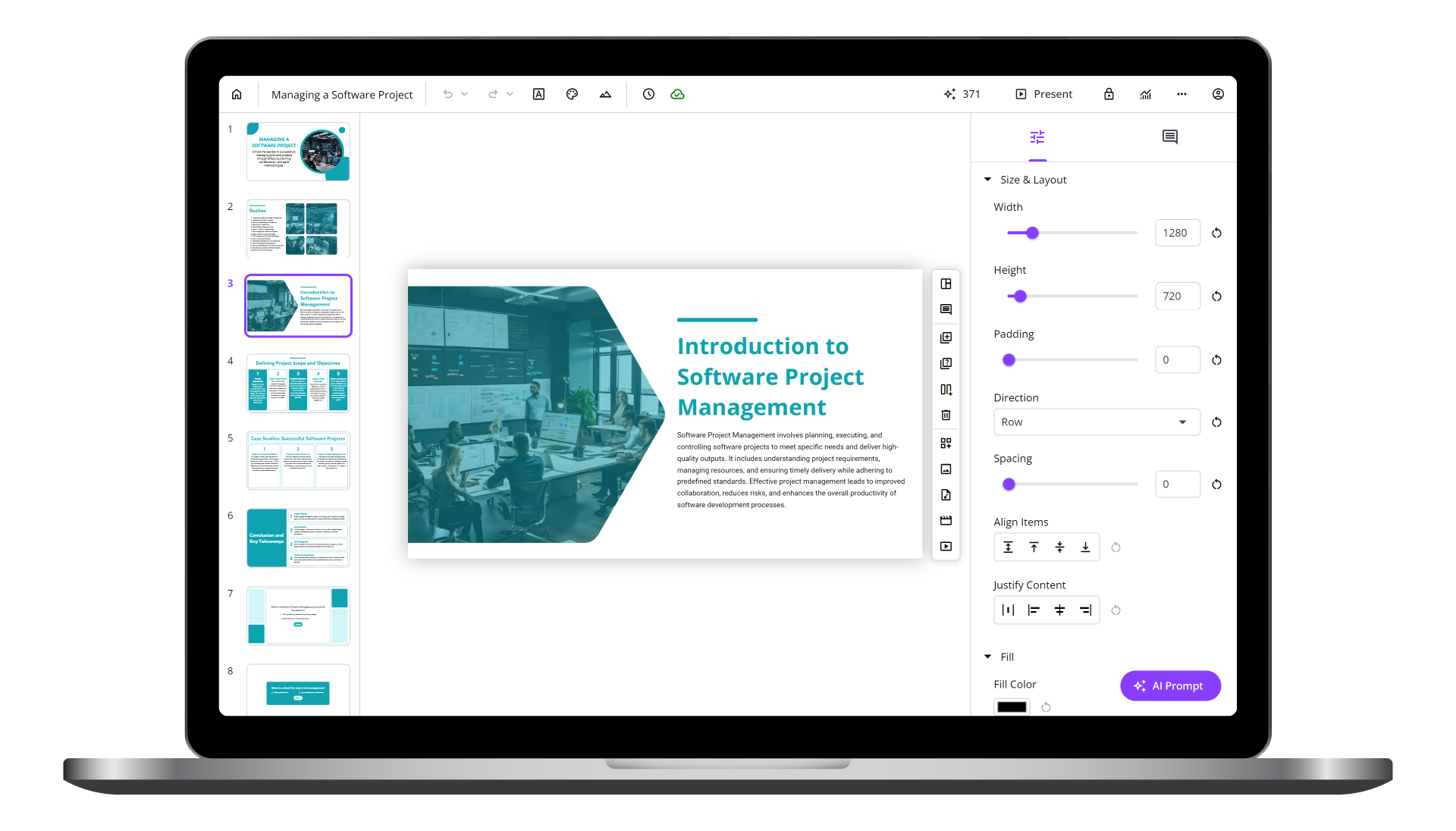
uPresenter
Next generation AI-powered presentations with quizzes
featuring real-time collaboration, public share and reporting.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
10 Best FREE Screen Recorders for Mac
Looking for amazing free Mac screen recorders? You come to the right place! Today’s post will introduce you to the 10 best FREE screen recorders for Mac that can save you time and budget.
6 Practical eLearning Examples for School and Workplace Learning
eLearning examples bring you a closer overview of applying eLearning in practical use for both educational and training purposes.
Create an Interactive Timeline Slider in eLearning Courses
A slider lets you specify a value or define a range by dragging it along the track. An example of how it can be used is to display stages on a timeline. Let’s follow the instructions in this article to create a timeline slider with ActivePresenter 9.
HTML5 Animation
Saola Animate: A Guide for Beginners
Saola Animate is the ultimate HTML5 animation software for building interactive, media-rich web content. Using an integrated visual interface, the software allows you to bring your content to life with ease. Let’s get to know Saola Animate now!
Creating and Calling JavaScript Functions
While you can do the most common interactivity without coding, you need to code to do advanced interactivity. This tutorial will show you how to create and call JavaScript functions in Saola Animate.
Using External JavaScript, CSS, and HTML
Script resources include JavaScript, CSS, and HTML files. This tutorial shows you how to use external script resources to better control your document’s look and feel.