In ActivePresenter, you can access the different slides, objects and elements of the presentation in the HTML5 output by exposing the JavaScript API. This can make your project look more engaging and professional.
ActivePresenter allows you to write custom script in three areas in three contexts which are Project, Slide and Object context which I will describe below.
Adding Custom Script in the Event Tab of the Project
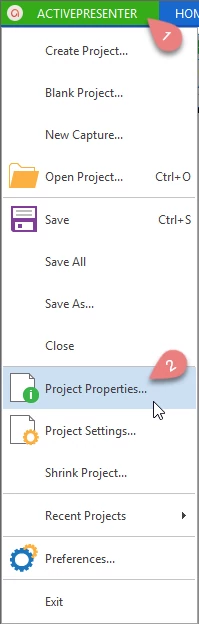
- Access the ActivePresenter menu. (1)
- Select Project Properties… (2)

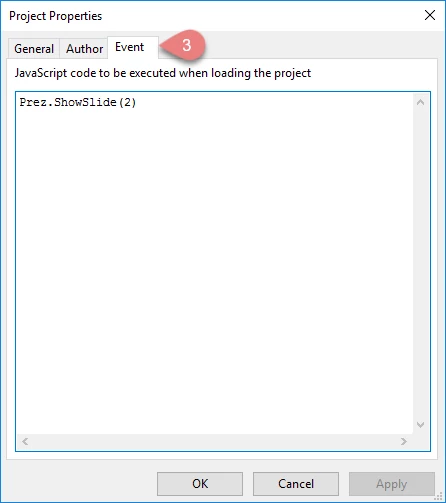
- Open the Event (3)

- Write your script to execute in the box.
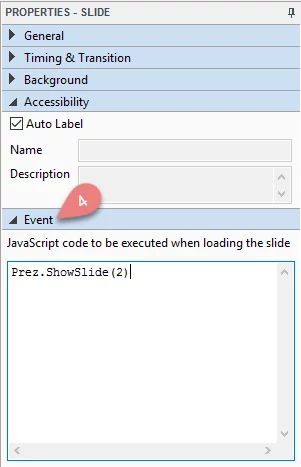
Adding Custom Script in the Event Section of the Slide Properties Pane
- Click on the slide in the Slide Organization Panel to select it.
- Go the Event section in the Properties Pane. (4)
- Write your script to execute in the box.
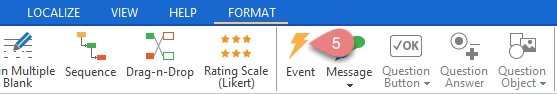
Adding Custom Script in the Execute JavaScript Action in Event Editor of the Object
- Open the Even Editor of the interaction object. (5)
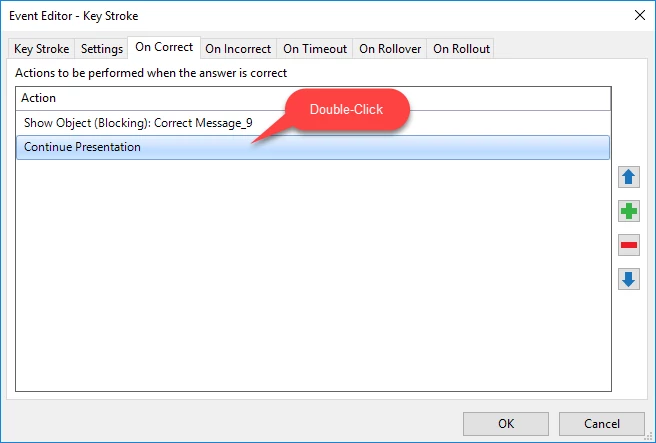
- Select tab(s) that you want to write the script for form the On Correct, On Incorrect, On Incomplete or On Timeout tab.
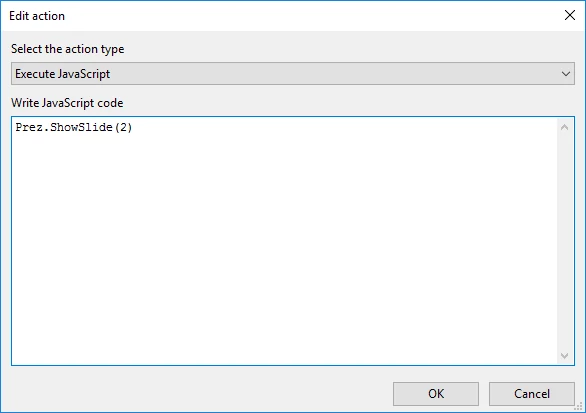
- Open the Edit Action window by double clicking on it the action type.
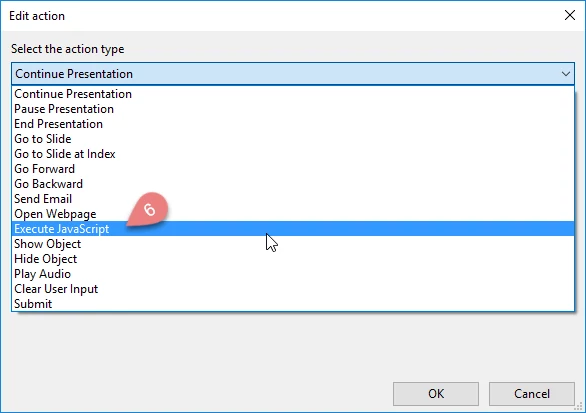
- Select Execute JavaScript (6) from the drop-down menu.
- Write your script to execute in the box.
You can access the presentation by using the global object Prez which is a global object which has following methods applying for Project context, Slide context and Object context.
Project Context
ShowSlide(index): Go the slide which has the specified index. The index of the first slide is 1.
ShowNextSlide(): Go the next slide.
ShowPreviousSlide(): Go to the previous slide.
ShowPreviousVisitedSlide(): Go to the previous slide of the current point in the navigation history stack.
ShowNextVisitedSlide(): Go to the next slide of the current point in the navigation history stack.
GetSlide(): Return the current slide.
Slide Context
GetObject (object name): Return the object in the current slide which has specified name.
Object Context
SetText(text): Change text for objects. For example, you can change the text inside a shape, a text box, etc.
GetText(plaintext): Return a string represents the text of the object.
Show(show): Show or hide the object in which “show” is a Boolean determining whether to show or hide the object.
IsShown(): Check if the object is shown or hidden.
GetPosition(): Return a JavaScript object represents the position of the object in form {x, y}.
SetPosition(x, y): Set the position of the object in which “x” is the horizontal position and “y” is the vertical position.
That’s how to add custom script in ActivePresenter. Let’s try it today and feel free to contact us if you need any support.