When you insert a new question into your project, ActivePresenter allows you to change its container layout. Thanks to that, you can arrange answer options automatically or manually. In this tutorial, let’s get to know in detail three container layouts of questions, including None, Flex, and Grid.
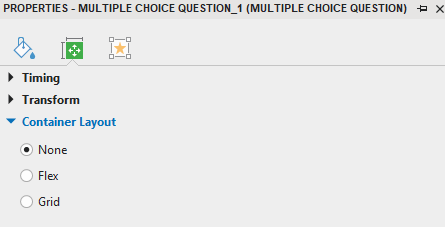
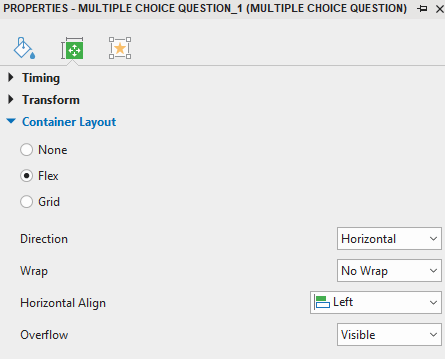
To select one of these layouts, select the answer area of a question > in the Properties pane > Size & Properties tab > Container Layout:

Note that you cannot define the container layout for the following questions: Fill in Text Entry, Fill in Blanks, Hotspot, and Essay. The reason for that is the answer area of these questions contains only one text box. Therefore, you can freely change the size and position of the text box as you wish.
None Layout
Select the None layout if you want to change the size and position of answer options manually. This layout of question allows you to drag each answer option to a desired position. Besides, you can also freely resize each of them in the way you want.
Grid Layout

Select the Grid layout, answer options will be automatically arranged in the grid pattern. In detail, this layout of question will assign to the fixed size and position for answer options. That means you cannot change the size and position of each answer option separately as you do in the None layout.
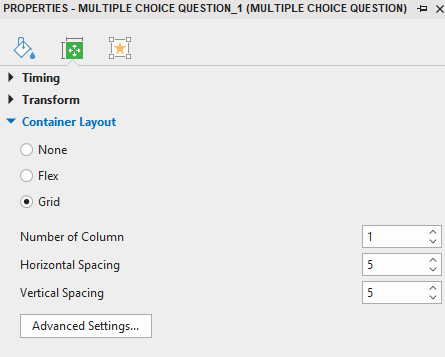
Instead, the size and position of answer options in the Grid layout will be defined by Number of Column, Horizontal Spacing, and Vertical Spacing:
- Number of Column: Enter a number in the combo box to set the number of columns in the answer area.
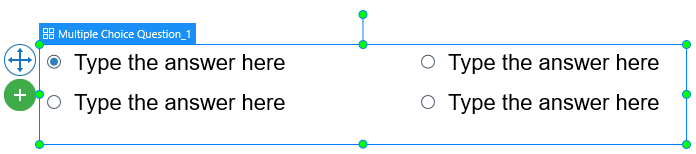
For example, if the value is 2, answer options will be automatically arranged in two columns:

- Horizontal Spacing: Enter a number in the combo box to set the value of the horizontal space between columns.
- Vertical Spacing: Enter a number in the combo box to set the value of the vertical space between rows.
After changing these properties of the Grid layout, ActivePresenter will adjust answer options depending on the values that you define. You can change the position or resize the whole group, however, these values will remain unchanged.
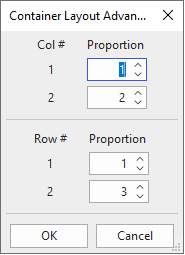
For further modifications, click the Advanced Settings button. The Container Layout Advanced Settings dialog appears:

This dialog allows you to define the width ratio between columns and/or the height ratio between rows.
For example, in the above image, the 1:2 ratio in the Col # section means that the width of the first column is one-half of the second column. Meanwhile, the 1:3 ratio in the Row # means that the height of the first row is one-third of the second row.
Flex Layout

The Flex layout is available for a flex box, a slide, or a group of objects. The answer area of a question is also considered as a group of objects as it contains multiple text box objects. In responsive projects, if you insert a question into a flex box, you may want to use the Flex layout to avoid overlapping with other elements. For more information about this layout, see Flex Box – New Feature in ActivePresenter 8.
That’s how to change container layouts of questions in ActivePresenter 8. Download the app right now and start creating your beautiful online quizzes with 11 types of eLearning questions.