Button is one of interaction objects in ActivePresenter. You can insert a button into a slide to redirect learners to the specific content when they click on it. For example, you can create Previous and Next buttons on a slide so that when learners click on it, the presentation will go backward or forward respectively.
Let’s explore how to create a button and make it interactive in the way you want in this tutorial.
Insert Buttons
Do either of the following ways:
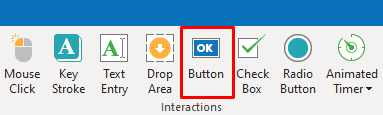
- Open the Insert tab > Button.

- Open the Home tab > Interactions > Button.
Note that if your project contains many slides, you can insert a button into all slides of the project. To do that, in the View tab, click on Slide Master. Then, use one of the above ways.
See Use Slide Masters for more details.
Customize Buttons
After inserting buttons into your project, you can customize them as you wish.
For example, you can:
- Change shape: In the Format tab > Change Shape > select one shape from the list.
- Resize the button: Simply drag the resizing handles to resize it. Or, in the Properties pane > Size & Properties tab> Transform > change the value in the Width and Height combo box.
- Customize Fill, Line, Shadow: In the Format tab or in the Style & Effects tab of the Properties pane, customize the button as you want. Or, you can select a default style from the Quick Styles section of the Format tab.
- Edit Text: Click on a button to rename it.
Insert Feedback Messages
Unlike other interactions objects like mouse clicks, key strokes, text entries, or drop areas, a button object does not have default feedback messages.
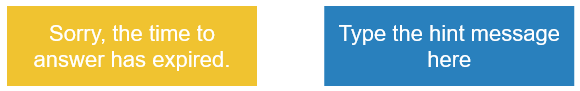
You can add two feedback messages to a button, including Timeout Message and Hint Message:

- Timeout Message will be shown when learners don’t complete an action in the predefined time.
- Hint Message will appear when learners hover the mouse over it.
To add those messages, open the Questions tab > Message. Or, right-click on a button > Insert. Then, select a message from the list:

After that, you can customize feedback messages as you wish.
For more information, please refer to How to work with Feedback Messages.
Work with Multiple States of Buttons
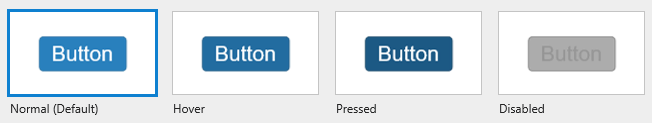
By default, a button comes with four built-in states which control their look when learners interact with it.

- Normal: This is the initial state when it first appears in the output. You can change this initial state if you want but you can’t delete it.
- Hover: The state when learners hover over it.
- Pressed: The state when learners click on it.
- Disabled: The state when it is disabled. In this state, the button is still visible to learners, but they cannot interact with it.
You can customize those built-in states or add more states if necessary.
See Work with Object States for more details.
Add Events – Actions
A button does not have default events – actions. However, when you add feedback messages to it, ActivePresenter will automatically add events – actions to make the newly added message to be shown in the output.
Besides, you can add more events – actions to make buttons interactive in the way you want.

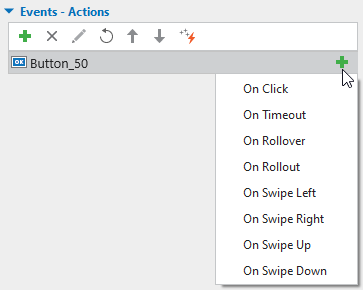
Below is the explanation for the meaning of each event:
- On Click: Occur when learners click on it.
- On Timeout: Occur when learners don’t respond within the specified time.
- On Rollover: Occur when the mouse rolls over it.
- On Rollout: Occur when the mouse rolls out of it.
- On Swipe Left: Occur when learners swipe across it to the left on the touch screen.
- On Swipe Right: Occur when learners swipe across it to the right on the touch screen.
- On Swipe Up: Occur when learners swipe across it to the top on the touch screen.
- On Swipe Down: Occur when learners swipe across it to the bottom on the touch screen.
After adding events, continue adding actions to events, and conditions to actions if necessary.
See Work with Events – Actions to know how to do that.
That’s how to insert and customize buttons in ActivePresenter 8. Download ActivePresenter and make your course more interactive.
Visit the following links if you want to know how to work with other interaction objects: