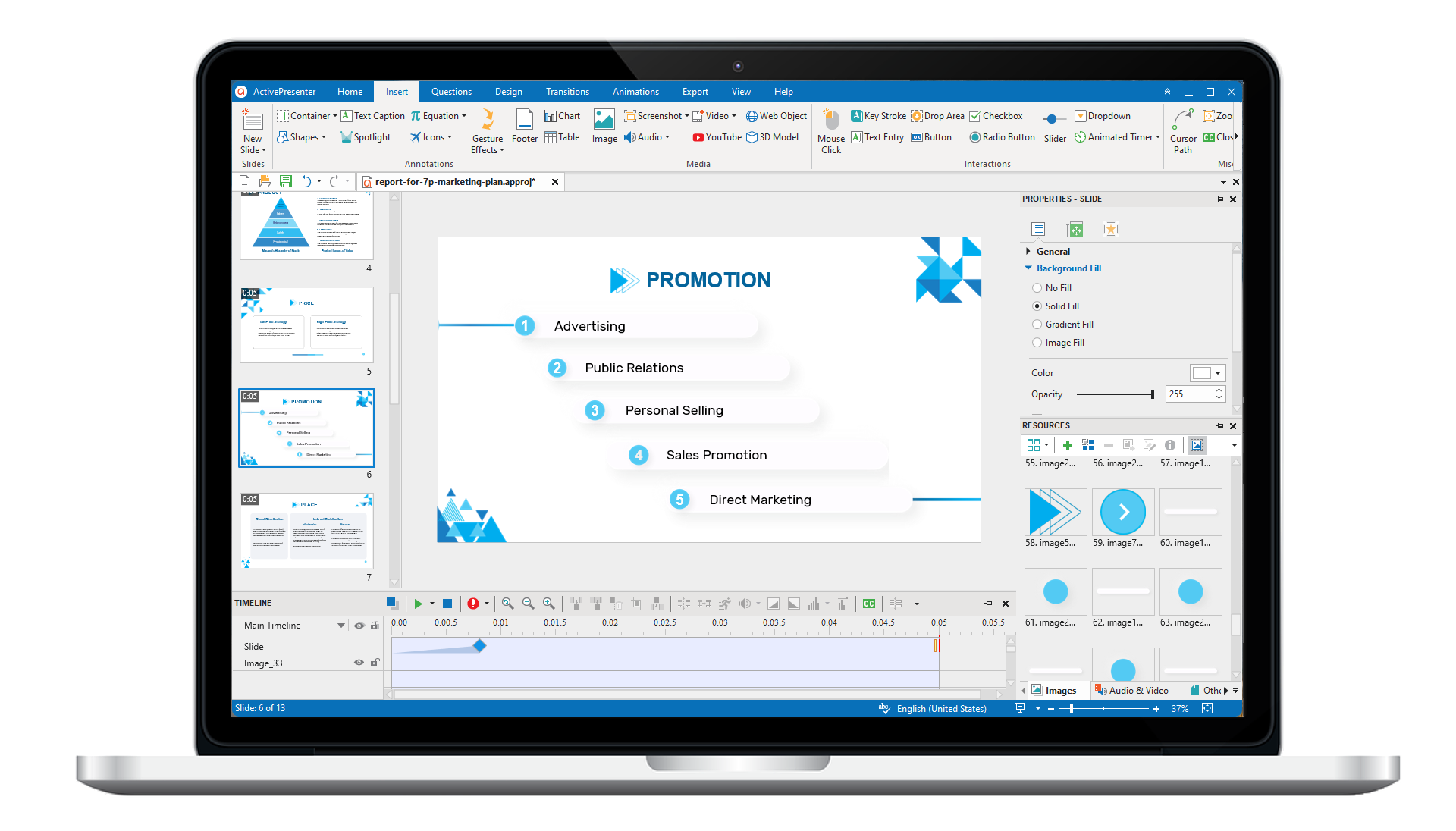
ActivePresenter 10
An AI-powered eLearning authoring tool that streamlines your course creation. An all-in-one eLearning solution to create training videos, software simulations, educational games, and interactive slide-based lessons.

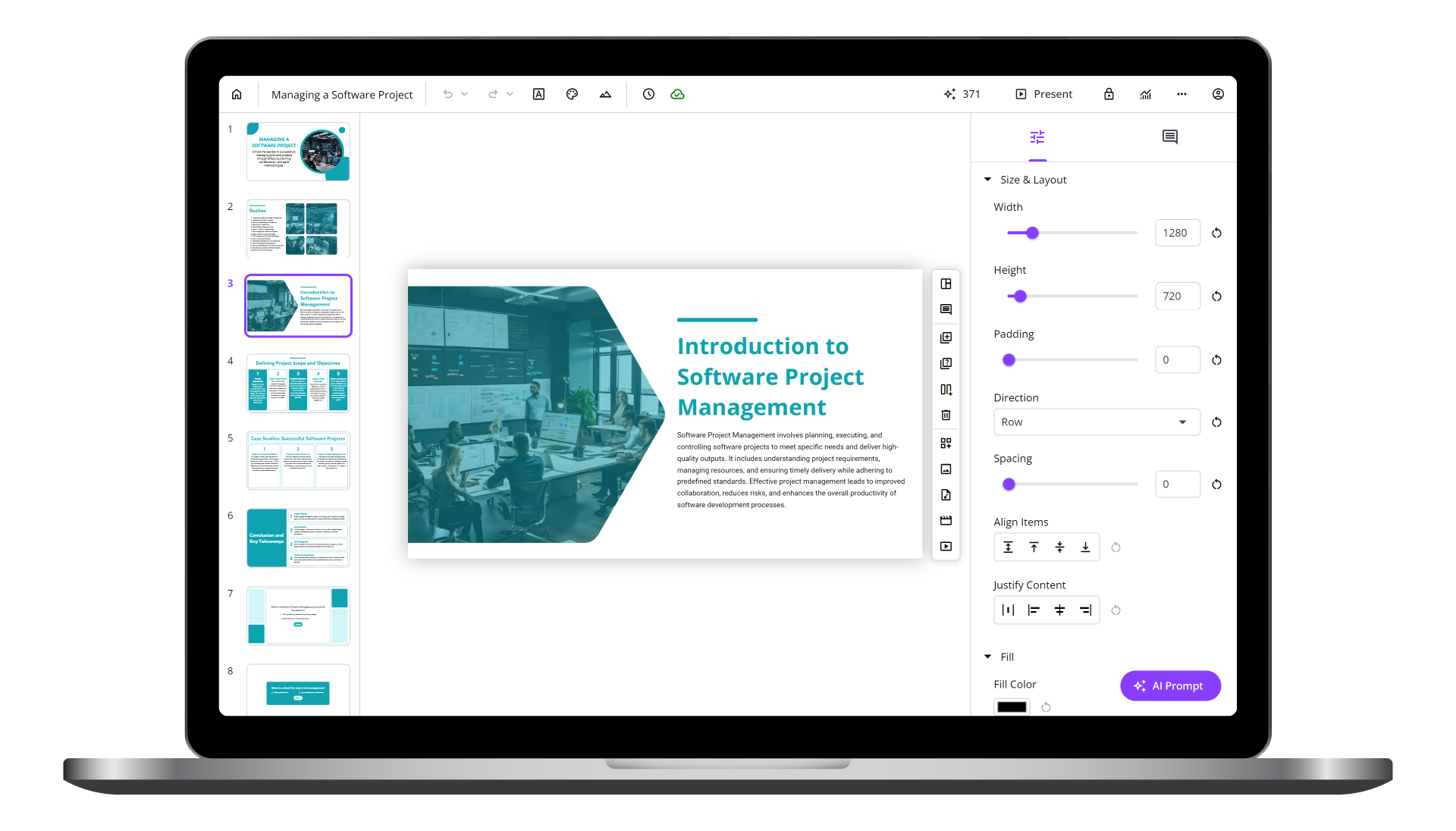
uPresenter
Next-Generation Interactive eLearning Platform
Create interactive presentations, quizzes, and dynamic learning experiences with real-time collaboration, seamless public sharing, and powerful reporting features.

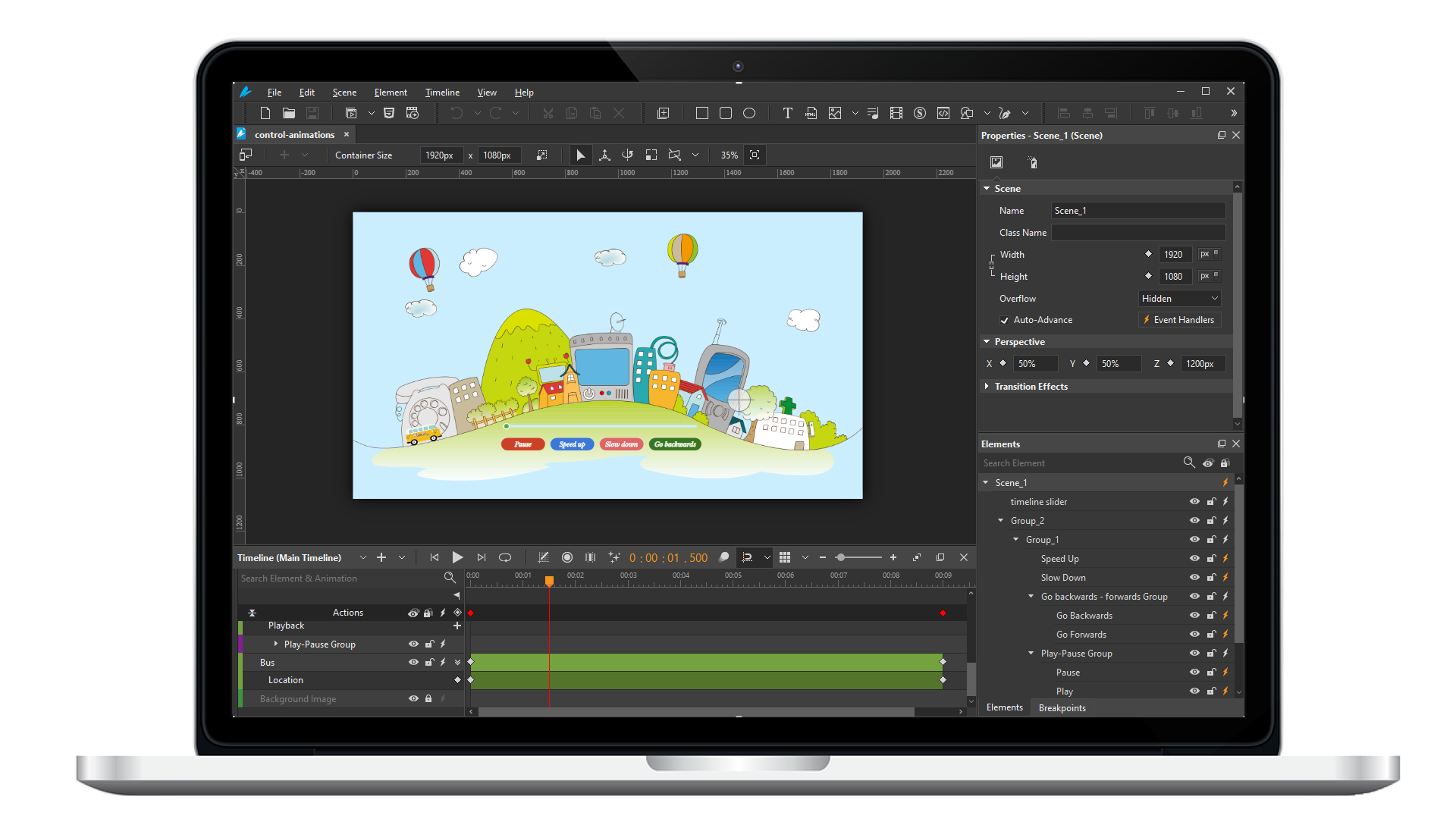
Saola Animate 3
Create HTML5 animations and interactive content which run on any platform and device without coding skills.

Learn, share, and get support
Read latest tutorials and tips
Learn & ask our support experts
Connect & share with user community
Latest from our blog
Screencasting & eLearning
Beyond Robotic: Top 5 AI Voice Generators for Natural-Sounding Text-to-Speech
If you are looking for a website that helps you generate speech from text, here is the list of the 5 best AI voice generators that will be worth your consideration.
eLearning Levels: Finding the Perfect Fit for Your Learners
Join us in this blog as we’re on a journey to unravel the secrets of eLearning levels so you can create a learning experience that totally meets the unique needs of your students.
How to Upload Moodle Courses, Enroll Learners, and Track Results
With an amazing eLearning authoring tool like ActivePresenter, you are free to create high-quality interactive educational courses, quizzes, and games. Then, export your projects to SCORM or xAPI packages to publish on LMS. This post will guide you step-by-step to add and track your SCORM courses on Moodle LMS.
HTML5 Animation
Customizing the Workspace
This tutorial shows you how to customize the workspace to keep only the tools and panes you need the way you want. It also presents the way to create custom keyboard shortcuts.
Adding Audio to HTML5 Animation
Saola Animate supports the HTML5 audio element, enabling native audio playback within the browser. In this tutorial, we’ll learn the ways to add audio to HTML5 animation.
Using the Timeline Pane
The Timeline pane is where you devote most of your time to building HTML5 animation. Thus, it’s a must to master the timeline.


